Flutter 3.13の新機能
訳者前書き
この記事は、Kevin ChisholmさんのWhat’s new in Flutter 3.13の記事を勝手に(「訳しました!」に対して「Thank you!」という返信は頂いた)翻訳しています。
誤訳等あれば、TwitterのDMにて御連絡ください。元記事には、プルリクやイシューにリンクがありますが、割愛させて頂きました(結構多いし、見る方は少ないだろうという判断)。
前書き
四半期ごとのFlutter安定版リリース、今回はFlutter 3.13へようこそ!前回のリリースからわずか3ヶ月の間に、724のプルリクエストがマージされ、55人のコミュニティメンバーがFlutterへの最初のコミットを行いました!
Flutterコミュニティがこの最新リリースに貢献した新機能や改善点についてはこちらをご覧ください!
エンジン
新しいグラフィックレンダラーであるImpellerにいくつかの改良を加え、折りたたみ可能なデバイスのための新しいEngine APIを追加しました。
Impeller
iOSパフォーマンスの改善
Flutterユーザーからの質の高いフィードバックに感謝し、このリリースではiOSでのImpellerのパフォーマンスを引き続き改善しました。様々な最適化の結果、iOS上のImpellerレンダラーは(シェーダーのコンパイルジャンクを完全に排除することで)レイテンシーが低くなっただけでなく、いくつかのベンチマークでは平均スループットも向上しました。特に、私たちのflutter/gallery transitionsパフォーマンスベンチマークでは、平均フレームラスタライズ時間がSkiaを使用した場合の約半分になりました。
iPhone 11でのFlutter Gallery transitionsパフォーマンスベンチマークにおける平均フレームラスタライズ時間の改善。対象期間は、3.10ブランチカットから3.13ブランチカットまでのおおよその期間である。
この進歩は、以下のような最適化のおかげです:
- ダーティリージョン管理と部分再描画の有効化(flutter/engine#40959)
- 同時レンダーパスエンコーディングを実装(flutter/engine#42028)
- テキストレンダリングを多数改良(flutter/engine#41290, flutter/engine#41780, flutter/engine#42417)
- 高価なテッセレーション呼び出しを回避するための凸形状の高速パスを追加(flutter/engine#41834)
- いくつかの処理にコンピュートシェーダを使用し始めた(flutter/engine#42192)
- 範囲外の描画操作のカリングをより熱心に行うようにした(flutter/engine#41606)
忠実度の向上
3.10では、Impeller使用時に広色域カラーがフラグで利用可能になることを発表しました。ユーザーからのフィードバックを聞き、対処した結果、iOSでImpellerを使用する場合、広色域カラーがデフォルトになりました。
Android版Impellerの進捗状況
ImpellerのVulkanバックエンドの進捗は続いていますが、公式プレビュー期間が有用となる品質レベルにはまだ達していません。私たちは、Android版Impellerのユーザーによる最初の体験が高品質であることを保証したいと考えていますが、まだその域には達していません。今年後半の安定版リリースで、Impeller on Androidのプレビュー期間に入りたいと考えています。Impeller on Androidはまだプレビューの準備ができていませんが、OpenGLおよびVulkanバックエンドは、過去1年間にImpellerのHALに対して行ったバックエンドに依存しない最適化の恩恵を受けています。特に、Androidの平均フレームラスタライズ時間は、flutter/gallery transitionsパフォーマンスベンチマークでも大幅に改善されました。Androidでのプレビューが高品質になるよう、さらなる改善が進行中です。
特にGitHubユーザーのColdPaleLightは、円錐グラデーションのサポートを追加するなど、忠実度とパフォーマンスを改善し、非常に高く評価されているImpeller関連のパッチをいくつか作成してくれました。
GitHubのImpellerプロジェクト・ダッシュボードを利用して、引き続きImpellerの進捗をフォローしてください。私たちはすべてのフィードバックに大いに感謝し、忠実性とパフォーマンスに関する問題を引き続きissue trackerに提出することをユーザーに推奨します。
macOS上のImpeller(およびWonderous)
前回の安定版リリースで、私たちのレンダリングエンジンの書き換えであるImpellerをiOSのデフォルトでオンにすると発表しました。それ以来、お客様から素晴らしいフィードバックをいただいています。そしてこの度、macOS向けのImpellerがプレビュー版としてご利用いただけるようになりました。Impellerページのガイダンスに従って、Impellerをテストし、アプリで有効にすることができます。
ぜひお試しいただき、フィードバックをお寄せください。SkSLウォームアップなしでmacOSアプリを実行し、DevToolsを使用してシェーダーコンパイルによるジャンクのインスタンスを見つけることによって、ベースラインメトリクスを確立することが、macOS用Impellerの改善に役立つ最良の方法です。次に、Impellerを使用してアプリをテストし、バグ、パフォーマンスの改善、またはパフォーマンスの後退がないかをクリックスルーで確認してください。問題が見つかった場合は、GitHubに報告することを強くお勧めします。実行中のデバイスに関する情報、ビデオ録画、パフォーマンス・トレースのエクスポートを必ず添付してください。
macOSでImpellerを試したいですか?Mac App StoreからWonderousをインストールしてください!
