訳者 前書き
この記事は、Kevin ChisholmさんのWhat’s new in Flutter 3.10の記事を、許可を頂き、翻訳しています。
なんかやたらとFlutterに詳しい方だと思ったら、「Technical Program Manager for Dart and Flutter at Google」だそうで、、、覚えておこう、、
気前よく翻訳を許してくれたKevin Chisholmさんに感謝いたします。
Kevin, thank you for generously allowing me to translate!
誤訳等あれば、TwitterのDMにて御連絡ください。
前書き
Flutter 3.10へようこそ!私たちは素晴らしいFlutterコミュニティの膨大な努力を披露するのが待ちきれません。このFlutterのリリースでは、今日から利用できる素晴らしいDart 3が動作しています!
Flutter 3.10では、ウェブ、モバイル、グラフィックス、セキュリティなど、多くの改良が施されています。さっそく本題に入りましょう!
フレームワーク
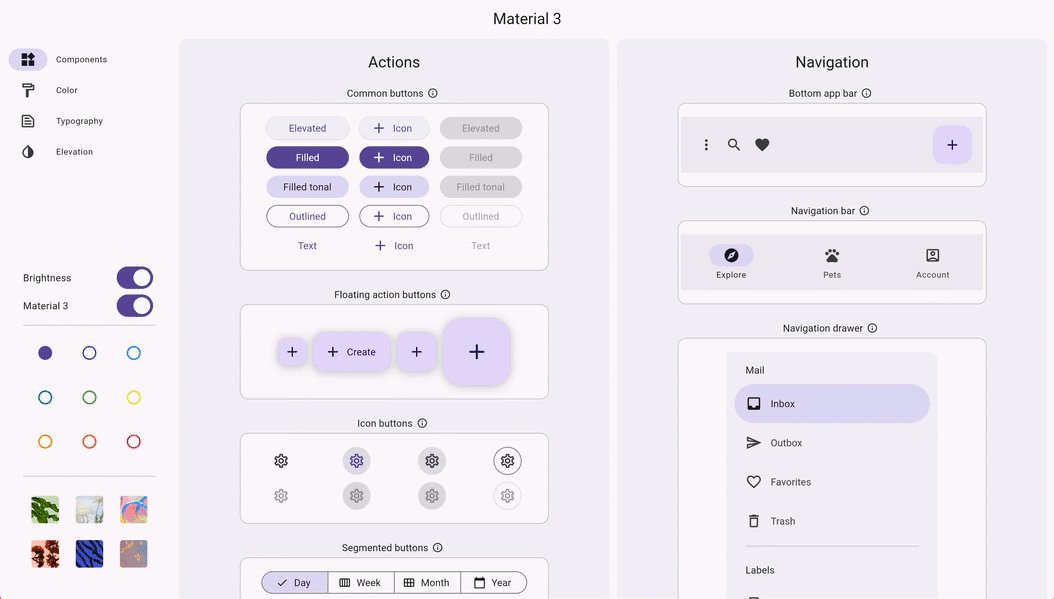
Material 3
Materialライブラリは、最新のMaterial Design仕様に対応しました。新しいコンポーネントやコンポーネントテーマ、コンポーネントのビジュアルの更新など、さまざまな変更が行われています。開発者は、useMaterial3 のテーマフラグを使用して、これらの変更に「オプトイン」する必要があります。次の安定版では、useMaterial3はデフォルトでtrueになります。
MaterialライブラリのM3バージョンに参加するには、MaterialAppテーマでuseMaterial3 : trueを設定します。flutter createコマンドは、新しいアプリを作成するときにこれをテーマに追加します。
これらの変更をプレビューするには、デモアプリをチェックしてください。デモでは、useMaterial3のオンとオフを切り替えることができます。
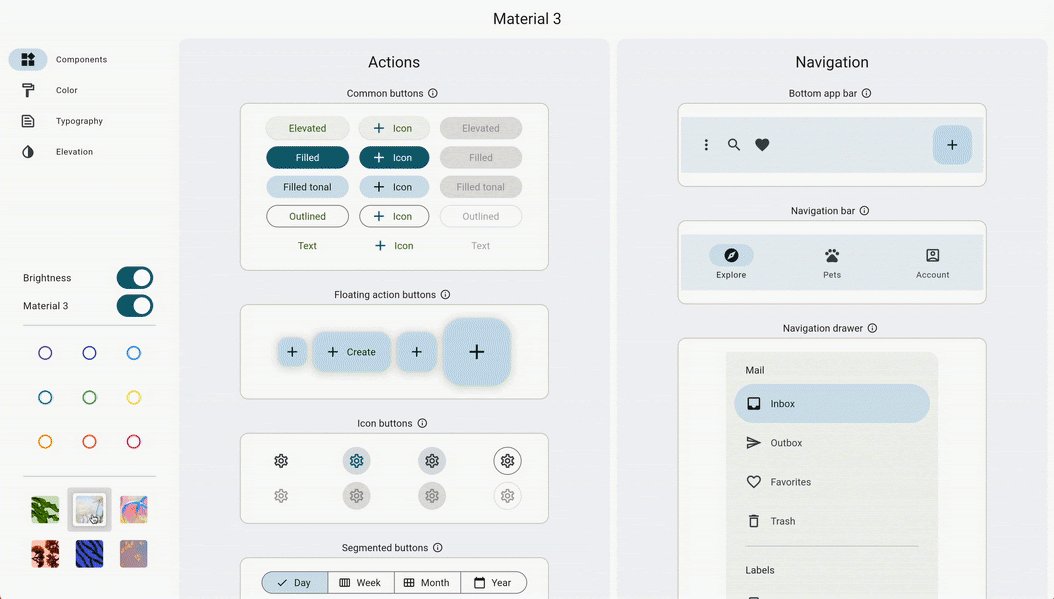
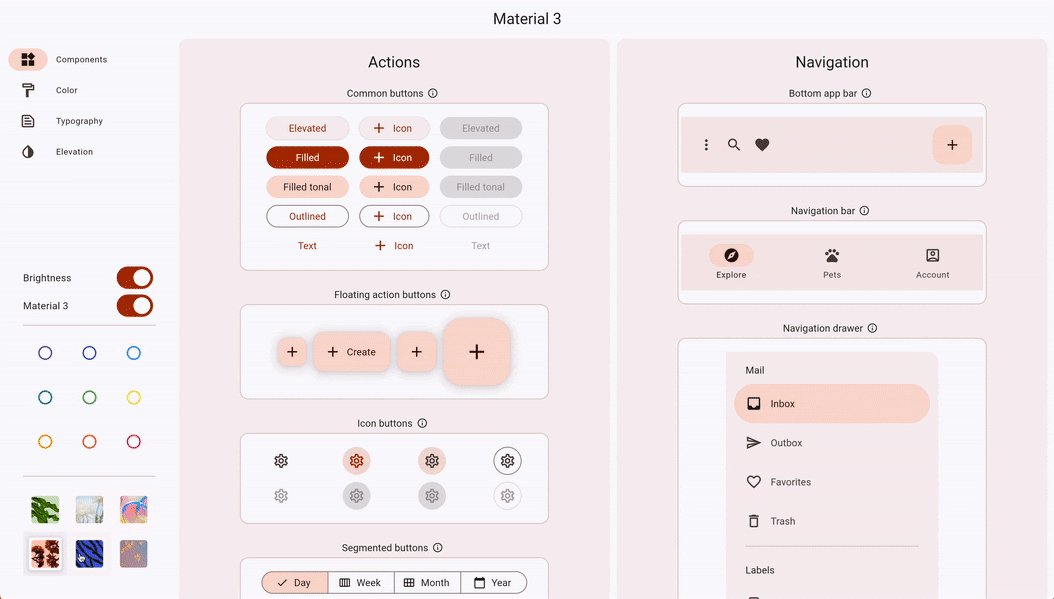
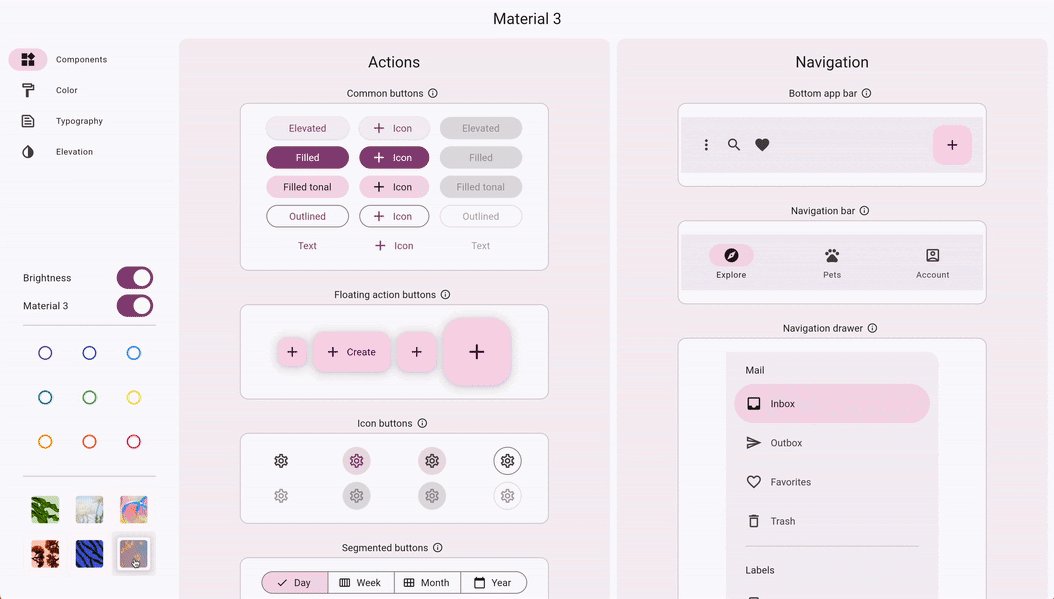
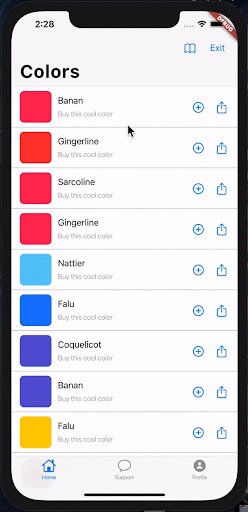
ColorScheme.fromImageProvider()
すべてのM3コンポーネントは、テーマのColorSchemeのデフォルトカラーを設定する。デフォルトの配色は、紫色の濃淡を使用しています。あなたは、単一の “シード “色から、または画像から、カスタムカラースキームを作成することができます。デモで両方のバリエーションを試してみてください。生成された配色は、見た目がよく、アクセスしやすいものでなければなりません。

