「Flutter Advent Calendar 2022」に参加させて頂きます!20日目です。
useMaterial3をtrueに設定してしまったためか、いまいちテーマに馴染みがないためか、初期設定に迷いました。色々なホームページを見ていても、どこそこの色がどこに反映される、とかマニアックなものはいくつかありました。しかし、それ以前の基本的なテーマでの色の設定とダークモードの対応が分からなかったです。しかし今回本気で取り組んでみましたので、まとめました。
対象者
- Flutterの基礎は分かっている人
- Flutterでテーマの初心者
- Flutterのテーマのとっかかりがない人
- Material3の基本的な色の設定を知りたい人
テーマとは
Flutterアプリのデザインを一カ所で統一して設定できる仕組みです。
あと、以下を(私は)間違える
- ライトテーマとダークテーマ : Flutterでのテーマ
- ライトモードとナイトモード:端末の明るさの設定してるモード
テーマの設定
テーマの設定はMaterialApp.themeで実施します。以下の箇所で色を設定します。
- theme: ライトテーマ用のテーマデータ
- dartTheme: ダークテーマ用のテーマデータ
- primarySwatch:プライムカラー
- accentColor: アクセントカラー
- scaffoldBackgroundColor: バックグラウンドカラー
- brightness: ライトテーマではBrightness.light、ダークテーマではBrightness.dark
return MaterialApp(
theme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSwatch(
brightness: Brightness.light,
primarySwatch: Colors.purple,
accentColor: Colors.red,
),
scaffoldBackgroundColor: Colors.blue),
darkTheme: ThemeData(
useMaterial3: true,Material3での色を観察する
