訳者 はじめに
FltuterとDartの3ヶ月ごとのバージョンアップに対してブログ記事がありますので、そちらの日本語訳をさせていたただいております。誤訳・改善点があればご連絡いただけると助かります。
Kevin Chisholmさんによる「What’s new in Flutter 3.27」(原文)の日本語訳です。
1年以上翻訳させて頂いておりますが、FlutterKaigi2024にて筆者のKevinさんと話せて、非常に嬉しかったです!
はじめに
Flutter 3.27に飛び込んでみましょう!このリリースには、開発体験の洗練とアプリのパフォーマンス向上に焦点を当てた機能強化が満載です。
Impellerの進歩やCupertinoウィジェットの改善など、フレームワーク、エンジン、エコシステム全体のアップデートがあります。さらに、DevToolsにエキサイティングな新機能を導入し、Flutterプロジェクトの管理をこれまで以上に簡単にします。187人のコントリビューター(49人の初コントリビューターを含む!)から1,400以上のコミットがあったFlutter 3.27は、Flutterコミュニティの素晴らしいエネルギーとコラボレーションの証です。何が新しくなったのか探ってみましょう!
フレームワーク
Cupertinoのアップデート
このリリースには、CupertinoCheckboxと CupertinoRadioの忠実度の高い(よりiOSっぽい動作になる)アップデートが含まれています。また、CupertinoRadio、CupertinoCheckbox、およびCupertinoSwitchに大規模なカスタマイズ性のアップデートがあり、マウスカーソル、セマンティックラベル、サム画像、塗りつぶしの色などのプロパティが追加されました。CupertinoCheckbox の非活性色のようないくつかのプロパティは非推奨となり、CupertinoSwitch のトラック色のような他のプロパティは名前が変更されました。これらの変更により、これらのウィジェットはMaterialウィジェットと同等の機能を持つようになりました。
CupertinoSlidingSegmentedControlでは、サムの半径、セパレータの高さ、パディング、シャドウ、サムスケールの配置の忠実度が更新されました。また、個々のセグメントを無効にしたり、セグメントのコンテンツに基づくプロポーショナルレイアウトをサポートするようになりました。
コミュニティメンバー@veloce の素晴らしい貢献により、CupertinoNavigationBarとCupertinoSliverNavigationBarの背景が、その下にコンテンツがスクロールされるまで透明になりました。
これにより、スライバー・ナビゲーション・バーは展開された状態では背景と同じ色になりますが、折りたたまれた状態ではカスタマイズ可能な別の色になります(また、スクロール時に両方の色を行き来できるようになります)。
コミュニティ・メンバーの@kerberjg からの素晴らしい貢献のおかげで、CupertinoButton の新しいsizeStyleプロパティで新しいCupertinoButtonSize列挙型を使用して、iOS 15+ のボタン・スタイルを適用できるようになりました。半透明の背景を持つボタンを作成するには、新しいCupertinoButton.tintedコンストラクタを使用してください。
また、CupertinoButtonに新しいonLongPressハンドラが追加され、キーボードショートカットからアクションを実行できるようになりました。
CupertinoPickerと CupertinoDatePickerはタップされたアイテムまでスクロールするようになりました。
CupertinoAlertDialogがタップ・スライド・ジェスチャーをサポートするようになりました。
CupertinoActionSheetは、すべてのシステムテキストサイズ設定にわたってパディングとフォントサイズを調整し、ボタン上をスライドする際の触覚フィードバックをサポートするなど、いくつかの忠実度の高い更新が行われました。
その他の変更点として、CupertinoContextMenuはアクションが画面をオーバーフローした場合のスクロールをサポートし、CupertinoDatePickerは列内の長いコンテンツをクリッピングしなくなり、CupertinoMagnifierは拡大スケールを提供することでズーム効果をサポートします。
マテリアルのテーマの標準化