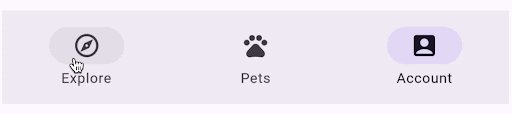
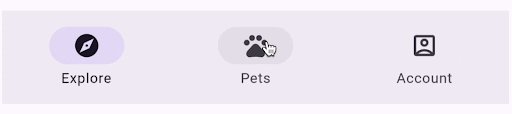
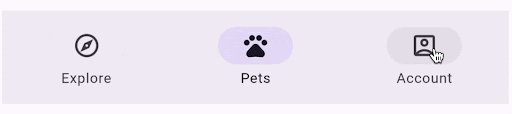
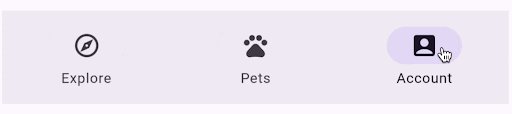
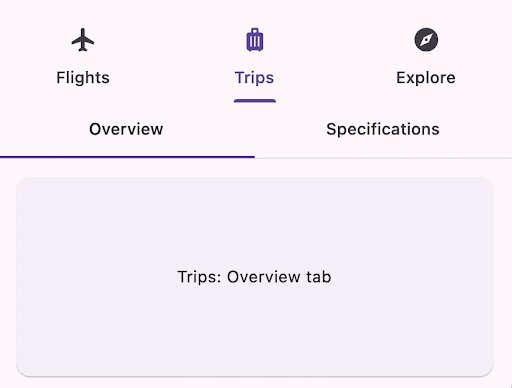
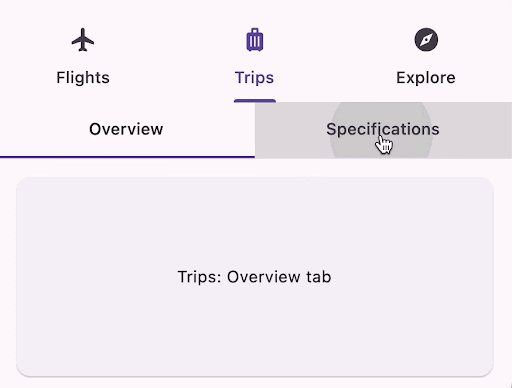
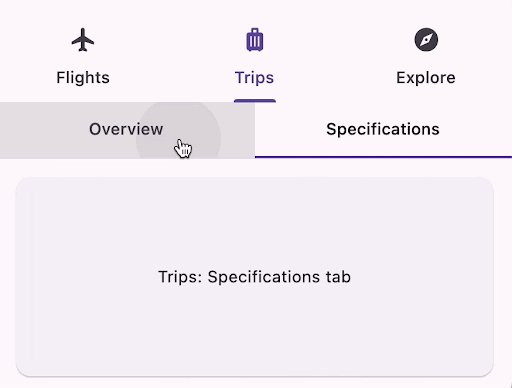
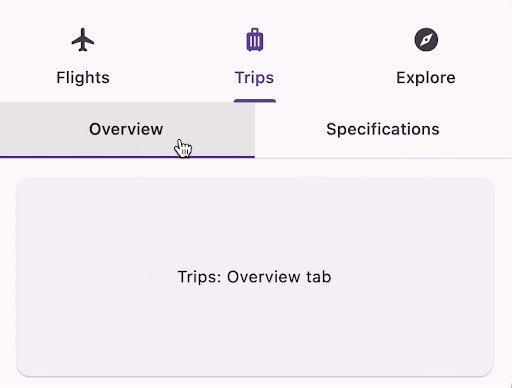
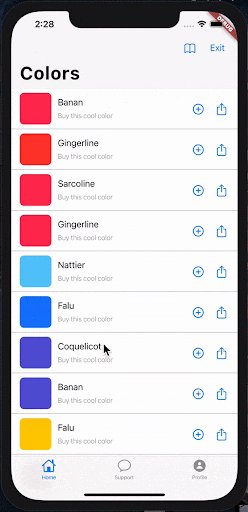
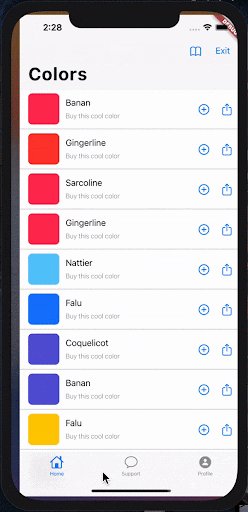
NavigationBar
BottomNavigationBarウィジェットのM3版を提供します。M3は異なる色、ハイライト、昇降を使用していますが、以前と同じように動作します。NavigationBarsウィジェットのデフォルトの外観をオーバーライドするには、NavigationBarThemeウィジェットを使用します。既存のアプリをこのコンポーネントに移行する必要はありませんが、新しいアプリのために使用する必要があります。