今回初めてテーマを真面目に弄ってみたのですが、Material 3の設定にしたことでインターネットの情報と違ってて戸惑いました。それがMaterial3による違いだと気づいたのは、ブログを書き始めてからです。(ちょろく、テーマを書くつもりが、、、)
「0」の表記は、わざとアクセントカラーに変えてます。(色の設定方法を紹介するためです)
Material2 と Material3の差異
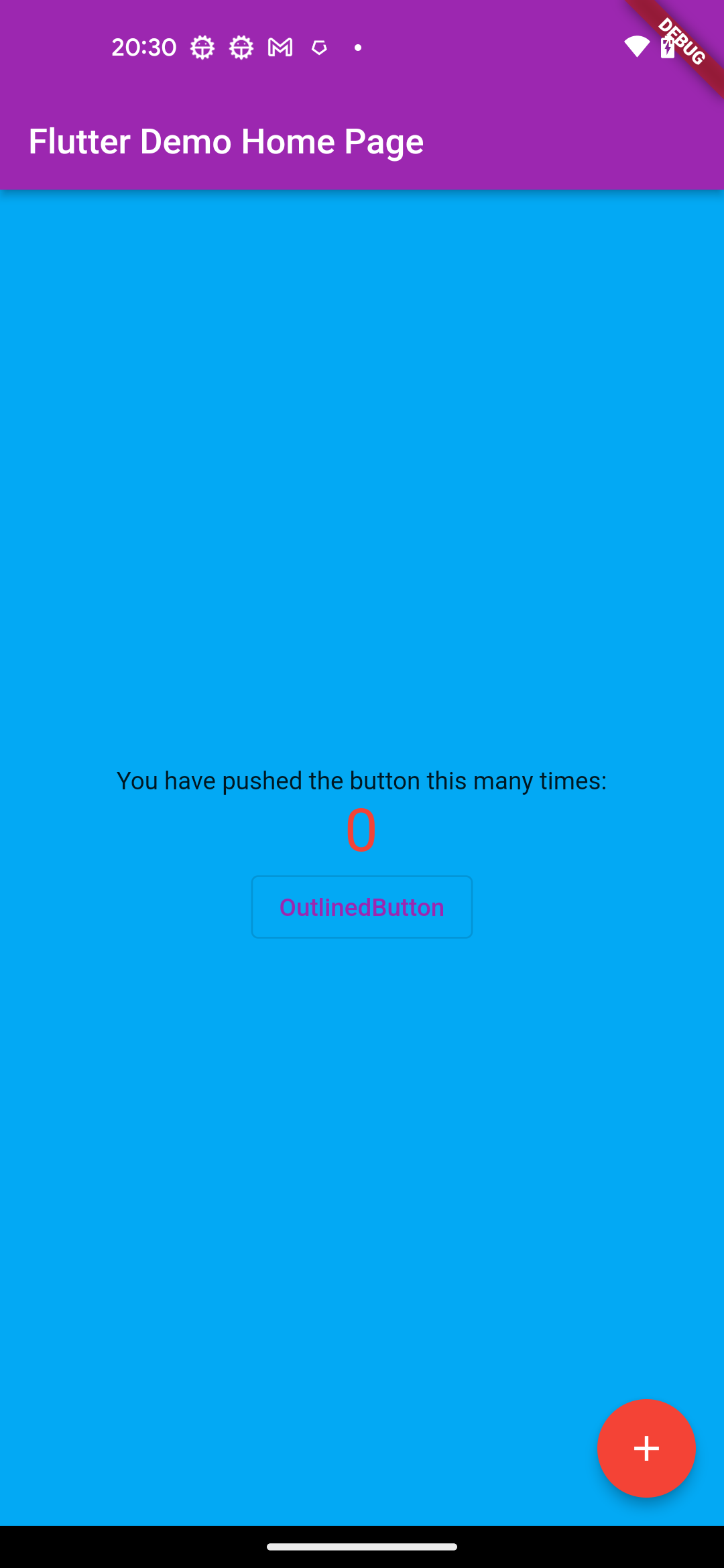
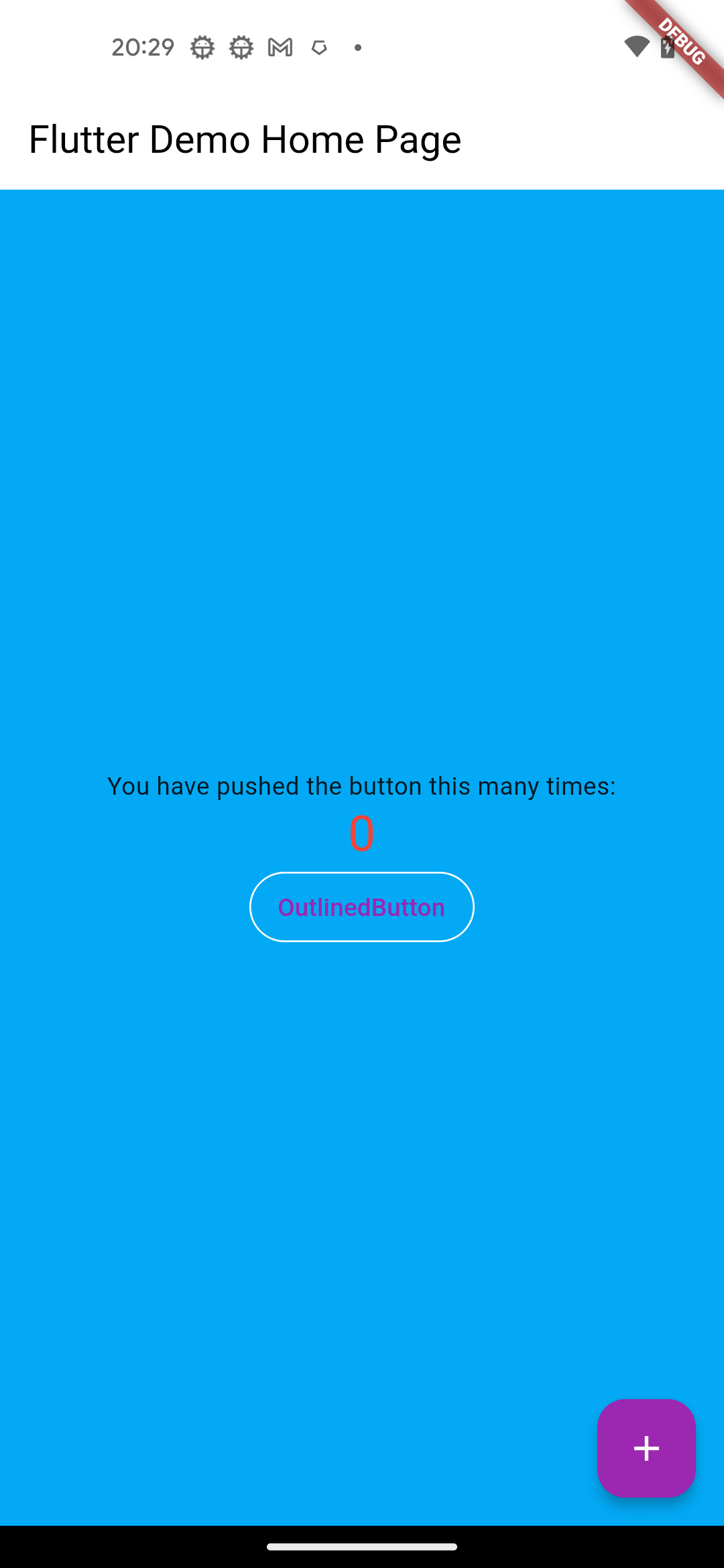
今回初めてMaterial3に設定してみましたが、差異が結構ありました。こちらはソースのmaterial3 のみ変えたライトテーマです。
| Material3 | false | true |
|---|---|---|
| 画像 |  |
 |
- AppBarの背景色がプライムから「白」に変わっている
- AppBarの文字色が「黒」に変わっている
- FloatingActionButtonの色がアクセントカラーからプライムカラーに変わっている
