対象者
- Flutterを用いたアプリ開発に取り組んでいる方
- カスタムデザインや図形描画に興味がある方
- 自分の開発スキルを向上させたいと考えている方
はじめに
Flutterを使ってアプリ開発を進めているあなた、独自のデザインや図形描画に挑戦したいと考えていませんか?本記事では、Flutterでのカスタムデザインや図形描画に特化した、CustomPaintウィジェットの使い方について詳しく解説しています。これを読めば、アプリの見た目を一段と引き立たせることができるでしょう。
CustomPaintを使いこなすことで、あなたのアプリは他とは一線を画した個性的なデザインに仕上がります。基本的な円形や多角形、直線、破線の描画方法はもちろん、パスを活用した複雑な図形やグリッドの描画まで、幅広い技術を習得できます。
さらに、カスタムウィジェットの作成についても触れており、CustomPaintとGestureDetectorの組み合わせでユーザーとのインタラクションを実現する方法も紹介しています。これにより、アプリ開発の幅が広がり、より多くのユーザーにアピールできるでしょう。
この記事を読むことで、あなたはCustomPaintの基本から応用までを習得し、アプリ開発において新たなスキルを身につけることができます。ぜひ、あなたのアプリ開発に役立ててください。自信を持って、独自のデザインや図形描画に挑戦しましょう!
CustomPaintの概要
CustomPaintの役割
CustomPaintは、Flutterで独自な描画を行いたい場合に使用されるウィジェットです。これにより、自由に図形を描画することができます。CustomPaintウィジェットを利用することで、アプリケーションのUIにリッチな表現力を与えることが可能になります。
CustomPaintの基本的な使い方
CustomPaintの基本的な使い方は、ウィジェットツリーにCustomPaintを配置し、CustomPainterクラスを継承したクラスを作成して、その中で描画処理を実装することです。具体的には、以下の手順で利用できます。
- CustomPainterクラスを継承したクラスを作成する。
- paintメソッドをオーバーライドし、描画処理を実装する。
- shouldRepaintメソッドをオーバーライドし、再描画の条件を指定する。
- ウィジェットツリーにCustomPaintウィジェットを配置し、painterプロパティに先ほど作成したカスタムペインタークラスのインスタンスを指定する。
以下に、簡単な例を示します。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyCustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.blue
..strokeWidth = 4.0;
canvas.drawLine(Offset(0, 0), Offset(size.width, size.height), paint);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) {
return false;
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('CustomPaint Example')),
body: Center(
child: CustomPaint(
painter: MyCustomPainter(),
child: Container(
width: 200,
height: 200,
),
),
),
),
);
}
}この例では、MyCustomPainterというCustomPainterクラスを継承したクラスを作成し、paintメソッドでCanvasに対して青色の直線を描画しています。そして、ウィジェットツリーにCustomPaintウィジェットを配置し、painterプロパティにMyCustomPainterのインスタンスを指定しています。これにより、画面に青色の直線が表示されます。
CustomPaintの詳細な使い方
Canvas, Paint, Pathの活用
CustomPaintで描画する際には、Canvas, Paint, およびPathの3つの主要なクラスを使用します。これらのクラスを適切に活用することで、さまざまな図形や線を描画できます。
-
Canvas:描画の対象となる領域で、図形や線を描画するメソッドを提供します。
-
Paint:描画のスタイルや色などの属性を設定するクラスです。線の太さや色、アンチエイリアシングなどを設定できます。
-
Path:複雑な図形や曲線を描画するために使用されるクラスで、点をつなげて図形を作成します。
図形の描画方法 (円形、多角形、直線、破線など)
CustomPaintを使用して様々な図形を描画する方法を以下に示します。
円形の描画

void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.red
..style = PaintingStyle.fill;
final center = Offset(size.width / 2, size.height / 2);
final radius = size.width / 4;
canvas.drawCircle(center, radius, paint);
}多角形の描画

void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.green
..style = PaintingStyle.fill;
final path = Path();