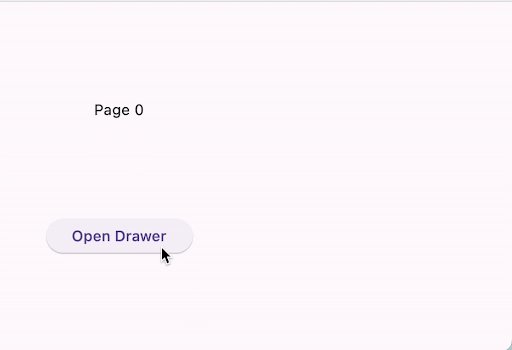
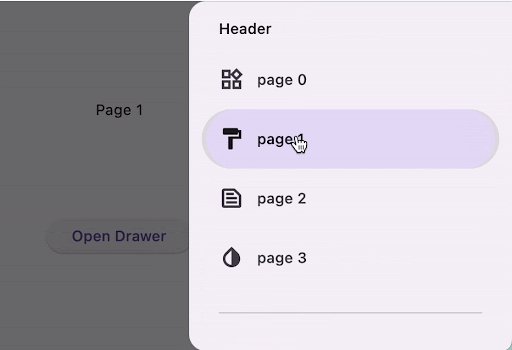
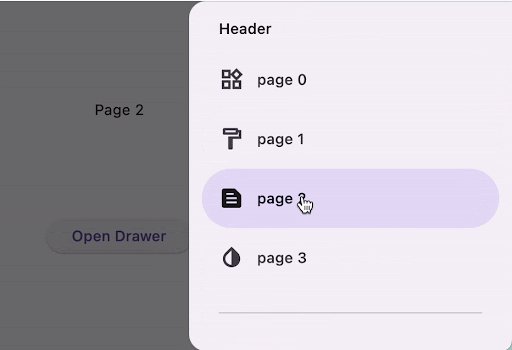
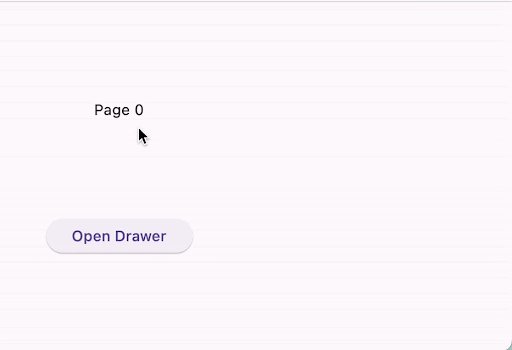
NavigationDrawer
DrawerウィジェットをベースとしたM3目的地選択ウィジェットを提供します。NavigationDrawerは、NavigationDestinationsウィジェットの単一選択リストを表示します。このリストには、他のウィジェットも含めることができます。NavigationDrawerは、必要に応じてスクロールすることができます。NavigationDrawersウィジェットのデフォルトの外観をオーバーライドするには、NavigationDrawerThemeウィジェットを使用します。

