訳者前書き
FltuterとDartの3ヶ月ごとのバージョンアップに対してブログ記事がありますので、そちらの日本語訳をさせていたただいております。誤訳・改善点があればご連絡いただけると助かります。
Kevin Chisholmさんによる「What’s new in Flutter 3.29」(原文)の日本語訳です。
はじめに
Flutter 3.29 に飛び込もう! このリリースでは、Impeller、Cupertino、DevTools などの更新により、開発が改善され、パフォーマンスが向上しています。 104 名のユニークな開発者がこのリリースサイクルに貢献した Flutter 3.29 は、コミュニティの献身を象徴しています。 新機能を見ていきましょう!
フレームワーク
Cupertino の更新
CupertinoNavigationBar と CupertinoSliverNavigationBar は、ボトムウィジェット(通常は検索フィールドやセグメントコントロール)を受け入れるようになりました。
CupertinoSliverNavigationBar`では、このボトムウィジェットはbottomModeプロパティを使用して、非表示になるまで自動的にリサイズするか、ナビゲーションバーがスクロールされるたびに常に表示されるように設定できます。
-
automatic
-
always
ナビゲーションバーのその他の変更点には、以下のものがあります。
-
部分的にスクロールされた場合、CupertinoSliverNavigationBarは、展開状態と折りたたみ状態の間でスナップします。
-
新しい CupertinoNavigationBar.large コンストラクタにより、静的なナビゲーションバーに大きなタイトルを表示できるようになりました。
-
コミュニティ貢献者のdavidhicks980のおかげで、Cupertinoのポップアップでは背景ぼかしがより鮮やかに表現されるようになり、ネイティブの忠実度が向上しました。
-
新しい CupertinoSheetRoute は、iOSスタイルのモーダルシートビューを表示し、ドラッグして閉じるジェスチャーで削除できます。
-
新しい showCupertinoSheet 関数は、ネストされたナビゲーション用の一般的な設定が組み込まれた状態でシートを表示します。
-
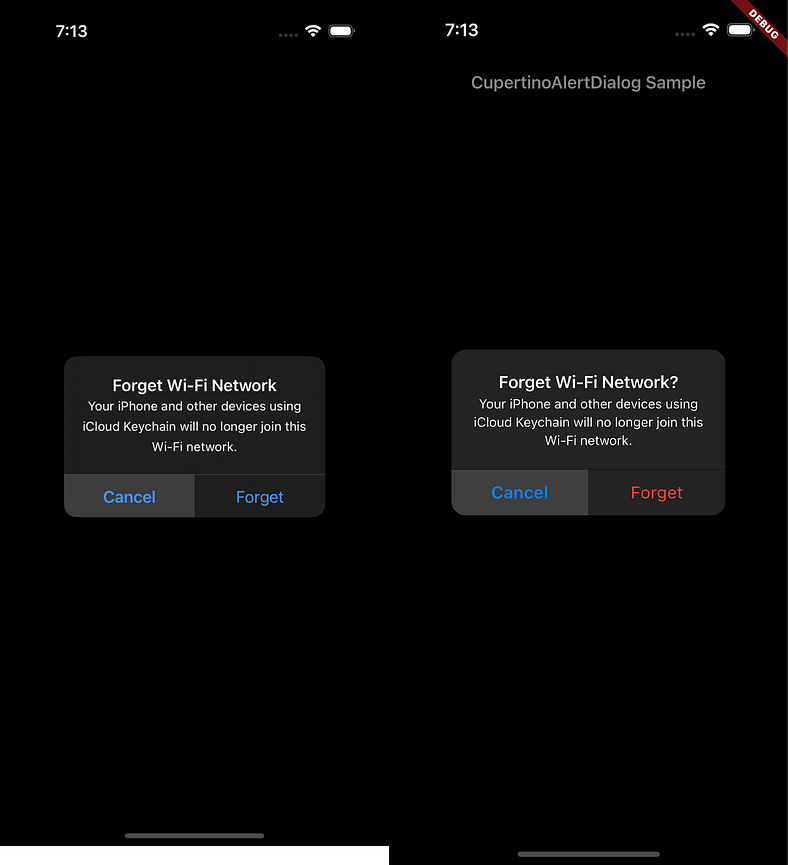
コミュニティメンバーの thejitenpatel さんが、次のスクリーンショットで示すように、ダークモードにおける CupertinoAlertDialogのネイティブの忠実度を向上させました。
-
改善前 — 左がネイティブビュー、右がFlutterビュー

-
改善後 — 左がネイティブビュー、右がFlutterビュー

- 反転時、iOS上ではFlutterのテキスト選択ハンドルが順序が入れ替わり、テキスト選択の境界線の色が現在のテーマに一致するようになりました。
Material
-
FadeForwardsPageTransitionsBuilder は、Android の最新のページ遷移動作に一致するように設計された新しい Material 3 (M3) ページ遷移ビルダーです。遷移中は、新しいページが右から左にスライドインすると同時にフェードインし、古いページは右から左にスライドアウトすると同時にフェードアウトします。この新しい遷移では、以前は
ZoomPageTransitionsBuilderが原因で発生していたパフォーマンスの問題も解決されています。
-
このリリースでは、最新のMaterial Design 3仕様に合わせて、
CircularProgressIndicatorとLinearProgressIndicatorが更新されました。更新されたスタイルを使用するには、year2023プロパティをfalseに設定するか、ProgressIndicatorThemeData.year2023 をfalseに設定します。
- このリリースでは、トラックとハンドルの形状が更新された最新のMaterial 3
Sliderデザインも導入されています。Sliderはデフォルトで以前のMaterial 3スタイルになります。最新のデザインを有効にするには、year2023をfalseに設定するか、SliderThemeData.year2023 をfalseに設定します。
このリリースには、Materialライブラリに対するいくつかのバグ修正と機能強化が含まれています。主な修正点は以下の通りです。