- FloatingActionButtonの形が円から角円の四角に変わっている
- OutlinedButtonの形が丸くなっている
- OutlinedButtonの外枠の色が、背景色に対して白っぽくなっている
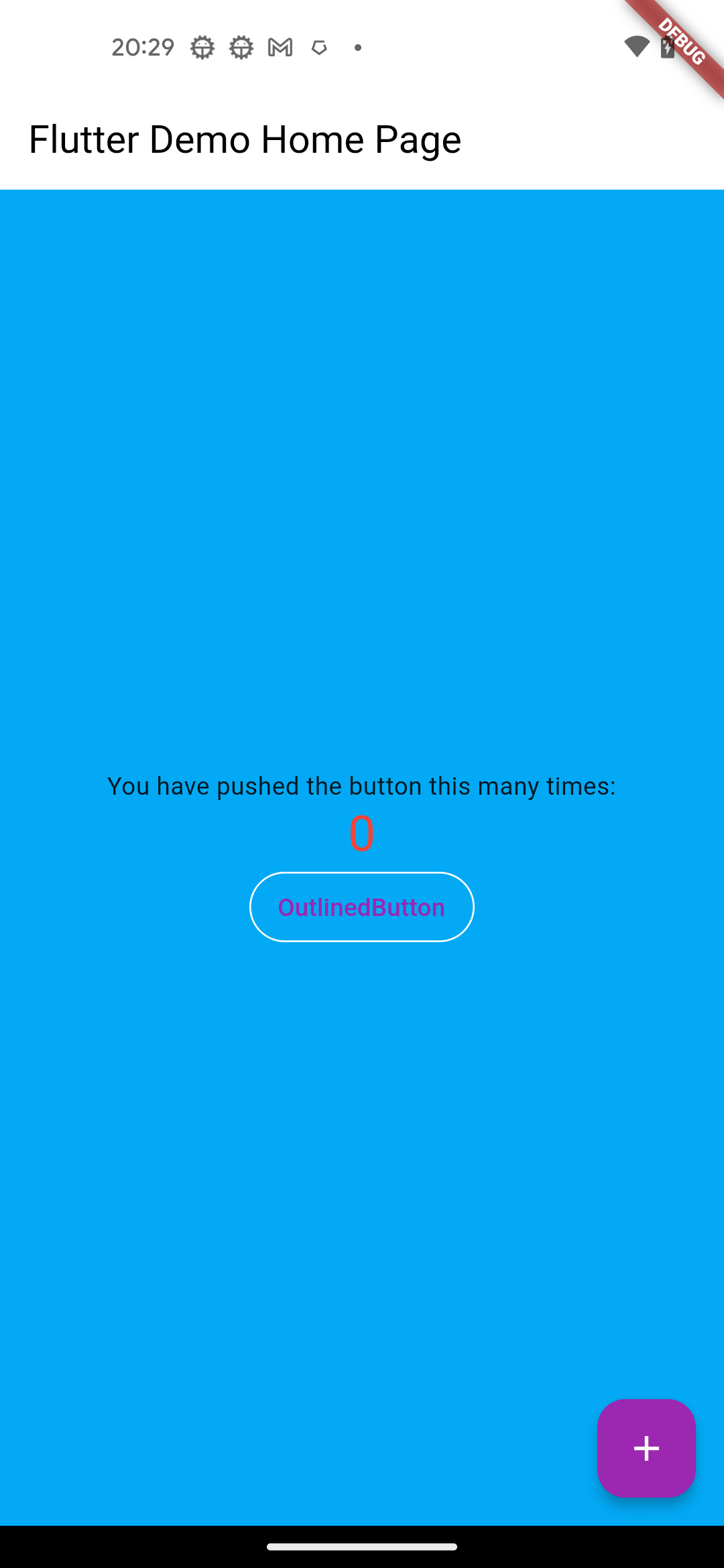
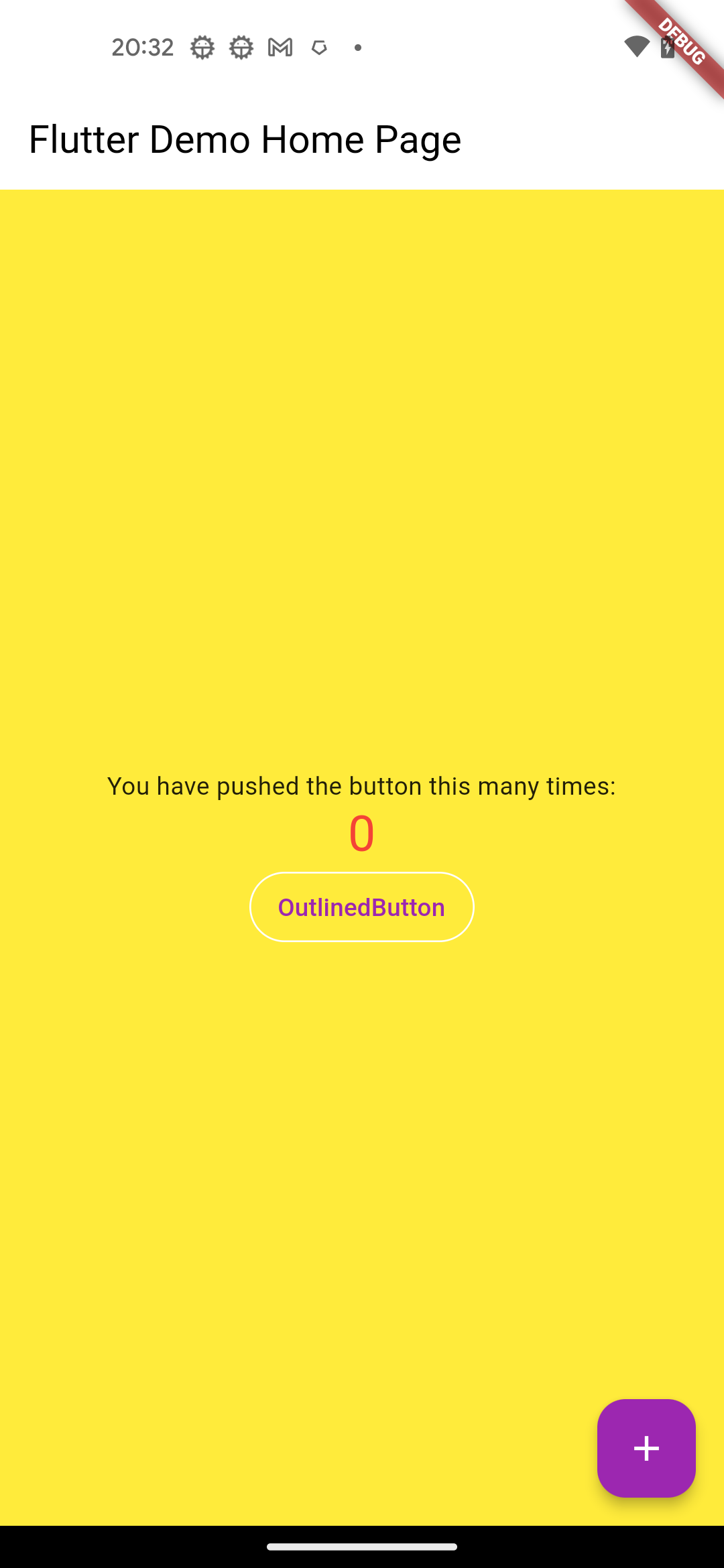
背景色を変える
OutlinedButtonの外枠の色はどうやって決まっているんだろうと、背景色を黄色にしました。
| 背景色 | 青 | 黄色 |
|---|---|---|
| 全体 |  |
 |
| 拡大図 |  |
 |
OutliedButtonの外枠の色は、背景色を白っぽくした色に見えましたが、目の錯覚でした。ただの白でした。背景色から中央に向かって、段々と白に近づいていってます。
ライトテーマとダークテーマと比較する
それでは、ライトテーマとダークテーマで変わるかなぁと思い、比較しました。
こちらは、dartkThemeに設定して、brightness: Brightness.dark にしました。端末(Pixel 5a)をナイトモードにしました。