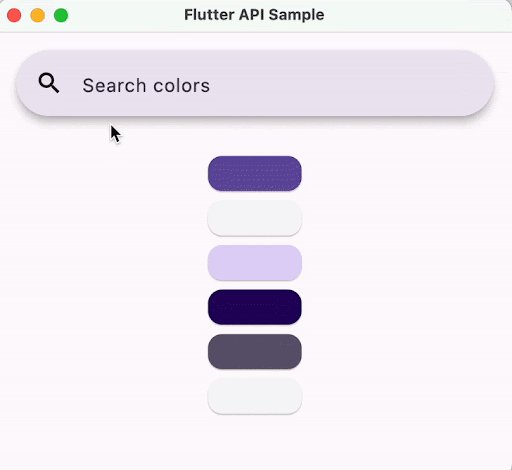
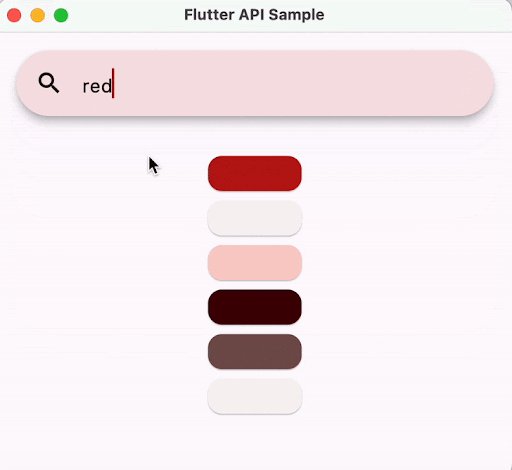
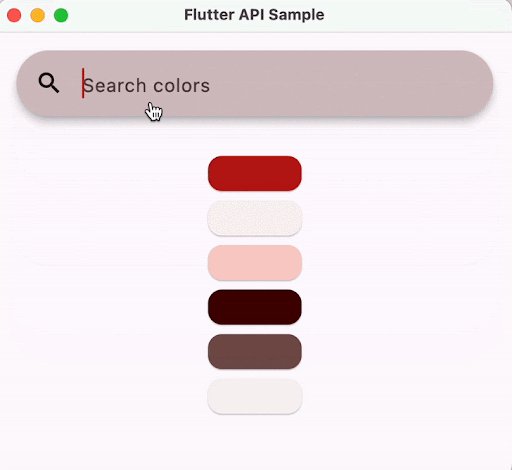
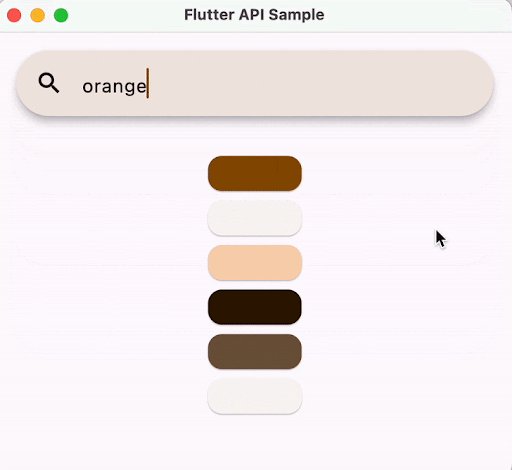
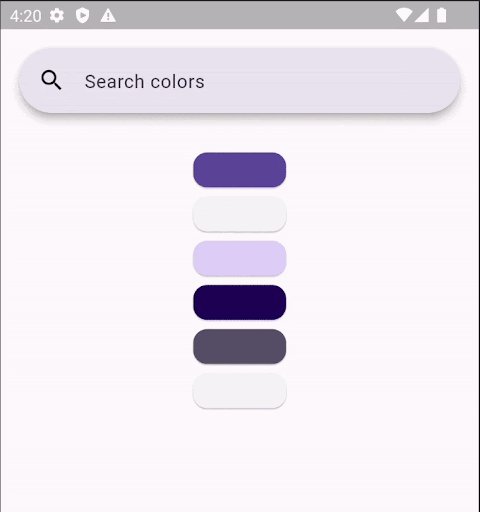
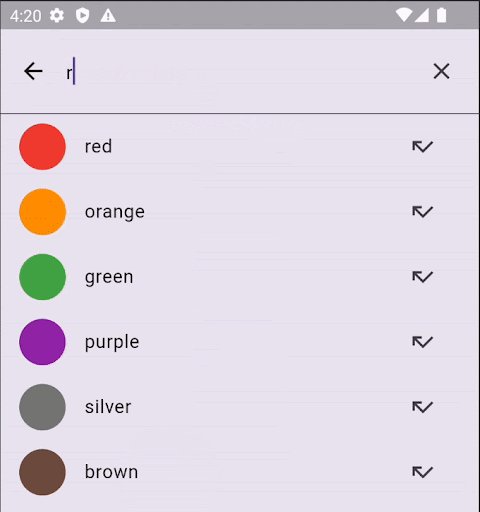
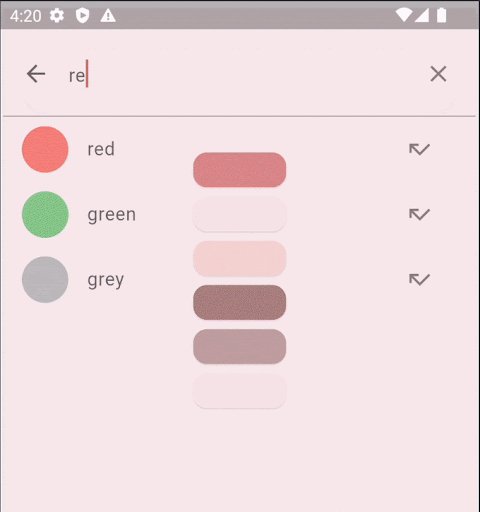
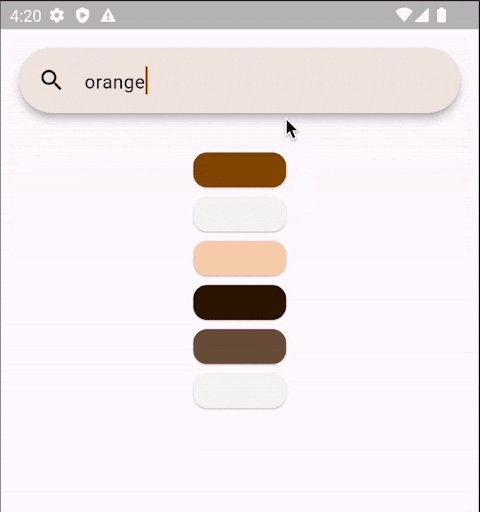
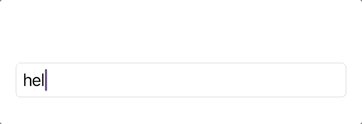
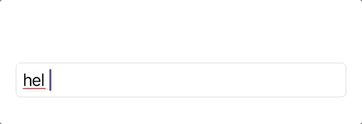
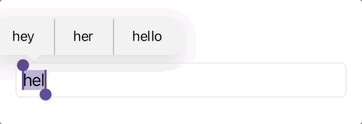
SearchBarとSearchAnchor
これらのコンポーネントは、検索クエリ用の予測テキストを提供します。ユーザーが検索クエリを入力すると、アプリは「検索ビュー」で一致する回答のリストを計算します。ユーザーは、1つを選択するか、クエリを調整する。これらのコンポーネントのM3デザインをオーバーライドするには、SearchBarThemeとSearchAnchorThemeウィジェットを使用します。
| 全体 |  |
 |
セカンダリータブバー
M3では、タブコンテンツの2段目を作成することができます。この2番目のTabBarを区別するために、TabBar.secondaryを使用します。

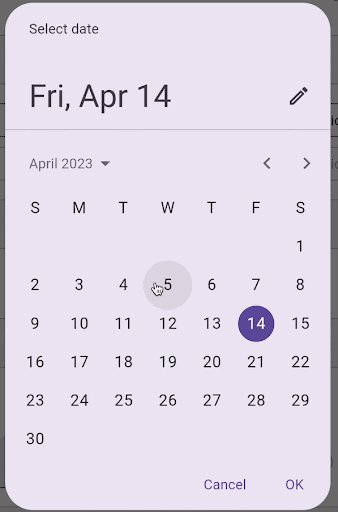
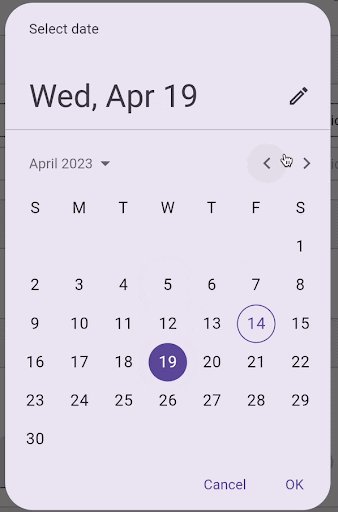
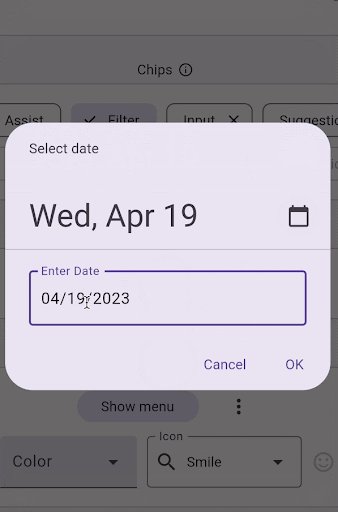
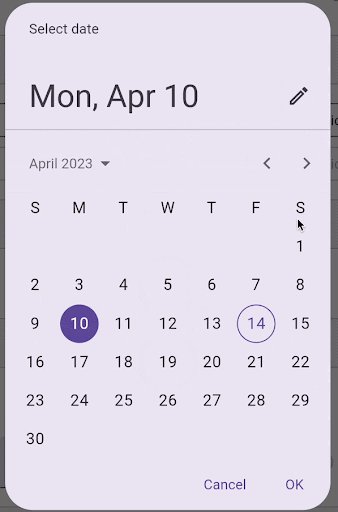
DatePickerがM3用にアップデートされました
M3のDatePickerは、カレンダーとテキストフィールドの両方のバージョンのウィジェットの色、レイアウト、形状を更新しました。これはAPIを変更するものではなく、新しいDatePickerThemeを追加するものです。