新しいエンジンAPI
折りたたみ式サポートの改善
折りたたみ可能なデバイスをより良くサポートするために、ディスプレイの様々なプロパティを取得する新しいAPIを追加しました。新しいゲッターFlutterView.displayはDisplayオブジェクトを返します。Displayオブジェクトはディスプレイの物理サイズ、デバイスのピクセル比、リフレッシュレートを報告します。新しいAPIを使った例としてsetPreferredOrientationsをチェックしてみてください。
フレームワーク
Material
より多くのプラットフォーム適応性を提供し、2) より多くのカスタマイズを可能にし、3) 新しい機能を追加するために、私たちはMaterial Frameworkに多くの改良を加えました。
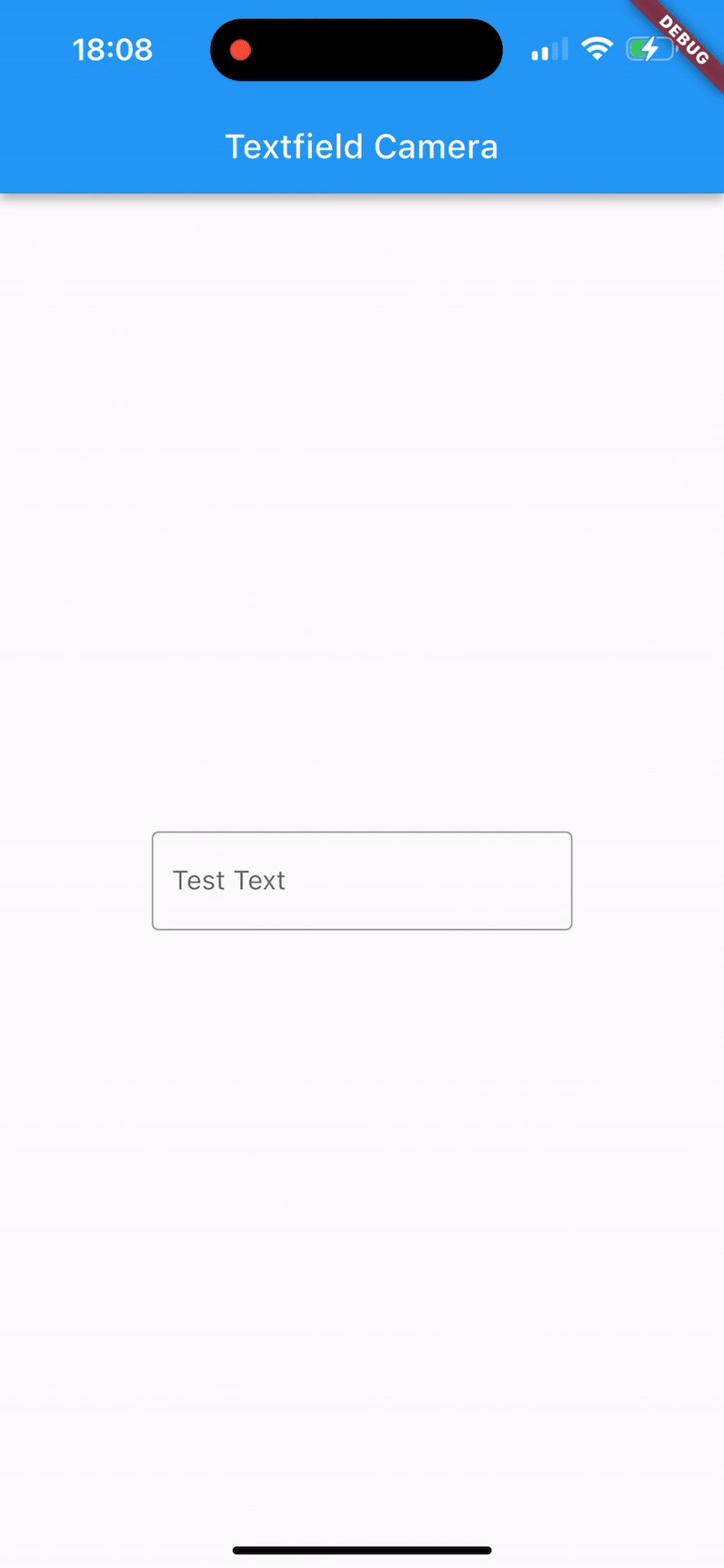
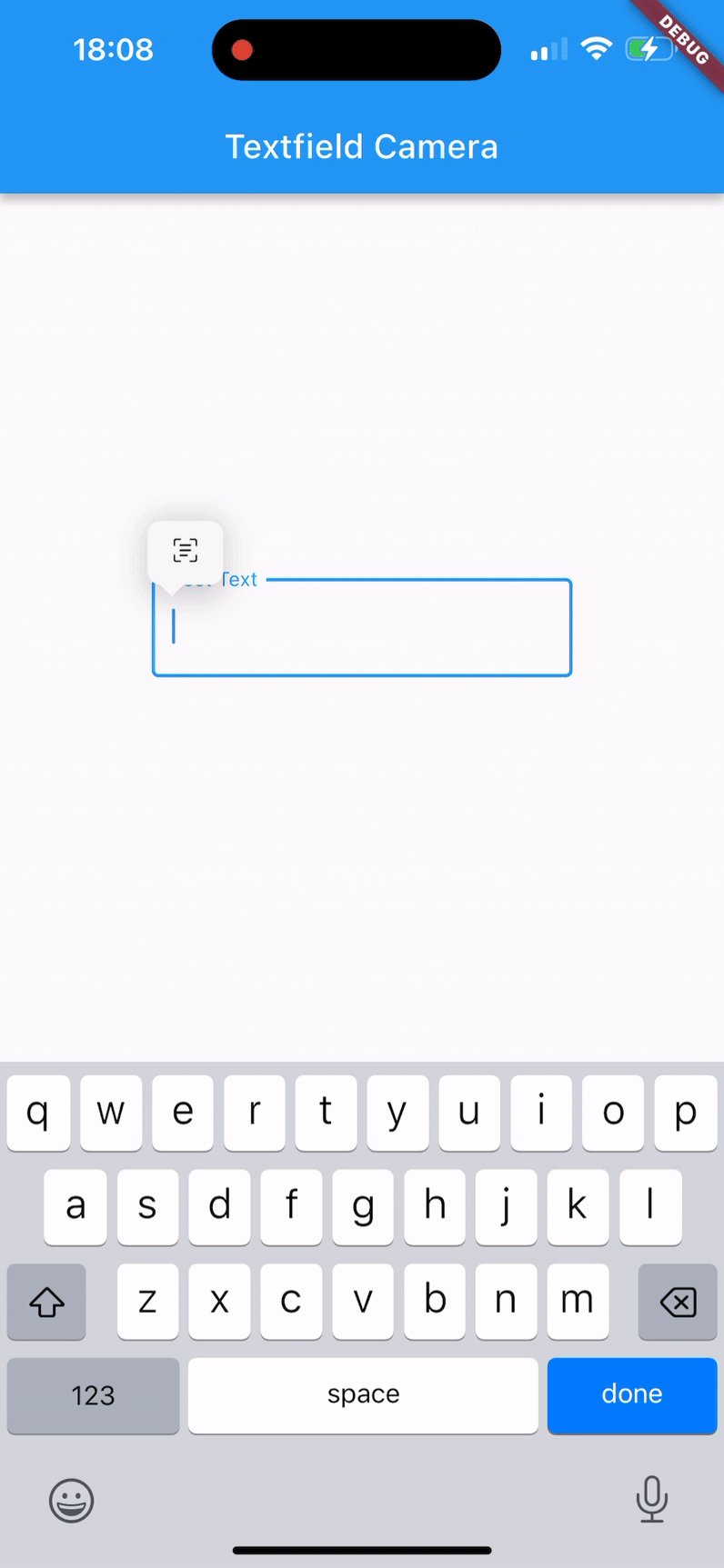
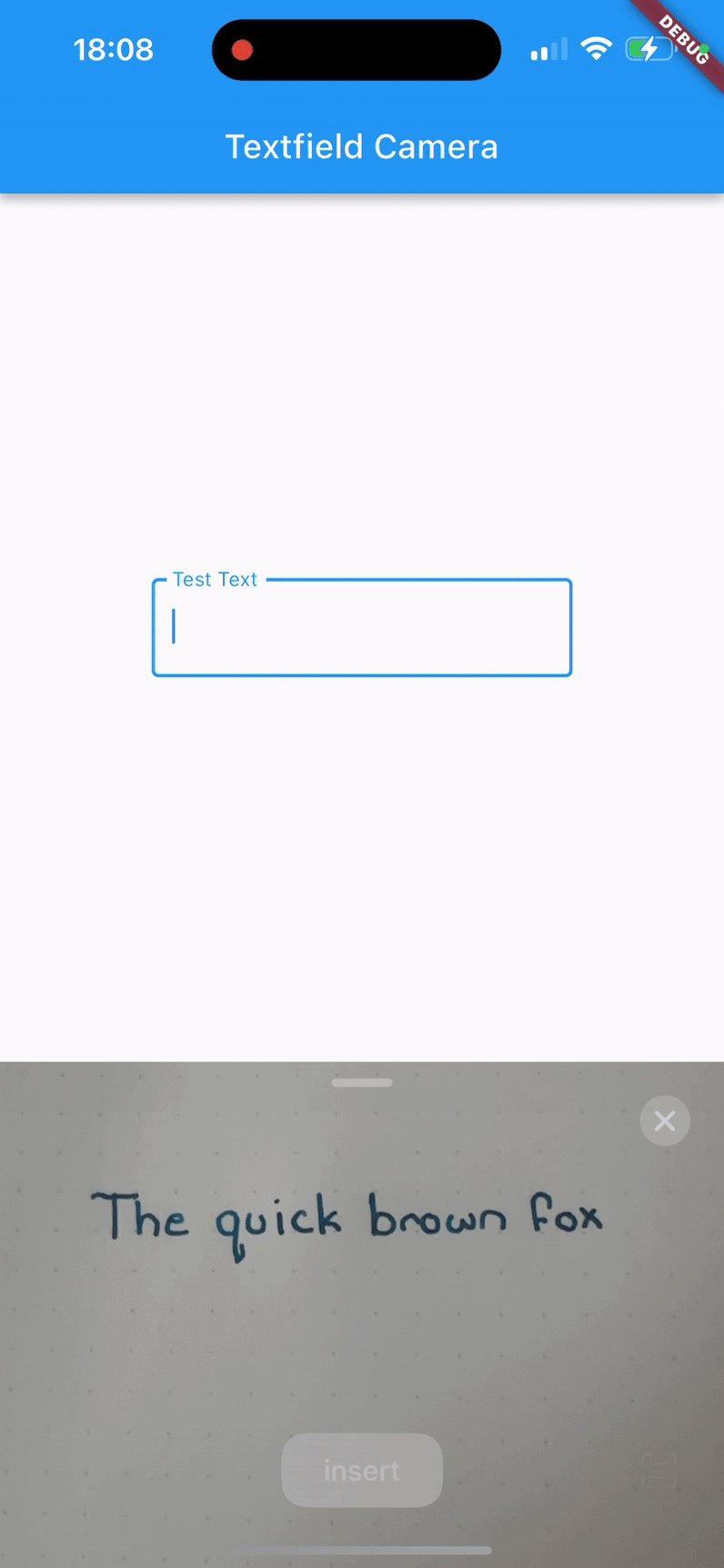
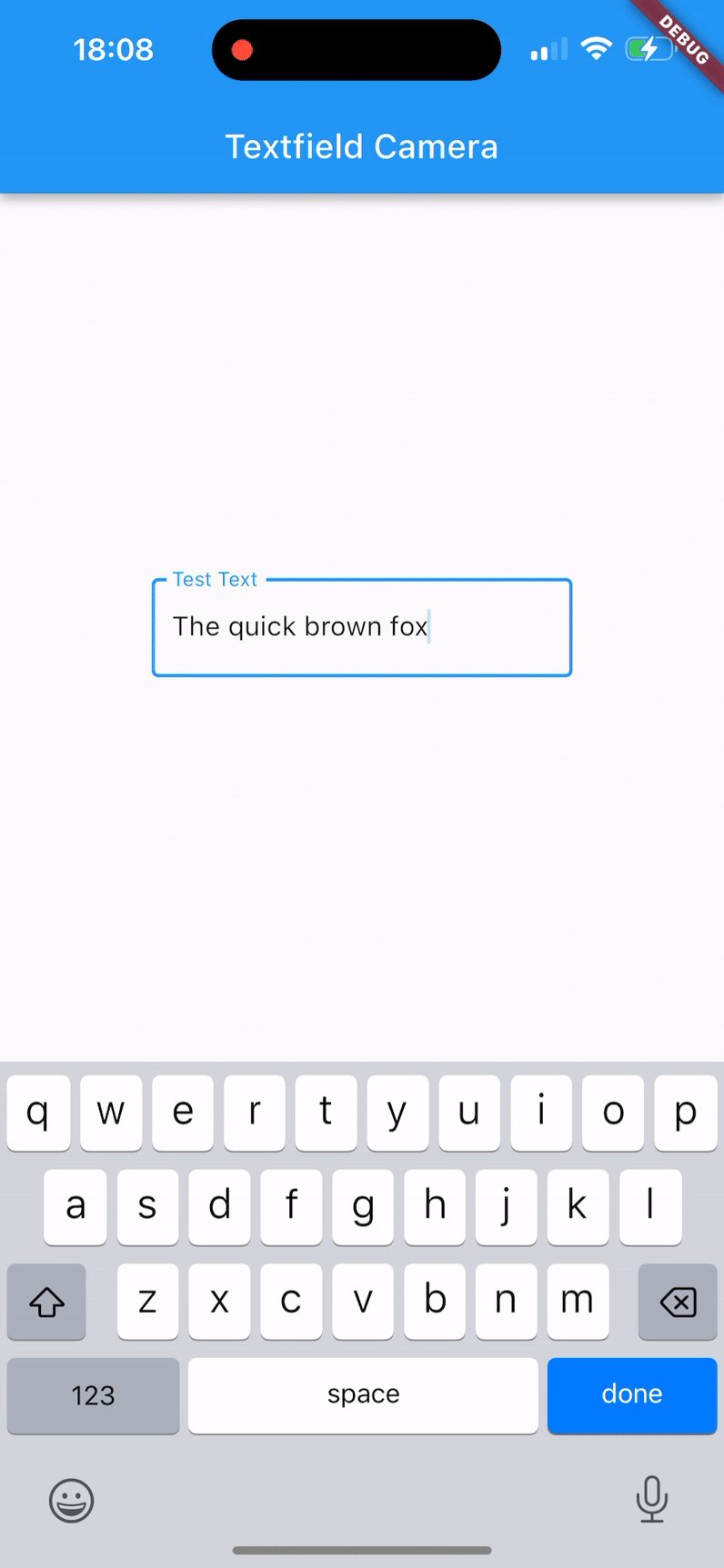
TextFieldの文字認識
iOSでTextFieldを使用すると、ユーザーは自動的にデバイスのカメラを使って文字を認識し、フィールドに挿入するオプションが表示されます。

この機能は、コミュニティメンバーのluckysmg (Author)と tgucio (reviewer)の貢献なしには実現しませんでした。この機能はエンジンとフレームワークの架け橋となる1000行70コミットの努力の賜物です!ありがとうございました!