このリリースでは、CardTheme、DialogTheme、TabBarThemeがFlutterのコンポーネントテーマの規約に準拠するようにリファクタリングされました。CardThemeData、DialogThemeData、TabBarThemeDataはコンポーネントのビジュアルプロパティのデフォルトのオーバーライドを定義するために追加されました。今後のリリースでは、マテリアル・ライブラリでより一貫したテーマ設定ができるように、これらのようなコンポーネント・テーマの正規化を進めていく予定です。
CarouselViewのさらなる機能
このリリースではCarouselView.weightedが導入され、カルーセル内でよりダイナミックなレイアウトが可能になりました。コンストラクタのflexWeightsパラメータを調整することで、様々なアイテムのレイアウトを実現できます。例えば、3, 2, 1はマルチブラウズレイアウトを生成し、7, 1はヒーローレイアウトを生成し、1, 7, 1はセンターヒーローレイアウトを生成します。これらの値は、カルーセルビュー内で各アイテムが占める相対的な重みを表し、ユーザーの特定のニーズに合わせてカスタマイズすることができます。
マテリアルの詳細
このリリースには、多くの小さな機能強化とバグ修正が含まれています。いくつかの機能強化の例
-
SegmentedButtonにdirectionプロパティが追加されました。
-
ButtonStyleButtonクラス(ElevatedButton、FilledButton、OutlinedButton、TextButton、MenuItemButton、SubmenuButton)のstyleFromメソッドにアイコン関連のプロパティが追加され、よりカスタマイズできるようになりました。
いくつかのバグ修正例:
-
ButtonStyleButtonクラスのアイコンのサイズと色のデフォルトを Material 3 の仕様に合わせました。 -
ナビゲーションドロワーが開いた際にコンテンツをスクロールさせても、AppBarが正しく最上位に表示され、Androidのネイティブな体験と一致するようになりました。
-
MenuAnchorはフォーカスの修正によってさらに改善され、ネストされたスクロール可能要素内のスクロールの問題やフィルタ機構の動作など、DropdownMenuのいくつかの問題が解決されました。
ルート遷移の混合
ModalRoutesは、前のルートと新しいルートのページ遷移が異なる場合に、より柔軟に対応できるようになりました。新しいルートが画面に入るとき、新しいルートに入るトランジションと同期するために、前の既存のルートに特定のトランジションを再生させる必要があることがあります。ModalRoutesでは、入室遷移と退室遷移が常に同期するように、退室遷移ビルダーを互いに提供することができます。これにより、FlutterのNavigatorとRouterを使って1つのページで複数のルート遷移オプションを持つことができます。
テキスト選択の改善
FlutterのSelectionAreaが、Linux、macOS、Windows上でクリックした位置に選択範囲を移動するShift + クリックジェスチャーをサポートするようになりました。
また、SelectionAreaとSelectableRegionの下の選択範囲をSelectableRegionStateの clearSelectionメソッドでクリアできるようになりました。SelectionAreaに GlobalKeyを与え、そのSelectionAreaState.selectableRegionにアクセスすることで、SelectionableRegionStateにもアクセスできるようになりました。
また、RenderParagraphに関するいくつかの問題を解決し、SelectionAreaまたはSelectableRegionの下でテキストを選択することは、ウィンドウのサイズを変更した後でも、実際のテキストの外側をクリックまたはタップした場合でも、期待どおりに機能するようになりました。
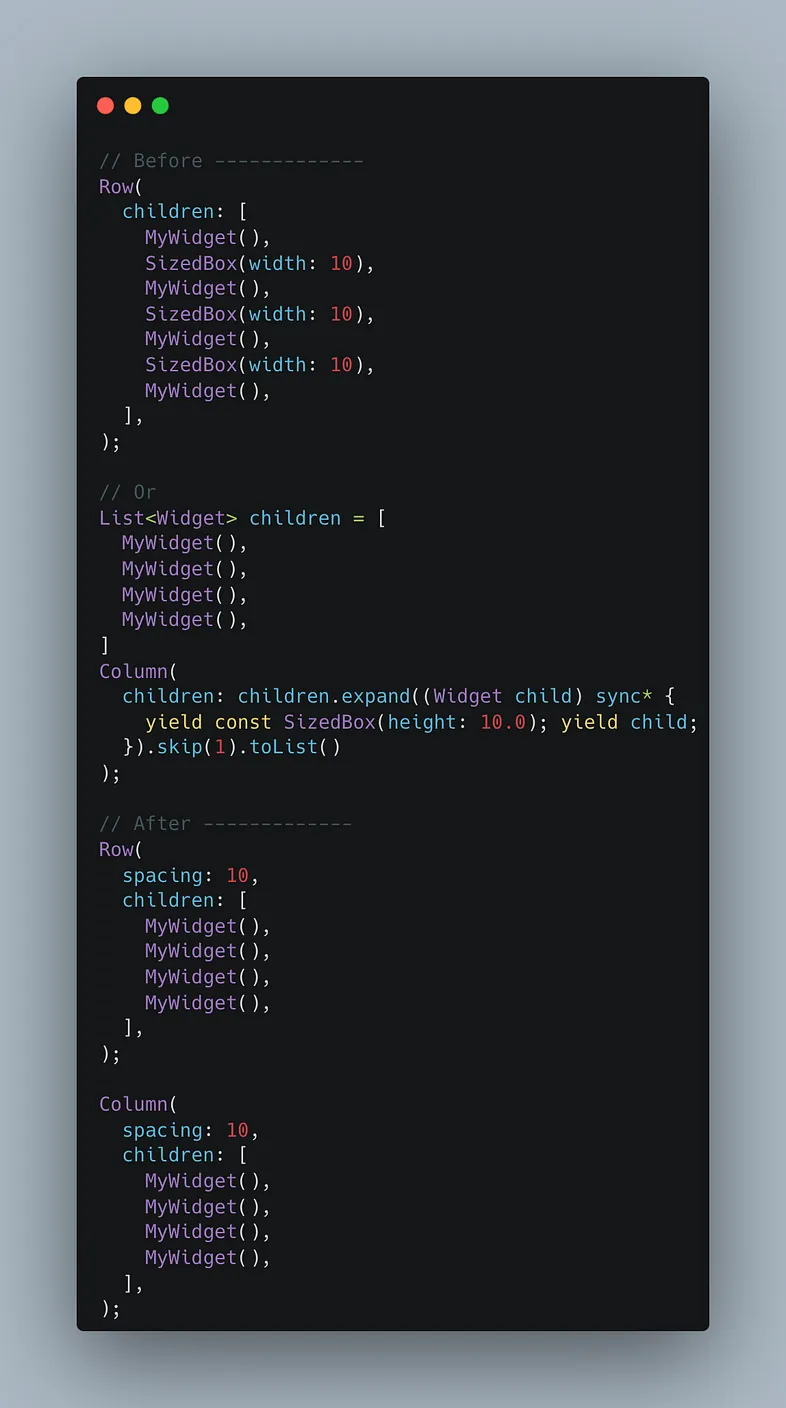
行と列の間隔
このリリースでは、行と列を使用する際の新しい便利な機能として、スペーシングが追加されました!このダブルパラメータは、行と列の子要素を互いからオフセットするために、一定のピクセル量を適用します。

エンジン
Android版Impeller
Impellerが最新のAndroidデバイスのデフォルトのレンダリングエンジンになったことをお知らせします。これらのデバイスでのImpellerは2023年11月のFlutter 3.16安定版リリース以来プレビュー版でしたが、それ以来、ユーザーからのフィードバックに基づき、パフォーマンスと忠実度の両方に大きな改良を加えてきました。