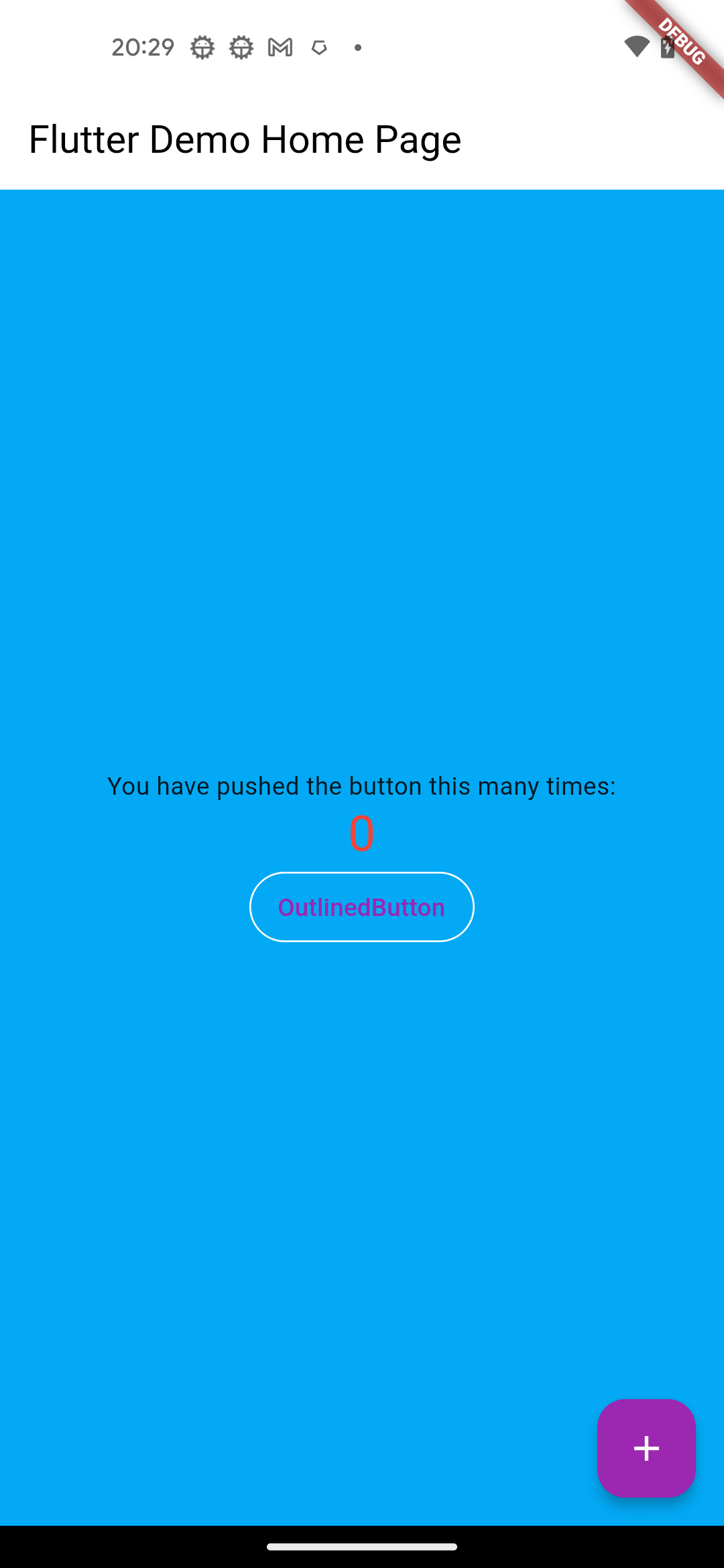
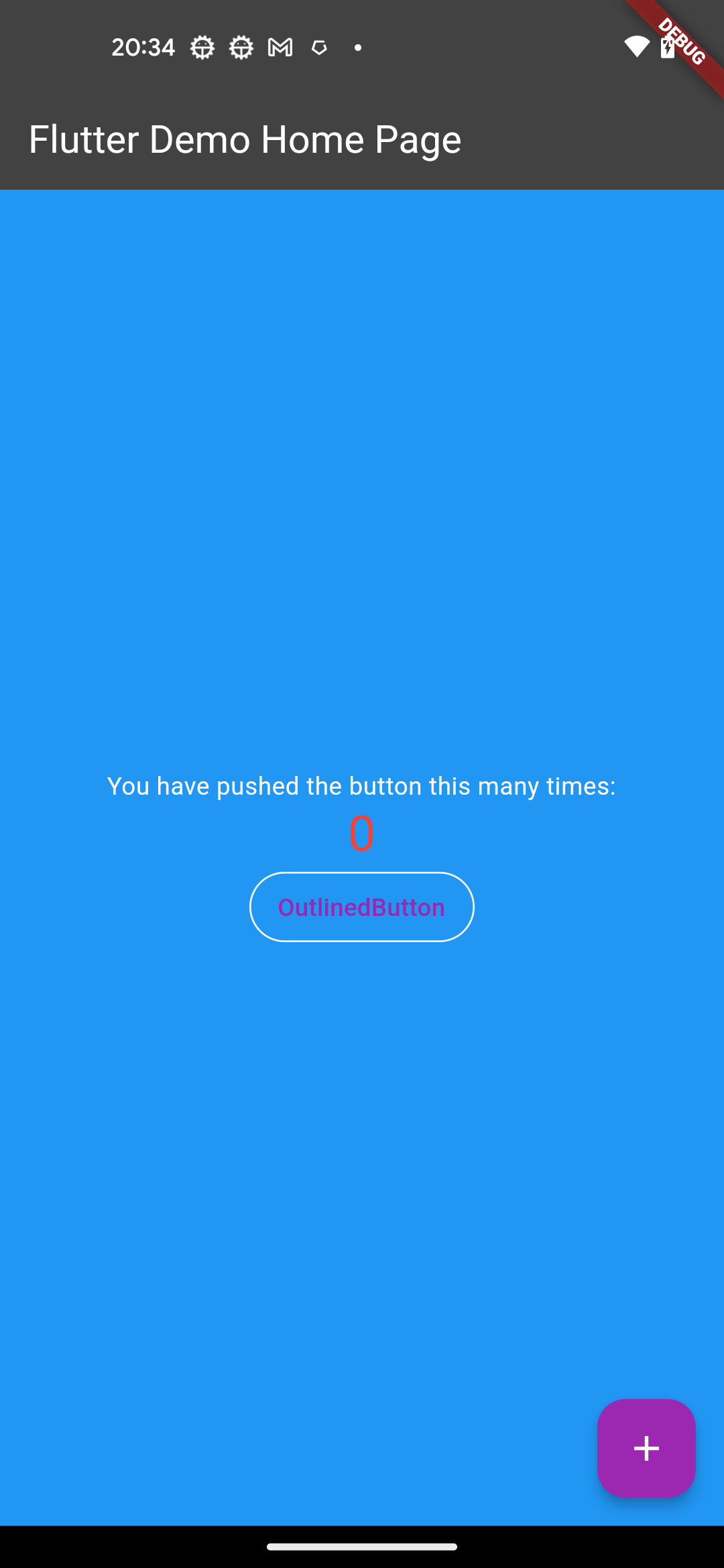
| モード | ライトテーマ | ダークテーマ |
|---|---|---|
| 全体 |  |
 |
- AppBarの背景色が白から黒になった
- AppBarの文字列が黒から白になった
- デフォルトの文字列が黒から白になった
OutlinedButtonの外枠の色も変わるかと思いましたが、変化なしです。
テーマの色を参照する
最後にテーマで設定した色を使う方法を記載します。
プライマリカラー: Theme.of(context).colorScheme.primary
アクセントカラー:Theme.of(context).colorScheme.secondary
ここでは、下記のように設定して、0をアクセントカラーにしています
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4!.copyWith(
color: Theme.of(context).colorScheme.secondary,
),
),
まとめ
ということで、テーマについて簡単に触れるつもりが、Material2 とMaterial3について画像を見て比較しました。
またMaterial3でのテーマの設定と反映される場所、そして自分でテーマの色を使うときの設定を見ました。
ただ、Material3の真骨頂「Material Youの壁紙から色を持ってくる」の内容には触れてません。ぜひそこもやってみたいです。
ソース全体
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSwatch(
brightness: Brightness.light,
primarySwatch: Colors.purple,
accentColor: Colors.red,
),
scaffoldBackgroundColor: Colors.blue),
darkTheme: ThemeData(
useMaterial3: true,
colorScheme: ColorScheme.fromSwatch(
brightness: Brightness.dark,
primarySwatch: Colors.purple,
accentColor: Colors.red,
),
scaffoldBackgroundColor: Colors.blue),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4!.copyWith(
color: Theme.of(context).colorScheme.secondary,
),
),
OutlinedButton(onPressed: () {}, child: Text('OutlinedButton')),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}

![[Dart / Flutter] 関数(Function)とメソッド(Method)の違い](https://flutter.salon/wp-content/uploads/2022/12/IMGP7626-375x248.jpg)