path.moveTo(size.width / 2, 0);
path.lineTo(size.width, size.height / 2);
path.lineTo(size.width / 2, size.height);
path.lineTo(0, size.height / 2);
path.close();
canvas.drawPath(path, paint);
}直線の描画

void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.blue
..strokeWidth = 4.0;
canvas.drawLine(Offset(0, 0), Offset(size.width, size.height), paint);
}破線の描画

void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.black
..strokeWidth = 2.0;
const dashLength = 8.0;
const spaceLength = 4.0;
const totalLength = dashLength + spaceLength;
for (double i = 0; i < size.width; i += totalLength) {
canvas.drawLine(Offset(i, 0), Offset(i + dashLength, 0), paint);
}
}以上の例では、Canvas, Paint, およびPathを利用して、円形、多角形、直線、破線を描画しています。これらの基本的な描画方法を組み合わせることで、様々な形が描画できます。
カスタムウィジェットの作成
CustomPaintを使って描画を行った後、カスタムウィジェットにジェスチャーを追加することで、よりインタラクティブなアプリケーションを作成できます。Flutterでは、GestureDetectorウィジェットを使用して、タッチやドラッグなどのジェスチャーを検出できます。CustomPaintとGestureDetectorを組み合わせることで、描画した図形に対して操作が可能になります。
CustomPaintを含むカスタムウィジェットの作成
class CustomDrawing extends StatelessWidget {
@override
Widget build(BuildContext context) {
return CustomPaint(
painter: MyCustomPainter(),
size: Size.infinite,
);
}
}GestureDetectorを利用してジェスチャーを追加
class CustomDrawing extends StatefulWidget {
@override
_CustomDrawingState createState() => _CustomDrawingState();
}
class _CustomDrawingState extends State<CustomDrawing> {
Offset _startPoint;
@override
Widget build(BuildContext context) {
return GestureDetector(
onPanStart: (details) {
setState(() {
_startPoint = details.localPosition;
});
},
onPanUpdate: (details) {
setState(() {
_startPoint = details.localPosition;
});
},
child: CustomPaint(
painter: MyCustomPainter(_startPoint),
size: Size.infinite,
),
);
}
}ウィジェットツリーの構築
カスタムウィジェットを作成したら、ウィジェットツリーに追加して、アプリケーションに組み込む必要があります。ウィジェットツリーは、Flutterアプリケーションの構造を表現するもので、ウィジェット同士が階層構造を持っています。
以下の例では、Scaffoldウィジェットを使って、AppBarとCustomDrawingウィジェットを配置しています。この構造をウィジェットツリーに組み込むことで、アプリケーション全体が完成します。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('Custom Drawing')),
body: CustomDrawing(),
),
);
}
}これで、CustomPaintとGestureDetectorを利用したカスタムウィジェットの作成と、ウィジェットツリーへの組み込みが完了しました。これにより、インタラクティブな描画アプリケーションが実現できます。
複雑な図形の描画例
以下のサンプルコードでは、複雑な図形を描画する方法を示しています。このコードは、複数の円を結ぶ放射状の線を描画するものです。
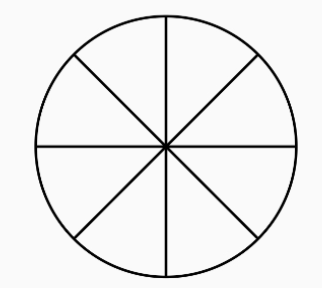
複数の円を結ぶ放射状の線

class RadialLinesPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeWidth = 2;
// 円の中心点
Offset center = Offset(size.width / 2, size.height / 2);
// 円を描画
canvas.drawCircle(center, 100, paint);
// 放射状の線を描画