- キーボードナビゲーションが、DropdownMenu.onSelected コールバックを正しくトリガーするようになりました。
TabBarの弾性タブアニメーションが改善されました。RangeSliderの目盛り位置合わせ、目盛りパディング、および丸め処理が改善されました。
バグ修正に加えて、このリリースでは、いくつかのマテリアルコンポーネントのカスタマイズ性が向上しています。 Chip、Tooltip、および ReorderableListView に mouseCursor プロパティが追加され、マウスオーバー時にカスタムマウスカーソルを使用できるようになりました。
テキスト選択
SelectionListenerおよびSelectionListenerNotifierを使用して、SelectionAreaまたはSelectableRegionの下で選択された内容について、より多くの情報を取得できるようになりました。SelectionListenerNotifier を通じて利用可能な SelectionDetails オブジェクトは、選択の開始と終了オフセット(ラップされたサブツリーに対する相対値)を提供し、選択が存在するかどうか、また折りたたまれているかどうかを示します。リスニングしたいウィジェットまたは選択可能なサブツリーを SelectionListener ウィジェットで囲みます。
また、継承されたウィジェット SelectableRegionSelectionStatusScope を通じて、SelectionArea または SelectableRegion の状態に関する情報を取得することもできます。親の SelectionArea または SelectableRegion が選択を現在変更中であるか、または選択が確定済みであるかを確認するには、SelectableRegionSelectionStatusScope.maybeOf(context) を使用し、SelectableRegionSelectionStatus を確認します。
アクセシビリティ
今回のリリースでは、いくつかの Material ウィジェットのアクセシビリティが改善されました。
- スクリーンリーダーが有効になっている場合、Form ウィジェットは最初に遭遇したエラーのみを通知します。
- スクリーンリーダーはドロップダウンメニューの正しいラベルをアナウンスするようになりました。
Web
2024年5月に最初にリリースされた際、FlutterのWebAssembly(wasm)のWeb上でのサポートでは、Flutterアプリケーションを特別なHTTPレスポンスヘッダーでホストする必要がありました。この要件は現在緩和されています。ヘッダーを更新すると、wasmでビルドされたFlutterのWebアプリをマルチスレッドで実行できるようになりますが、デフォルトのヘッダーを使用すると、アプリケーションはwasmで実行できますが、シングルスレッドに制限されます。
WebGL バックエンドの画像に関するいくつかの問題を修正しましたが、最も重要なものは以下の通りです。
エンジン
Impeller Vulkan の安定性
3.27ベータ版および安定版リリースに関するフィードバックやバグレポートのおかげで、Vulkanバックエンドに多数の修正とパフォーマンスの改善が加えられました。
- 多くのユーザーが旧型のVulkan対応デバイスで報告していた、再現可能なちらつきや視覚的なジッターを修正しました。
- Android ハードウェアバッファースワップチェーンを無効化。この機能は、Android デバイス全体で正常に動作することが確認されるまで、機能フラグの後ろに置かれています。
- 多数のブラックスクリーンおよびクラッシュレポートは、MediaTek/PowerVR soc 上での Vulkan の使用によるもので、無効化されました。これらのデバイスは現在、Impeller OpenGLES のみを使用しています(下記参照)。
- Android エミュレータは、Impeller GLES バックエンドを使用するように更新されました。
Impeller OpenGLES
3.29では、Vulkanドライバが機能していないAndroidデバイスでは、Skiaの代わりにOpenGLES上で動作するImpellerが使用されます。この動作はデフォルトで有効になっており、設定は不要です。これにより、AndroidでのImpellerサポートは、FlutterがサポートするAndroidデバイスの100%に提供されることになります。