プラットフォーム適応ダイアログ
AlertDialogに適応コンストラクタが追加され、適応関数showAdaptiveDialogとともに、現在のプラットフォームに応じてMaterialまたはCupertinoダイアログを表示するようになりました。
AlertDialog.adaptive()を使用すると、iOSではCupertinoAlertDialogウィジェットが使用されます:
AndroidではMaterial AlertDialogを使用します。
月と年を含むCupertinoDatePicker
monthYear モードをCupertinoDatePickerに追加する。
Cupertino(iOSスタイル)チェック・スタイル付きラジオ
CupertinoRadioにuseCheckmarkStyleプロパティが追加された。これにより、Radio.adaptiveとRadioListTile.adaptiveウィジェットもiOSでチェックマーク・スタイルを使用するかどうかを制御できるようになります。
Materialウィジェットのカスタマイズオプションの追加
Materialウィジェットのデザインをカスタマイズしやすくする改良がいくつか行われました:
- InputDecorationのerrorプロパティ(文字列ではなく)を使用して、テキストフィールドに表示されるエラーウィジェットをカスタマイズできるようになりました:
- ButtonSegmentにツールチップを追加できるようになりました:
- materialGapSizeプロパティを使用して、ExpansionPanelListのギャップをカスタマイズできるようになりました。
- Switch の trackOutlineWidth をカスタマイズできるようになりました。
- NavigationDrawer の tilePadding プロパティでパディングをカスタマイズできるようになりました。
- TabBarのalignmentプロパティを使用して、タブの整列方法を選択できるようになりました。
チップのMaterialStateカラー
これにより、すべての異なる状態のチップの色をカスタマイズできるようになりました。
Elevated Chips
FilterChip.elevated, ChoiceChip.elevated, ActionChip.elevatedのバリエーションが、Material 3の仕様に合わせて追加されました。
onSubmittedをSearchBarに追加しました。
ユーザーがテキスト入力を終えてキーボードの完了ボタンを押したときに、別のアクションを開始できるようになりました。
BaseTapAndDragGestureRecognizer
タップ+パン(TapAndPanGestureRecognizer)、タップ+水平ドラッグ(TapAndHorizontalDragGestureRecognizer)のサポートを含むクラス・ファミリーのベース・クラスが追加されました。これらのクラスは、ネイティブのテキスト・フィールド・ジェスチャーを実装するためにすでに使用されています。たとえば、ダブルタップ+垂直ドラッグのジェスチャを使用してウィジェットを拡大縮小するなどです。
アプリのライフサイクルの変更
AppLifeCycleListener
AppLifecycleListener クラスが追加され、アプリケーションのライフサイクルの変更をリスニングし、アプリケーションを終了するリクエストに応答するようになりました。
スクロール
二次元スクロールの基礎
Flutterのこのリリースには、2次元スクロールするウィジェットを作るための基盤も含まれています:
- ChildVicinity: 一次元スクロールビューのインデックスに似た表現で、二次元での子の相対位置を表します。
- TwoDimensionalChildDelegate: SliverChildDelegateに似たサブクラスです: TwoDimensionalChildBuilderDelegate と TwoDimensionalChildListDelegate です。
- TwoDimensionalScrollViewは抽象基底クラスで1次元のScrollViewと同じモデルで、以下の2つを作成します。TwoDimensionalScrollableとTwoDimensionalViewport
- RenderTwoDimensionalViewport、そして最後に、2次元でボックスの子をレイアウトする主力です。
二次元でのスクロールには、斜めスクロールを含むいくつかの新しいインタラクションも付属しています。新しいインタラクションタイプについては、DiagonalDragBehaviorを参照し、TwoDimensionalScrollViewまたはTwoDimensionalScrollableで設定してください。
私たちは、開発者があらゆる方向にスクロールしながら想像できるものを何でも構築できるようにするために、この基盤を開発するためのユーザー調査を実施しました。このDartPadに約200行のコードで実装された、シンプルで遅延読み込み可能な2次元グリッドの例をご覧ください!