for (int i = 0; i < 360; i += 45) {
// 角度をラジアンに変換
double angle = i * pi / 180;
// 円周上の座標を計算
double x = 100 * cos(angle) + center.dx;
double y = 100 * sin(angle) + center.dy;
// 線を描画
canvas.drawLine(center, Offset(x, y), paint);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}このコードでは、CustomPainterを継承したRadialLinesPainterクラスを定義し、円と放射状の線を描画しています。paintメソッド内でCanvasオブジェクトを用いて描画処理を行います。
まず、Paintオブジェクトを作成し、色(黒)、線の太さ(2)、描画スタイル(線)を設定しています。
円の中心点centerを計算し、canvas.drawCircleメソッドを使って円を描画しています。円の半径は100としています。
その後、forループを使って放射状の線を描画します。ループは0から360度まで45度刻みで回り、各角度において放射状の線を描画しています。各角度をラジアンに変換し、cosおよびsin関数を使って円周上の座標を計算しています。最後に、canvas.drawLineメソッドを使って中心点から円周上の座標までの線を描画しています。
shouldRepaintメソッドは、描画が必要なときに再描画すべきかどうかを判断するために使用されます。この例では、再描画が必要ないため、falseを返しています。ただし、実際のアプリケーションでは、状況に応じてtrueを返すように実装することがあります。
このRadialLinesPainterクラスをCustomPaintウィジェットのpainterプロパティに渡すことで、ウィジェット内で独自の図形が描画されます。
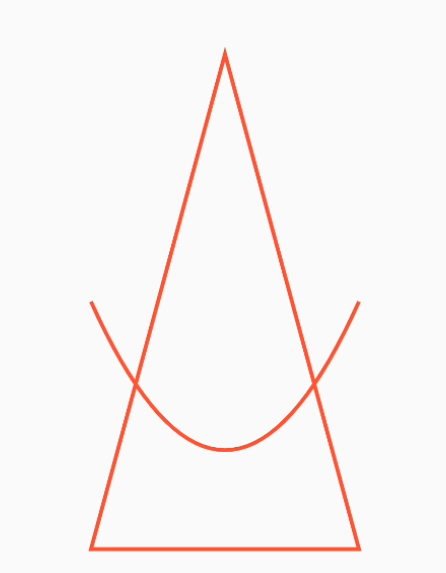
三角形と曲線を描画

class RadialLinesPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.red
..strokeWidth = 3
..style = PaintingStyle.stroke;
// Draw a triangle
Path trianglePath = Path();
trianglePath.moveTo(size.width / 2, size.height * 0.25);
trianglePath.lineTo(size.width * 0.25, size.height * 0.75);
trianglePath.lineTo(size.width * 0.75, size.height * 0.75);
trianglePath.close();
canvas.drawPath(trianglePath, paint);
// Draw a curve
Path curvePath = Path();
curvePath.moveTo(size.width * 0.25, size.height * 0.5);
curvePath.quadraticBezierTo(size.width / 2, size.height * 0.8, size.width * 0.75, size.height * 0.5);
canvas.drawPath(curvePath, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}この描画例では、MyComplexPainterクラスにおいて、三角形と曲線を描画するコードを追加しています。paintメソッド内でPathクラスを利用して、それぞれの図形に対応するパスを定義し、canvas.drawPathメソッドを使ってパスを描画しています。
上記のサンプルコードでは、まず三角形を描画するために、trianglePathというPathオブジェクトを作成し、moveToとlineToメソッドを使って三角形の頂点を指定しています。closeメソッドでパスを閉じ、canvas.drawPathで描画しています。
次に、曲線を描画するために、curvePathというPathオブジェクトを作成し、moveToメソッドで始点を指定した後、quadraticBezierToメソッドを使って曲線の制御点と終点を指定しています。最後にcanvas.drawPathで曲線を描画しています。
これらの例により、CustomPaintを使って基本的な図形や複雑な図形を描画する方法が理解できるでしょう。CustomPaintを活用することで、アプリケーションに独自のグラフィックスを追加し、ユーザー体験を向上させることができます。
ペイント属性とスタイル
筆のカラー、アンチエイリアシング、線の太さなど
CustomPaintで描画する際、Paintオブジェクトのプロパティを変更することで、筆のカラー、アンチエイリアシング、線の太さなどを調整できます。以下に、Paintオブジェクトでよく使われる属性を紹介します。
- color: 線や塗りつぶしの色を指定します。
- strokeWidth: 線の太さを指定します。
- style: 描画スタイルを指定します。PaintingStyle.fillで塗りつぶし、PaintingStyle.strokeで線描画が選択できます。
- isAntiAlias: アンチエイリアシングを有効にするか指定します。デフォルトではtrueになっています。
例:
Copy code
Paint paint = Paint()