古いAndroidデバイスやVulkanをサポートしていないデバイスでは、これまで通りSkiaレンダリングエンジンが使用されます。Impellerのパフォーマンスと忠実度はともに高品質であると考えていますが、ユーザーは、flutterコマンドラインツールに–no-enable-impellerを渡すか、AndroidManifest.xmlファイルに以下を記述することで、オプトアウトしてレガシーのSkiaレンダラーに戻すことができます:
<div class="joplin-editable"><pre class="joplin-source" data-joplin-language="xml" data-joplin-source-open="```xml
" data-joplin-source-close="
```"><meta-data
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="false" />
今後、Android上でのImpellerのパフォーマンスと忠実度の改善を続けていきます。さらに、ImpellerのOpenGLバックエンドを製品版に対応させ、Skiaフォールバックを削除する予定です。
プレビュー期間中と同様、Flutter開発者の皆様には最新の安定版へのアップグレードと、Impellerが有効になっているときに気づいた欠点に関する問題の提出をお願いしています。ImpellerをAndroidで成功させるためには、フィードバックが非常に重要です。AndroidのハードウェアエコシステムはiOSのエコシステムよりもはるかに多様です。そのため、Impellerに関する最も有益なフィードバックには、問題が発生した特定のデバイスとAndroidバージョンに関する詳細な情報を含める必要があります。
iOSデバイスでの改善
Flutterの以前のバージョンでは、iOSデバイス上のアプリケーションがコンポジター・バックプレッシャー(アプリケーションやシステムが描画要求を処理する際に発生する遅延やボトルネック)で1フレームあたり数ミリ秒待機する問題を経験したことがあるかもしれません。このバックプレッシャーはラスターワークロードの開始時の遅延として観測されます。多くの状況で、この遅延はフレームの欠落やジャンクの原因となりました。この影響は、フレーム時間バジェットが小さい高フレームレートのデバイスで特に顕著でした。
このリリースでは、オープンソースコントリビューターの@knoppがMetalレンダリングサーフェスの新しい実装を追加し、UIワークロードの完了後にラスターワークロードをより一貫して開始できるようにしました。これにより、iOSシステムのコンポジターでの待ち時間が減り、全体的なフレームタイムがより安定していることがわかります。特に、Flutterは高フレームレートのデバイスでより安定して120Hzを達成するようになりました。私たちのベンチマークでは、多くのシナリオで平均フレームラスタライズ時間の大幅な短縮という改善が見られました。
このグラフは、iPhone 11デバイス上で実行される多数の異なるベンチマークにおいて、平均フレームラスタライズ時間がミリ秒単位で全体的に減少していることを示しています。
フレームワーク広色域カラー
Flutterは、iOSデバイスのディスプレイを最大限に活用するために、DisplayP3色空間の色でUIを定義することをサポートするようになりました。また、sRGBとDisplayP3色空間のより多くの色をサポートするために、より広いビット深度を備えています。この変更により、一部のColorメソッドが非推奨となりました。詳細は、変更に関するお知らせをご覧ください。
ウェブ
ウェブの改善
このリリースではパフォーマンス、効率性、アクセシビリティに焦点を当てた様々な改善がFlutterのウェブにもたらされました:
-
SafariとFirefoxでの画像のデコードは、すべての静的画像に対してWebAssemblyコーデックの代わりに
<img>要素を使うようになりました。これにより、画像デコードに関連するジャンクが取り除かれ、WASMのメモリ使用量が削減されました。 -
プラットフォームビューが最適化され、キャンバスオーバーレイの数が減り、レンダリング効率が向上しました。
-
Flutterチームによって開発されたすべてのプラグインとパッケージがWebAssemblyと互換性を持つようになりました。
-