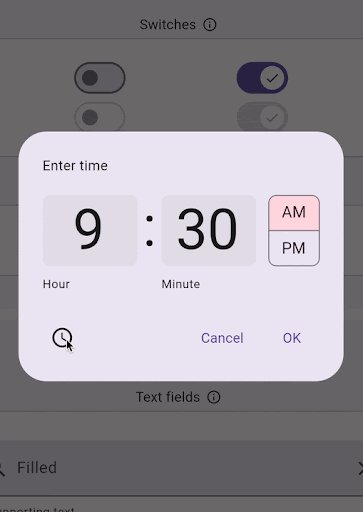
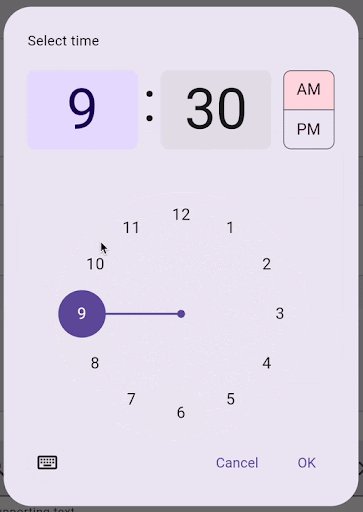
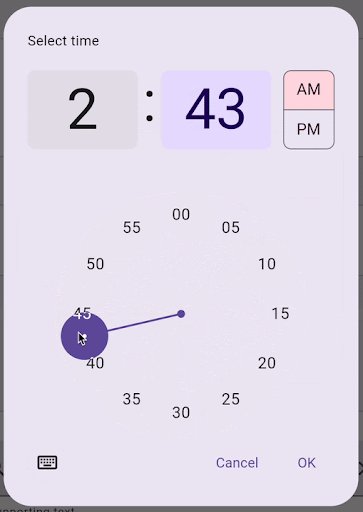
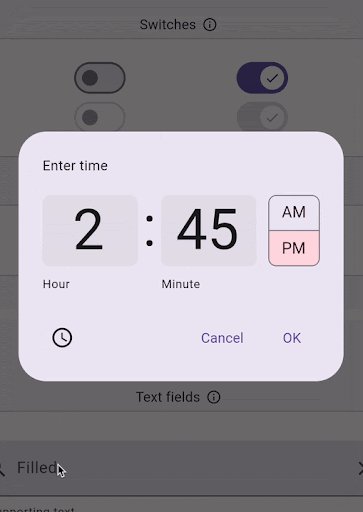
TimePickerがM3用に更新されました
M3のTimePickerは、DatePickerと同様に、ウィジェットの通常版とコンパクト版の両方の色、レイアウト、形状が更新されます。

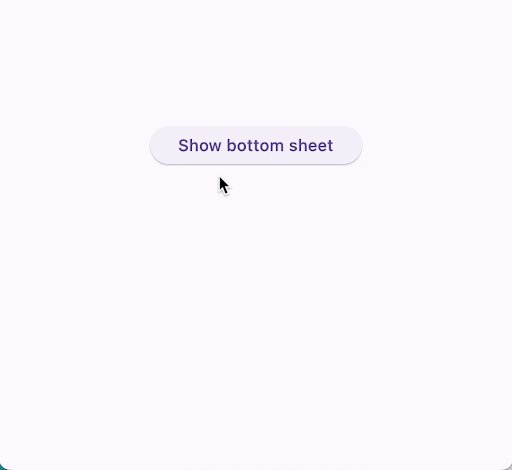
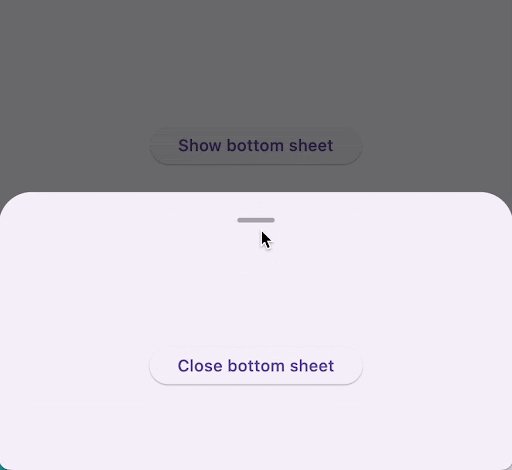
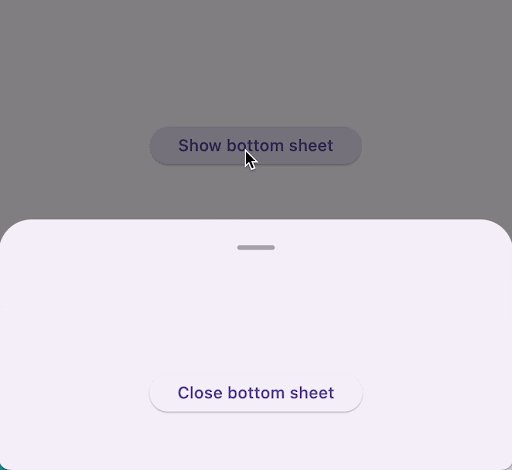
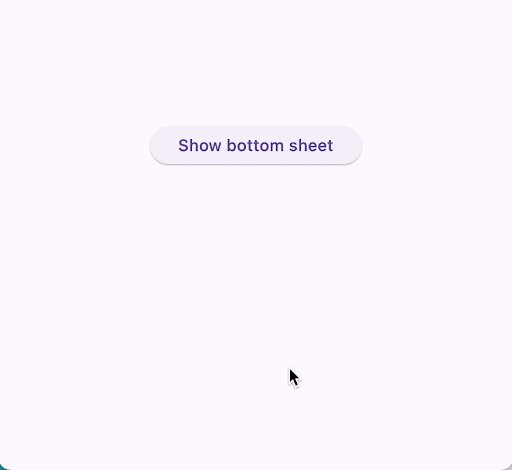
BottomSheetがM3用にアップデートされました。
M3 の色と形状の更新に加え、ボトムシートにはオプションのドラッグハンドルが追加され、showDragHandle を true に設定したときに含まれます。