..color = Colors.red
..strokeWidth = 4
..style = PaintingStyle.stroke
..isAntiAlias = true;スタイルの適用方法
上記の属性を変更することで、描画スタイルを簡単に適用できます。以下のサンプルコードでは、線の色、太さ、アンチエイリアシングを設定して、四角形を描画します。
CustomPainterを継承したクラスを作成

class RectanglePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.green
..strokeWidth = 6
..style = PaintingStyle.stroke
..isAntiAlias = true;
// 四角形の座標を指定
Rect rect = Rect.fromLTWH(50, 50, 100, 50);
// Canvasに四角形を描画
canvas.drawRect(rect, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}このように、Paintオブジェクトの属性を変更することで、簡単に様々なスタイルを適用できます。具体的な例として、筆のカラー、線の太さ、アンチエイリアシングの設定方法を示しました。これを応用して、自分のアプリケーションに合わせたカスタム描画ができます。
パスの活用
複雑な図形の描画におけるPathの利用
Pathクラスを使用することで、複雑な図形を簡単に描画できます。Pathは、点と点を結んで線や曲線を描くことができる強力なツールです。また、Pathを利用すれば、一度に複数の図形を描画することも可能です。
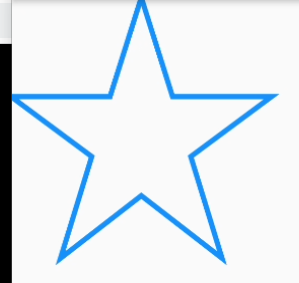
以下の例では、Pathを使って、星形を描画します。

class StarPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.blue
..strokeWidth = 4
..style = PaintingStyle.stroke
..isAntiAlias = true;
// Pathオブジェクトを作成
Path starPath = Path();
// 始点となる座標を指定
starPath.moveTo(size.width * 0.5, 0);
// 各頂点を結ぶようにパスを指定
starPath.lineTo(size.width * 0.62, size.height * 0.38);
starPath.lineTo(size.width, size.height * 0.38);
starPath.lineTo(size.width * 0.69, size.height * 0.61);
starPath.lineTo(size.width * 0.81, size.height);
starPath.lineTo(size.width * 0.5, size.height * 0.76);
starPath.lineTo(size.width * 0.19, size.height);
starPath.lineTo(size.width * 0.31, size.height * 0.61);
starPath.lineTo(0, size.height * 0.38);
starPath.lineTo(size.width * 0.38, size.height * 0.38);
// 始点に戻る
starPath.close();
// CanvasにPathを描画
canvas.drawPath(starPath, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}ポリゴンや曲線などの描画例
CustomPaintを使って、ポリゴンや曲線などの複雑な図形を描画することが可能です。これにより、アプリケーションのデザインや機能に独自性をもたせることができます。
Pathクラスを利用することで、線をつなげてポリゴンや曲線を描画することができます。例えば、以下のコードは、五角形と2次ベジェ曲線を描画しています。

class PolygonAndCurvePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.blue
..style = PaintingStyle.stroke
..strokeWidth = 4;
// 五角形の描画
final pentagonPath = Path()..moveTo(size.width / 2, size.height / 4);
for (int i = 1; i <= 5; i++) {
double angle = (72 * i - 90) * pi / 180;
double x = size.width / 2 + 100 * cos(angle);
double y = size.height / 4 + 100 * sin(angle);
pentagonPath.lineTo(x, y);
}
pentagonPath.close();
canvas.drawPath(pentagonPath, paint);
// 2次ベジェ曲線の描画
final curvePath = Path()
..moveTo(size.width / 4, 3 * size.height / 4)
..quadraticBezierTo(size.width / 2, 5 * size.height / 8, 3 * size.width / 4, 3 * size.height / 4);