iOSでのImpeller
Skia のサポートは iOS バックエンドから削除され、FLTEnableImpeller オプトアウトフラグは動作しなくなりました。Skia コンポーネントを iOS ビルドから削除し始めたため、今後のリリースではさらなるバイナリサイズの削減が期待されます。
新機能
このリリースには、Impeller バックエンドを活用する多数の新機能が含まれています。
バックドロップフィルタの最適化
複数のバックドロップフィルタを表示するアプリケーションでは、新しいウィジェット BackdropGroup と新しいコンストラクタ BackdropFilter.grouped を使用できるようになりました。これにより、Skia バックエンドで可能だった以上の複数のぼかし処理のパフォーマンスが向上します。例については、basic.dart のソースコードを参照してください。
ImageFilter.shader
新しい ImageFilter コンストラクタにより、任意の子ウィジェットにカスタムシェーダーを適用できるようになりました。これは、package:flutter_shaders の AnimatedSampler ウィジェットと似た機能を提供しますが、バックグラウンドフィルターでも動作するという違いがあります。例については、painting.dart のソースコードを参照してください。
Android/iOS における Dart スレッドの変更
以前は、Flutter はプラットフォームのメインスレッドとは異なるスレッド(UI スレッド)上で Dart コードを実行していました。これにより、プラットフォームスレッドと UI スレッドの両方が占有されている場合、理論上のスループットは高くなりますが、ほとんどのプラットフォームの相互運用にはシリアライズされた非同期メッセージパッシングが必要になるというコストが発生していました。このアーキテクチャは、テキスト入力、アクセシビリティ、プラグインなどにも波及効果がありました。
3.29 以降、Android および iOS 版の Flutter はアプリケーションのメインスレッド上で Dart コードを実行し、UI スレッドは廃止されました。これは、モバイルプラットフォームにおけるプラットフォーム間の相互運用性を改善するための一連の変更の第一弾であり、これにより、シリアライズやメッセージパッシングのオーバーヘッドなしに、プラットフォームとの同期呼び出しが可能になります。
DevTools と IDE
新しい DevTools インスペクタ
新しい DevTools インスペクタは、すべてのユーザーに対してデフォルトで有効になっています。新しいインスペクタには、簡潔なウィジェットツリー、新しいウィジェットプロパティビュー、ホットリロードやナビゲーションイベントに応答して自動的に更新するオプションが含まれています。詳細は、docs.flutter.dev の 新しいインスペクタページ をご覧ください。
端末上のウィジェット選択の変更
DevTools のインスペクタからウィジェット選択モードを有効にすると、ウィジェット選択モードを終了するまで、デバイス上のすべての選択はウィジェット選択とみなされます。以前は、最初のウィジェット選択後に、別のウィジェットを選択するには、デバイス上のSelect widgetボタンをクリックする必要がありました。代わりに、ウィジェット選択モードを素早く終了できるデバイス上のボタンが追加されました。
ロギングツールの改善
DevToolsのロギングツールは、以下の点で改善されました。
- ログに、ログの深刻度、カテゴリ、ゾーン、分離などのより多くのメタデータが含まれ、表示されるようになりました。
- ログの深刻度レベルによるフィルタリングのサポートが追加されました。
- パフォーマンスと初期ロード時間が大幅に改善されました。
これらは今回のリリースにおけるハイライトの一部です。Flutter 3.29 に含まれるすべての更新についてさらに詳しく知りたい場合は、DevTools 2.41.0 および 2.42.2 のリリースノートを参照してください。
重大な変更と廃止予定
サポート終了予定のパッケージ
2025年4月30日に以下のパッケージのサポートを終了する予定です。
- ios_platform_images; ios_platform_images planned to be discontinued #162961を参照してください。