Flutterチームはすでにこのフレームワークの上に2次元スクロールウィジェットを構築中で、近々two_dimensional_scrollablesパッケージとしてリリースされる予定です。
新しい slivers
Flutter 3.13では、ユニークなスクロールエフェクトを構成するための新しい sliversのセットが追加されました。
SliverMainAxisGroupとSliverCrossAxisGroupはどちらも複数の sliversを一緒に配置することをサポートしています。主軸では、これにより作成できる効果の1つにスティッキーヘッダーがあり、各スリバーのグループがスクロールする際に、固定されたヘッダーが視界から押し出されるようになります。
クロス軸のグループ化により、ビューポート内でスライバーを横に並べることができ、SliverCrossAxisExpanded や SliverConstrainedCrossAxis などの(これも新しい)ウィジェットにより、クロス軸でグループ化された各スライバーのスペースの割り当てを決定することができます。
また、スライバ・ライブラリには、DecoratedBoxに似たDecoratedSliverが新たに加わりました。これにより、ユーザーはスライバー(スライバー・グループであってもよい)を装飾で飾ることができます。
この DartPad の例で、これらの新しいスライバをすべて実際に見てください。
アクセシビリティ
アクセシビリティの更新
- I/Oラベルを表示するために、CupertinoSwitchにonOffSwitchLabelsアクセシビリティ・プロパティが追加された。
- FocusSemanticEventが追加されました。しかし、a11yのフォーカスがどのように機能するかというユーザーの期待を壊してしまう可能性があるため、使用には注意が必要である。
- IconButtonのisSelectedがスクリーン・リーダーでも使えるようになった。
対応プラットフォーム
Android
新しいサポートターゲット
このリリースで、FlutterはAndroid 14/ API 34をターゲットとしてサポートするようになりました。Android 14のいくつかの新機能(例えば予測バックナビゲーション)にまだ取り組んでいますが、私たちはこのリリースを新しいAndroid SDKに対して徹底的にテストし、あなたが見つけるかもしれない関連する問題の修正を優先しています。
iOS
iOSでの回転の歪みを軽減
iOSのスクリーンが回転するとき、Flutterアプリは以前ネイティブのiOSアプリとは異なる歪みが発生していました。この歪みを軽減するためにいくつかの修正を行いました:
ランナー名の変更
FlutterのiOSアプリが作成されると、/iosフォルダにRunner XcodeプロジェクトとXcodeワークスペースが作成されます。ワークスペースやプロジェクトの名前を変更することできるので、Runnerのリストになることはない。
iOS 17とXcode 15の準備
iOS 17とXcode 15のリリースが間近に迫っているため、このツールチェーンを使って開発したいユーザーはFlutter 3.13である必要があります。また、Xcode 15をダウンロードする際には、iOS 17シミュレータもダウンロードしておくこと。
ゲーム
Flutterゲームのアップデート
私たちは2022年にFlutterカジュアルゲームツールキットを立ち上げ、ゲームテンプレート、チュートリアル、ドキュメント、コミュニティスペース、GCP/Firebase/Adクレジットを提供し、Flutterデベロッパーのゲーム開発を急発進させました。それ以来、何万ものゲームがFlutterを使って公開されています!立ち上げ以来、私たちはFlutterゲーム開発者と積極的に関わり、調査を行い、ゲームツールキットをどのように改善できるかを探ってきました。ほぼすべての開発者が、ゲームのデザイン、開発、収益化をより良くするためのリソースやサンプルコードをもっと欲しいと述べています。
今日、私たちはFlutter Gamesのウェブページの新しいアップデートをリリースします。Flutterでビルドしながら学べるビデオリソースや新しいゲームのカルーセルがあります。今後数ヶ月の間に、ゲーム開発の旅をスタートさせるためのリソースやサンプルを追加したツールキットのアップデートを予定しています。
その第一歩として、私たちは2023年7月にAdMobと提携し、Flutterゲーム開発者専用のUXデザインとマネタイズワークショップを共催しました。~ 100人の開発者がライブのインタラクティブウェビナーで参加し、セッションの満足度は4.6/5.0でした。ワークショップの内容を要約し、これらの洞察をより広く皆様と共有したいと思います。