canvas.drawPath(curvePath, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}五角形を描画するために、pentagonPathというPathオブジェクトを作成し、頂点を指定して線をつなげています。closeメソッドでパスを閉じ、canvas.drawPathで描画しています。
2次ベジェ曲線を描画するために、curvePathというPathオブジェクトを作成し、moveToメソッドで始点を指定した後、quadraticBezierToメソッドを使って制御点と終点を指定しています。最後にcanvas.drawPathで曲線を描画しています。
このような実例を参考に、CustomPaintを使って様々な複雑な図形を描画できることが理解できるでしょう。アプリケーションに独自のグラフィックスを追加することで、ユーザー体験を向上させることができます。
まとめとして、CustomPaintを利用することで、ポリゴンや曲線などの複雑な図形を描画することができます。Pathクラスを活用することで、線をつなげて任意の形状を作成することが可能で、アプリケーションのデザインや機能に独自性を持たせることができます。
今回の実例では、五角形と2次ベジェ曲線の描画を行いましたが、これ以外にも様々な図形や独自のデザインをCustomPaintを使って実現することができます。アプリケーションに独自のグラフィックスを追加することで、ユーザー体験を向上させることができるでしょう。
主な変換操作
CustomPaintの主な変換操作を紹介します。
- 傾きを適用する
- 回転を適用する
- スケールを適用する
- 平行移動を適用する
- 変換行列を適用する
傾きを適用する : void skew(double sx, double sy)
skew()メソッドは、図形を指定したxおよびy方向に歪ませることができます。以下のサンプルでは、長方形をx方向に0.5、y方向に0.2歪ませています。
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.blue
..style = PaintingStyle.fill;
canvas.save();
canvas.skew(0.5, 0.2);
final rect = Rect.fromPoints(Offset(50, 50), Offset(150, 150));
canvas.drawRect(rect, paint);
canvas.restore();
}回転を適用する : void rotate(double radians)
rotate()メソッドは、図形を指定した角度(ラジアン単位)で回転させることができます。以下のサンプルでは、長方形を45度回転させています。
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.red
..style = PaintingStyle.fill;
canvas.save();
canvas.translate(100, 100);
canvas.rotate(pi / 4);
canvas.translate(-100, -100);
final rect = Rect.fromPoints(Offset(50, 50), Offset(150, 150));
canvas.drawRect(rect, paint);
canvas.restore();
}スケールを適用する : void scale(double sx, [double sy])
scale()メソッドは、図形を指定した倍率で拡大・縮小することができます。以下のサンプルでは、円をx方向に1.5倍、y方向に0.8倍に拡大しています。
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.green
..style = PaintingStyle.fill;
canvas.save();
canvas.translate(100, 100);
canvas.scale(1.5, 0.8);
canvas.translate(-100, -100);
final center = Offset(100, 100);
final radius = 50.0;
canvas.drawCircle(center, radius, paint);
canvas.restore();
}平行移動を適用する : void translate(double dx, double dy)
translate()メソッドは、図形を指定したxおよびy方向に移動させることができます。以下のサンプルでは、アーチを100ピクセル右、50ピクセル下に移動させています。
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.orange
..style = PaintingStyle.stroke
..strokeWidth = 5;
canvas.save();
canvas.translate(100, 50);
final rect = Rect.fromCenter(center: Offset(100, 100), width: 100, height: 100);
final startAngle = 0.0;
final sweepAngle = pi / 2;
canvas.drawArc(rect, startAngle, sweepAngle, false, paint);
canvas.restore();
}変換行列を適用する : void transform(Float64List matrix4)