- css_colors; see css_colors planned to be discontinued #162962
- palette_generator; see palette_generator planned to be discontinued #162963
- flutter_image; see flutter_image discontinued #162964
- flutter_image; flutter_image 廃止予定 #162964 を参照してください。
- flutter_markdown; see flutter_markdown planned to be discontinued #162966
コミュニティの関心のあるメンバーには、フォークの確立と維持について調整することを推奨します。 上記に、議論と調整のための問題へのリンクが提供されています。
Flutter Gradle プラグインのスクリプトベースの適用を削除
3.19 以降非推奨となっている、Flutter Gradle プラグインのスクリプトベースのアプリケーションの削除。これは、Flutter Gradle プラグインを Groovy から Kotlin に変換し、AGP の公開 API を使用するように移行することをサポートします。この作業により、新しい AGP バージョンが公開された際にクラッシュする頻度が減り、ビルドベースの回帰が減少することが期待されます。
3.16より前に作成されたプロジェクトで、まだ移行していないものは影響を受ける可能性が高いです。プロジェクトのビルド時に flutter ツールが「You are applying Flutter’s main Gradle plugin imperatively」という警告を記録している場合は、影響を受けているため、docs.flutter.dev の Deprecated imperative apply of Flutter’s Gradle plugins に従って移行する必要があります。
Web HTML レンダラーの削除
これは、Flutter web から HTML レンダラーが削除された最初のリリースです。 詳細については、
Flutter web における HTML レンダラーの廃止と削除の意図 および Issue 145584: Flutter web における HTML レンダラーの廃止と削除の意向。
Web 画像の処理
今回のリリースでは、ウェブ上での画像の表示方法について、より詳細な制御が可能になりました。以前のベータ版リリース(3.28)では、CORSエラーが発生した場合、ImageウィジェットはURLから画像を表示するために自動的に <img> 要素を使用していました。これにより、動作が不安定になる可能性がありました。現在では、webHtmlElementStrategy フラグにより、<img> 要素が使用されるタイミングを選択できるようになりました。このフォールバックはデフォルトでは無効になっていますが、必要に応じてフォールバックを有効にしたり、<img> 要素を優先したりすることができます。
マテリアルの正規化
Material におけるテーマの正規化プロジェクトの一環として、このリリースでは ThemeData.dialogBackgroundColor を廃止し、代わりに DialogThemeData.backgroundColor を使用するようにしました。影響を受けるコードの移行には、dart fix コマンドを使用できます。
また、Material では、ButtonStyle および関連する styleFrom メソッドに追加された後、ButtonStyleButton の iconAlignment プロパティが非推奨となりました。
このリリースにおけるすべての 非推奨の変更 については、ウェブサイトの非推奨の変更ページにある移行に関するガイダンスの一覧をご覧ください。
いつもながら、テストの提供に協力してくださったコミュニティの皆様に感謝いたします。テストは、私たちが重大な変更を特定するのに役立ちます。さらに詳しく知りたい方は、Flutterの重大な変更に関するポリシーをご覧ください。
まとめ

このリリースを可能にしてくれたFlutterコミュニティに感謝します!私たちは未来にワクワクしており、皆さんのアプリを見るのが待ちきれません。リリースノートと変更履歴を確認し、flutter upgradeを実行してビルドを開始しましょう!