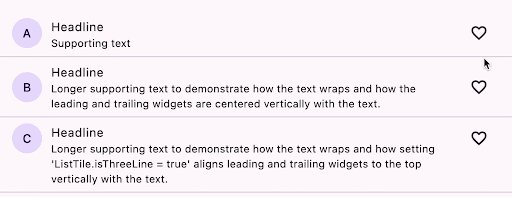
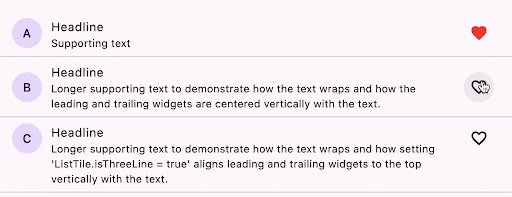
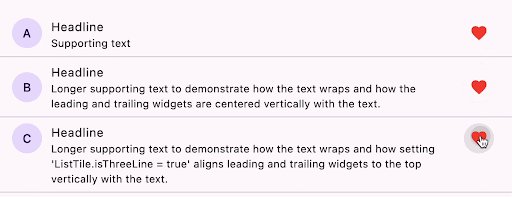
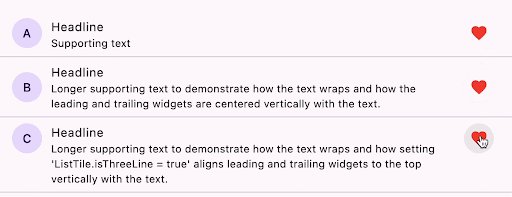
ListTileがM3向けにアップデートされました。
M3 ListTileは、このウィジェットの位置と間隔を更新します。これには、コンテンツのパディング、ウィジェットの先頭と末尾の位置関係、先頭の最小幅、垂直方向の間隔が含まれます。APIは変更されていません。

M3用Drawerが更新されました
M3 Drawerは、いくつかの小さなレイアウト変更を行いながら、色と高さを更新します。
TextFieldのアップデート
M3は、すべてのTextFieldウィジェットを更新し、ネイティブジェスチャーをサポートします。マウスでのダブルクリックやトリプルクリックは、タッチデバイスでのダブルタップやトリプルタップと同じように動作します。デフォルトでは、TextFieldとCupertinoTextFieldウィジェットは、これらの機能を使用します。
TextFieldのダブルクリック/タップジェスチャー
- ダブルクリック+ドラッグ: 単語ブロックの選択範囲を拡張します。
- ダブルタップ+ドラッグ: 単語ブロック内の選択範囲を広げます。

テキストフィールドのトリプルクリック/タップのジェスチャー
トリプルクリック
- 複数行のTextField(Android/Fuchsia/iOS/macOS/Windows)の内部で、クリックした位置の段落ブロックを選択します。
- 複数行のTextField内にある場合、クリックした位置の行ブロックを選択します(Linux)。
- 1行のTextField内のすべてのテキストを選択します。
トリプルタップ
- 複数行のTextField内にある場合、クリックした位置にある段落ブロックを選択します。
- 1行のTextField内のすべてのテキストを選択します。
トリプルクリック+ドラッグ
- 段落ブロックの選択範囲を広げます(Android/Fuchsia/iOS/macOS/Windows)。
- 行ブロックの選択範囲を拡張します(Linux)。

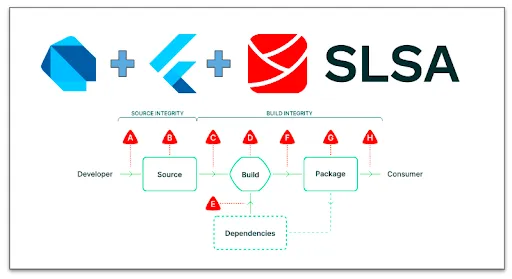
FlutterがSLSAレベル1をサポート
Flutter FrameworkはSupply Chain Levels for Software Artifacts (SLSA) Level 1でコンパイルできるようになりました。これは、以下のような多くのセキュリティ機能の実装を認めています:
-
スクリプトによるビルドプロセス。 Flutterのビルドスクリプトは、信頼できるビルドプラットフォームでの自動ビルドを可能にしました。保護されたアーキテクチャでビルドすることで、アーティファクトの改ざんを防ぎ、サプライチェーンのセキュリティを向上させることができます。
-
監査ロギングのあるマルチパーティ承認。 Flutterのリリースワークフローは、複数のエンジニアが承認した後にのみ実行されます。すべての実行は監査可能なログ記録を作成します。これらの変更により、ソースコードとアーティファクト生成の間に誰も変更を加えることができないようにします。
-
プロベナンス(証明)。 ベータ版と安定版リリースは、プロベナンスでビルドするようになりました。これは、期待される内容を持つ信頼できるソースが、フレームワークのリリースアーティファクトを構築したことを意味します。各リリースでは、SDKアーカイブ上でプロベナンスを表示および検証するためのリンクを公開しています。

この作業により、チームはSLSA L2およびL3への準拠を進めることができます。この2つのレベルは、ビルドプロセス中とビルド後のアーティファクトの保護に重点を置いています。
ウェブ
Flutterウェブアプリのロード時間改善
このリリースでは、アイコンフォントのファイルサイズを縮小しています。MaterialとCupertinoの両方から、未使用のグリフを削除しました。
CanvasKitが全ブラウザでサイズ縮小
Chromiumベースのブラウザは、さらに小さなカスタムCanvasKitの「フレーバー」を使用することができます。ホストされたCanvasKitは、Googleの業界をリードするCDNから提供されます。これにより、パフォーマンスがさらに向上するはずです。
要素の埋め込み
ページ内の特定の要素からFlutterウェブアプリを提供できるようになりました。このリリース以前は、アプリはページ全体を埋め尽くすか、iframeタグの中に表示されるかのどちらかでした。サンプルコードはGitHubで見ることができます。
シェーダーのサポート
WebアプリはFlutterのフラグメントシェーダーサポートを使用することができます。
エンジン
Impeller
3.7安定版リリースでは、iOSのImpellerをプレビューしました。それ以来、ユーザーから多くの素晴らしいフィードバックを受け、対処してきました。今回のリリースでは、Impellerへの250以上のコミットにより、ImpellerをiOSのデフォルトレンダラーとして設定しました。デフォルトでは、Flutter 3.10でiOS向けに作られたすべてのアプリがImpellerを使用します。これらのiOSアプリは、ジャンクが少なく、より一貫したパフォーマンスを発揮します。
3.7のリリース以降、iOSのImpellerはメモリフットプリントを改善しました。Impellerはより少ないレンダーパスと中間レンダーターゲットを使用します。新しいiPhoneでは、非可逆テクスチャ圧縮を有効にすることで、忠実度に影響を与えることなく、メモリフットプリントを削減しました。また、これらの進化により、iPadでのパフォーマンスも著しく向上しています。