さらなるアップデートに積極的に取り組んでいますので、ご期待ください!すでにゲーム・ツールキットをお使いいただいている方で、今後の改善のためのアイデアをお寄せいただける方は、ご遠慮なく flutter-games@google.com までメールでご連絡ください。
ツール
DevTools
DevToolsの新機能
DevToolsのパフォーマンスと使いやすさを改善しました:
タブのリストを一度に表示できない場合に対応するため、ナビゲーション・バーに新しいオーバーフロー・メニューを追加しました。
メモリー・タブにクラス・タイプの凡例を追加しました。
さらに、CPU プロファイラのツリー・テーブルのスクロールをより高速かつスムーズにしました。デバッガでは、ファイル内の検索やファイルの検索を最大5倍高速化しました。
詳細については、DevTools 2.25.0 および DevTools 2.24.0 のリリース・ノートをご覧ください。
変更点と非推奨事項
変更点
次のリリースではマテリアル3がデフォルトに
次のFlutter安定版リリースでは、ThemeData useMaterial3のデフォルトをfalseからtrueに変更する予定です。言い換えると、アプリケーションはデフォルトでMaterial 3の色、テキストスタイル、その他のビジュアルを得ることになります。
Material 3のデモはM2とM3の違いをプレビューするのに役立つはずです。
Android対応プラットフォーム
FlutterはAndroid Jelly Bean APIレベル(16、17、18)をサポートしなくなりました。良いニュースは、ほとんどのアプリがデフォルトでこの新しいminSdkVersionに移行されることです。
しかし、自動的に移行されなかった場合は、モジュールレベルのbuild.gradleに変更を加えたことが原因である可能性があり、手動でminSdkVersionを増やす必要があるかもしれません。更新するには、Flutterプロジェクトのルートからモジュールレベルのbuild.gradleを見つけてください。通常は
Flutterプラグインはデフォルトでは移行されないので、プラグイン作者は
変更点と移行ガイドのリスト
このリリースの変更点には、v3.10のリリース後に期限切れとなった非推奨APIが含まれています。影響を受けるすべてのAPIと、追加のコンテキストと移行ガイドを見るには、このリリースの非推奨ガイドを参照してください。これらの多くはFlutter Fixでサポートされており、IDEでのクイックフィックスやdart fixコマンドでの一括適用が可能です。
いつも通り、テストを提供してくれるコミュニティに感謝します。詳しくはFlutterの変更ポリシーをご覧ください。
貢献
Flutterリポジトリの優先順位とトリアージ
訳注) トリアージ: 報告されたバグや要求された機能などを、その重要度や緊急度に応じて分類・評価し、どの問題を最初に対応すべきかを決定するプロセス。元は、医療用語で患者を病状の緊急度や治療の優先度に応じて分類・評価することを指します
トリアージの更新
ここ数ヶ月の間に、私たちは優先順位(P0-P3)の新しい定義を採用しました。これにより、他のほとんどのオープンソースプロジェクトで使われている定義と一致するようになり、バグの重要度に関する判断がシンプルになりました。これにより、バグを報告し、いつ修正されるのかと心配している皆さんと、より効果的にコミュニケーションをとることができるようになると期待しています!
また、チームの新しいトリアージスキームも導入しました。もしあなたが私たちの課題データベースでアクティブであれば、私たちの新しいボットがコメントし、ラベルを追加または削除しているのを見るかもしれません:
このボットは 我々のDiscord とも連携しており、GitHub 上で何が起きているのかを常に把握できるようになっています。長期的にはより生産的になることを期待していますが、新しいシステムに慣れるまでは我慢してください!
まとめ
この発表を終えるにあたり、私たちの素晴らしいコミュニティの努力なくして今日の私たちはなかったことを認めたいと思います!
このリリースに含まれるPRの完全なリストについては、このリリースのリリースノートと変更ログセクションをご覧ください。
Flutter 3.13は本日安定版としてリリースされ、Dart 3.1を含んでいます。これらの最新アップデートを始めるには、flutter upgrade を実行するだけです。
それではまたすぐにお会いしましょう!