transform()メソッドは、4×4の変換行列を適用して図形を変換することができます。以下のサンプルでは、変換行列を用いて長方形を45度回転させています。
import 'package:flutter/painting.dart';
void paint(Canvas canvas, Size size) {
final paint = Paint()
..color = Colors.purple
..style = PaintingStyle.fill;
canvas.save();
final matrix4 = Matrix4.identity()
..translate(100, 100)
..rotateZ(pi / 4)
..translate(-100, -100);
canvas.transform(matrix4.storage);
final rect = Rect.fromPoints(Offset(50, 50), Offset(150, 150));
canvas.drawRect(rect, paint);
canvas.restore();
}これらの変換操作を組み合わせることで、様々な効果を簡単に実現できます。CustomPaintを使って、自由に図形を描画し、変換操作を活用してアプリケーションに独自のグラフィックスを追加しましょう。
Q&A
Q1: CustomPaintを使うメリットは何ですか?
A1: CustomPaintを使うと、独自の図形やデザインを描画でき、アプリケーションにユニークなビジュアルエフェクトを追加することができます。また、Canvas, Paint, Pathといった描画ツールを組み合わせることで、様々な図形やスタイルを自由に作成できます。
Q2: ペイント属性とスタイルを設定することで何ができますか?
A2: ペイント属性とスタイルを設定することで、描画する図形の線の色、太さ、アンチエイリアシングなどを調整できます。これにより、描画する図形の見た目をカスタマイズして、アプリケーションのデザインに合わせることができます。
Q3: Pathを利用することでどのような図形が描画できますか?
A3: Pathを利用することで、複雑な図形や曲線の描画が可能です。例えば、ポリゴンや曲線、ベジェ曲線など、様々な形状の図形を作成することができます。これにより、アプリケーションのデザインや表現力を向上させることができます。
まとめ
CustomPaintを使った描画手法を紹介します。FlutterではCustomPaintを利用して、独自の図形やデザインを作成することができます。CustomPaintはCanvas, Paint, Pathを活用して図形を描画し、カスタムウィジェットを作成することができます。また、ペイント属性とスタイルを設定することで、線の太さやアンチエイリアシングなどを調整できます。さらに、Pathを利用することで、複雑な図形や曲線の描画が可能です。最後に、変換操作を紹介しました。
重要なポイント:
- CustomPaintを使って独自の図形やデザインを作成
- Canvas, Paint, Pathを活用した図形の描画
- ペイント属性とスタイルの設定
- Pathを利用した複雑な図形の描画
サンプルソース
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyCustomPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
Paint paint = Paint()
..color = Colors.black
..style = PaintingStyle.stroke
..strokeWidth = 2;
// 円の中心点
Offset center = Offset(size.width / 2, size.height / 2);
// 円を描画
canvas.drawCircle(center, 100, paint);
// 放射状の線を描画
for (int i = 0; i < 360; i += 45) {
// 角度をラジアンに変換
double angle = i * pi / 180;
// 円周上の座標を計算
double x = 100 * cos(angle) + center.dx;
double y = 100 * sin(angle) + center.dy;
// 線を描画
canvas.drawLine(center, Offset(x, y), paint);
}
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return false;
}
}
class CustomDrawing extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GestureDetector(
onPanStart: (details) {
print(details.localPosition);
},
onPanUpdate: (details) {
print(details.localPosition);
},
child: CustomPaint(
painter: MyCustomPainter(),
),
);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text('CustomPaint Example')),
body: Center(
child: SizedBox(width: 200, height: 200, child: CustomDrawing())),
),
);
}
}