Wonderousアプリの「見積もり」画面のような複雑な画面を考えてみましょう。これらの改良により、これらの画面のメモリ使用量はほぼ半分になりました。メモリ使用量の削減は、GPUやCPUの負荷も適度に低下させます。Wondrousアプリは、その負荷の減少を感じないかもしれません。しかし、この変更により、バッテリーの寿命が延びるはずです。
Impellerはまた、人気のある機能要求をより速く提供するためのチームの能力を解き放ちます。その一例が、iOSでより広いP3色域をサポートすることです。この機能の説明については、この記事の他の部分をご覧ください。
特にGitHubユーザーのColdPaleLightとluckysmgは、コミュニティの貢献が私たちの進歩を加速させました。彼らは、忠実度とパフォーマンスを向上させるImpeller関連のパッチをいくつか作成しました。
ImpellerはほとんどのFlutterアプリのレンダリングニーズを満たしていますが、Impellerをオプトアウトすることも可能です。オプトアウトを選択した場合は、GitHubにissueを提出してその理由を教えてください。アプリのユーザーは、SkiaとImpellerのレンダリングに小さな違いがあることに気づくかもしれません。これらの違いはバグである可能性がありますので、遠慮なく問題を提起してください。将来のリリースでは、Flutterのサイズを小さくするために、iOS用のレガシーなSkiaレンダラーを削除する予定です。
ImpellerのVulkanバックエンドの進捗は続いています。Android版Impellerは現在も活発に開発中ですが、プレビューの準備はできていません。近い将来、より多くの情報を提供する予定です。
進捗状況は、GitHubのプロジェクトボードでご確認ください。
パフォーマンス
このリリースでは、Impeller以外のパフォーマンスの改善や修正も行っています。
ジャンクの排除
オープンソースの貢献者であるluckysmgに感謝します。彼らは、Metalドライバから次の描画レイヤーを取得するまでの時間を短縮できることを発見しました。このボーナスを得るには、FlutterViewsの背景色をnilでない値に設定する必要があります。この変更により、最近のiOSの120Hzディスプレイでの低フレームレートが解消されます。場合によっては、フレームレートを3倍にすることができます。この変更により、半ダース以上のGitHubの問題を解決することができました。この変更は非常に重要で、3.7リリースにホットフィックスをバックポートしました。
3.7安定版では、ローカル画像の読み込みをプラットフォームスレッドからDartスレッドに移し、プラットフォームスレッドからのvsyncイベントの遅延を回避しました。しかし、Dart スレッドでのこの追加作業により、ジャンクが発生することがユーザーから指摘されました。このリリースでは、ローカル画像のオープンとデコードをDartスレッドからバックグラウンドスレッドに移動しました。この変更により、多くのローカル画像を使用する画面での長い休止の可能性がなくなり、vsync イベントの遅延も回避されました。私たちのローカルテストと自動化されたベンチマークでは、この変更により、同時に複数の画像を表示した場合のロード時間が半分に短縮されました。

私たちはFlutterの新しい内部DisplayList構造の上に最適化を構築し続けています。このリリースでは、R-Treeベースのカリングメカニズムを追加しました。このメカニズムは、レンダラーにおいて描画操作の処理をより早い段階で削除します。この最適化により、例えば、出力が画面外で失敗するカスタムペインターが高速化されます。マイクロベンチマークでは、DisplayListの処理時間が最大50%短縮されたことが確認されました。カスタムペインターを切り取ったアプリでは、さまざまな改善が見られました。改善の程度は、隠された描画操作の複雑さと数に依存します。
iOS起動時の待ち時間の短縮
アプリバンドル内の識別子ルックアップの非効率的な戦略により、アプリの起動待ち時間が増加しました。この起動時の待ち時間は、アプリのサイズに比例して大きくなります。このリリースでは、バンドル識別子のルックアップを修正しました。これにより、大規模なプロダクションアプリケーションでは、起動時の待ち時間が100ms、約30〜50%短縮されました。
サイズを小さくする
Flutterはテキストのシェーピング、レイアウト、レンダリングにSkParagraphをデフォルトライブラリとして使用しています。レガシーなlibtxtとminikinライブラリにフォールバックするためのフラグも含まれています。SkParagraphに全幅の信頼を寄せているため、このリリースではlibtxtとminikinとそのフラグを削除しました。これにより、Flutterの圧縮サイズは30KB減少しました。
安定性
3.0リリースでは、レンダリングパイプラインの後半でAndroidの機能を有効にしました。このAndroid機能は高度なGPUドライバ機能を使用していました。このドライバ機能は、1つの「ダーティ」な領域だけが変化したときに、画面のより少ない部分を再描画します。この機能は、グラフィックスパイプラインの最適化に追加され、同様の効果が得られました。ベンチマークの結果は私たちを勇気づけてくれましたが、2つの問題が浮上しました。第一に、最も改善されたベンチマークは、実用的なユースケースを表していない可能性があること。第二に、このGPUドライバーの機能をサポートするデバイスとAndroidのバージョンを見つけるのが困難であることが判明しました。そのため、Androidでは部分再描画機能を無効化しました。
この機能は、Skiaバックエンドを使用する場合、iOSでは有効なままです。将来のリリースでは、Impellerでこの機能を有効にすることを期待しています。
APIの改善
APNGデコーダー
Flutter 3.10では、私たちが最も力を入れている問題の1つに取り組んでいます。APNG画像をデコードする機能が追加されました。Flutterの既存の画像読み込みAPIでAPNG画像を読み込むことができます。
画像読み込みAPIの改善
Flutterの尊敬するエンジニアリングディレクターのtvolkertは、dart:uiの画像読み込みAPIに改善を施しました。新しいメソッド instantiateImageCodecWithSizeを追加しました。これは、以下の3つの条件を満たす画像を読み込むというユースケースをサポートします:
- ロード時に不明なアスペクト比
- バウンディングボックスの制約
- 元のアスペクト比の制約
例えば、アプリがネットワークからロードされた可能性のあるプールから1つの画像を表示しようとする場合です。
モバイル
iOS
ワイヤレスデバッグ
ケーブルなしでFlutter iOSアプリの実行とホットリロードができるようになりました!XcodeでiOSデバイスのワイヤレスペアリングに成功したら、flutter runを使ってそのデバイスにアプリをデプロイすることができます。問題が発生した場合は、Window > Devices と Simulators > Devicesでデバイスの横にネットワークアイコンが表示されていることを確認してください。詳しくは、当社のドキュメントをご覧ください。
広色域画像のサポート
iOSのFlutterアプリは、広色域画像の正確なレンダリングをサポートできるようになりました。広色域サポートを使用するには、アプリがImpellerを使用し、Info.plistファイルにFLTEnableWideGamutフラグを追加する必要があります。
スペルチェックのサポート
SpellCheckConfiguration()ウィジェットは、iOSでAppleのスペルチェックサービスをサポートすることがデフォルトになりました。このウィジェットを使用するには、CupertinoTextFieldのspellCheckConfigurationパラメータを使用して設定します。

アダプティブ・チェックボックスとラジオ
このリリースでは、CupertinoCheckBoxおよびCupertinoRadioウィジェットがCupertinoライブラリに追加されました。これらは、Appleのスタイリングに合わせたチェックボックスとラジオボタンのコンポーネントを作成します。
Materialチェックボックスとラジオウィジェットには、.adaptiveコンストラクタが追加されました。iOSとmacOSでは、これらのコンストラクタは、対応するCupertinoウィジェットを使用します。他のプラットフォームでは、Materialウィジェットを使用します。
Cupertinoアニメーション、トランジション、カラーの改良
Flutter 3.10では、SwiftUIに合わせるために、いくつかのアニメーション、トランジション、色を改善しました。これらの改善点は以下の通りです:
- CupertinoPageRouteトランジションの更新
- CupertinoSliverNavigationBarにタイトルの拡大アニメーションを追加する。
- CupertinoColorsにいくつかの新しいiOSシステムカラーを追加しました。

PlatformViewのパフォーマンス
PlatformViewが画面に表示されるとき、Flutterはジャンクを減らすためにiOSのリフレッシュレートをスロットルします。アプリのユーザーは、アプリがアニメーションやスクロール可能なPlatformViewを表示したときに、このことに気づくでしょう。
macOSとiOSはプラグインで共有コードを使用可能
Flutterはプラグインのpubspec.yamlファイルでsharedDarwinSourceキーをサポートするようになりました。このキーは、FlutterがiOSとmacOSのコードを共有すべきことを示します。
ios:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: true
macos:
pluginClass: PathProviderPlugin
dartPluginClass: PathProviderFoundation
sharedDarwinSource: trueアプリの拡張機能に関する新しいリソース
Flutter開発者がiOSアプリの拡張機能を使用するためのドキュメントを追加しました。これらの拡張機能には、ライブアクティビティ、ホーム画面ウィジェット、共有拡張機能が含まれます。
ホームスクリーンウィジェットの作成とデータの共有を簡単にするために、path_providerとhomescreen_widgetプラグインに新しいメソッドを追加しました。
クロスプラットフォームデザインのための新しいリソース
特定のUIコンポーネントに関するクロスプラットフォームデザインの考察がドキュメントに追加されました。それぞれのUIコンポーネントについてもっと知りたい方は、Flutter UXのGitHubリポジトリにあるディスカッションをチェックしてみてください。ご意見、ご感想をお待ちしております!
Android
AndroidのCameraXのサポート
JetpackのライブラリであるCamera Xは、Androidアプリにリッチなカメラ機能を追加することを簡素化します。この機能は、Androidのカメラハードウェアの幅広い選択肢の中で適用されます。このリリースでは、Flutter CameraプラグインにCameraXの予備サポートを追加します。このサポートは、以下のユースケースをカバーしています:
- 画像キャプチャー
- ビデオ録画
- ライブカメラプレビューの表示
試してみるには、CameraXの実装を使用するようにオプトインしてください。オプトインするには、以下の行を pubspec.yaml ファイルに追加します。
Dependencies:
camera: ^0.10.4 # Latest camera version
camera_android_camerax: ^0.5.0CameraXの機能を追加し、CameraXをデフォルトの実装にするため、皆様のフィードバックをお待ちしています。
DevTools
DartとFlutterのパフォーマンスとデバッグツールのスイートであるDevToolsの改良を続けています。いくつかのハイライトは以下の通りです:
-
DevToolsのUIはMaterial 3を使用しています。これにより、外観がモダンになり、アクセシビリティも向上しました。
-
DevToolsのコンソールは、デバッグモードで実行中のアプリの評価をサポートします。このリリース以前は、アプリを一時停止したときのみ可能でした。
-
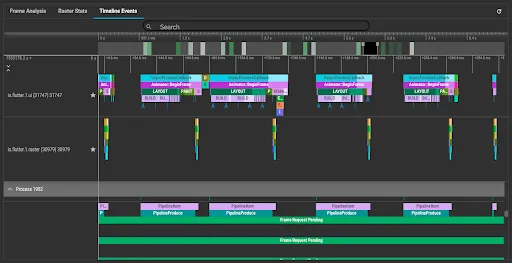
以前のtimeline trace viewerに代わり、Perfetto trace viewerが組み込まれました。Perfetto は、より大きなデータセットを処理し、従来のトレースビューアよりも優れたパフォーマンスを発揮します。
Perfettoには、以下のような機能が追加されています:
・ 興味のあるスレッドをピン留めすることができます。
・ クリックとドラッグで、複数のフレームから複数のタイムラインイベントを選択することができます。
・SQLクエリーを使用して、タイムラインイベントから特定のデータを取得する。

詳しくは、DevTools 2.23.1、DevTools 2.22.2、DevTools 2.21.1 のリリースノートを参照してください。
非推奨と変更点
非推奨のAPI
このリリースの変更点には、v3.7のリリース後に期限切れになった非推奨のAPIが含まれています。影響を受けるすべてのAPI、および追加のコンテキストと移行ガイダンスについては、このリリースの非推奨ガイドをご覧ください。Dart Fixは、IDEでのクイックフィックスやdart fixコマンドによる一括適用など、これらの問題の多くを改善することができます。
Android Studio Flamingoのアップグレード
Android StudioをFlamingoにアップグレードした後、Flutter AndroidアプリをFlutter RunまたはFlutter Buildしようとすると、エラーが表示されることがあります。このエラーは、Android Studio FlamingoがバンドルされているJava SDKを11から17に更新したために発生します。7.3より前のGradleバージョンは、Java 17を使用する際に実行することができません。flutter analyze -suggestionsを更新し、このエラーがJava SDKとGradleのバージョン間の非互換性のために発生するかどうかを検証するようにしました。
このエラーを修正するさまざまな方法を知るには、移行ガイドをご覧ください。
ウィンドウシングルトンの非推奨
このリリースでは、ウィンドウシングルトン(window singleton)を非推奨とします。ウィンドウに依存しているアプリやライブラリは、ウィンドウから移行してください。これにより、Flutterの将来のバージョンでアプリを起動したときに、マルチウィンドウをサポートするための準備ができます。
コミュニティへの感謝
いつも通り、テストを提供してくれるコミュニティに感謝します。彼らは私たちがこれらの変更を特定するのに役立ちます。もっと詳しく知りたい方は、Breaking Change Policyをご覧ください。
まとめ
このリリースをまとめるにあたり、GoogleのFlutterチームは、このリリースを可能にしてくれたすべての貢献者に感謝したいと思います。皆さんの献身的な努力によって、Flutterは業界のゲームチェンジャーとなり、アプリケーション開発に革命を起こし続けています。私たちは、Flutterが提供するすべての素晴らしい機能を利用するために、この最新の安定版の探索を始めることをお勧めします。そのためには、flutter upgradeをするだけです!今後もFlutterのエキサイティングなアップデートにご期待ください。