見出し、ダイアログ、パスワード、iOSキーボード、リンク、scrollableのアクセシビリティに関する複数の修正が実装されました。
-
画像フィルター、クリッピング、
Paintオブジェクトのメモリ使用量など、CanvasKit と Skwasm レンダラーにおける多くのレンダリングバグが修正されました。 -
マルチビューモードでのドラッグスクロールを改善しました。
iOS
Swiftパッケージマネージャ
FlutterはSwift Package Managerに移行します。これはいくつかの利点をもたらします:
-
Swiftパッケージのエコシステムへのアクセス. FlutterプラグインはSwiftパッケージの成長するエコシステムを活用できるようになります!
-
よりシンプルなFlutterのインストール。Swift Package ManagerはXcodeにバンドルされています。将来的には、AppleのプラットフォームでFlutterを使うためにRubyやCocoaPodsをインストールする必要がなくなります。
以前はSwift Package ManagerのサポートはFlutterの 「main 」チャンネルでのみ利用可能でした。Swiftパッケージマネージャ機能が 「beta 」と 「stable 」チャンネルでも利用できるようになったことを発表できることを嬉しく思います!今のところ、Swift Package Manager機能はデフォルトではオフになっています。
プラグインの作者はあなたのプラグインにSwift Package Managerのサポートを追加することを推奨します。Firebase、plusプラグイン、その他を含む多くの人気プラグインはすでにSwift Package Managerに移行しています!
Pub.devはSwift Package Managerとの互換性についてプラグインをチェックするようになりました。将来的には、互換性のないパッケージは完全なパッケージスコアを受けません。
もしFlutterのSwift Package Managerのサポートについてフィードバックがあれば、issueを提出してください。
Android
Edge to Edge
Android 15+を実行しているデバイスのデフォルトでは、あなたのアプリはEdge to Edgeモードを使用し、フルスクリーンで実行されます!この変更の詳細と、この動作をオプトアウトする方法については、ガイドを参照してください。
Freeformのサポート
Android Freeformはユーザーがアプリのウィンドウサイズを変更することを可能にし、開発者向けオプションとして提供されてきました。FlutterのSafeAreaと MediaQueryが更新され、Freeformウィンドウがハードウェアカットアウトに移動したときにハードウェアカットアウトを処理できるようになりました。
Kotlinビルドスクリプトのサポートと宣言的プラグイン移行
開発者はbuild.gradle.ktsファイルを使えるようになりました。
FlutterツールはKotlinビルドファイルをサポートするようになりました。Kotlinをサポートしていない場所に遭遇した場合は、バグを報告してください。Groovy は引き続きサポートされる Gradle 言語です。
Flutter 3.27はGradleのレガシーなapplyスクリプトメソッドをサポートする最後のリリースです。移行に関するドキュメントを参照してください。
注意: ほとんどのアプリは手動で移行する必要があります。新しく作成されたアプリは kotlin ビルドファイルを使用します。
Flutter Gradle Pluginの宣言的インクルードへの移行は、FlutterがKotlinビルドファイルに移行するのを助け、より良い型安全性とビルドコードのユニットテストを維持しやすくします。これはまた、Androidツールのバージョン間でより安定性をもたらすための幅広い取り組みの一部でもあります。
エコシステム
FlutterとDartパッケージのエコシステムサミットUSA 2024
9月に開催されたFluttercon USA 2024の一環として、Flutter and Dart Package Ecosystem Summitを開催しました。これは2024年7月のFluttercon Europeでのサミット、2023年8月に開催した初のバーチャルサミットに続く、2回目の対面サミットでした。ディスカッションセッションのまとめはこちらをご覧ください。
このサミットでは、パッケージの作者とメンテナが集まり、以下のトピックについてのアンカンファレンス形式のセッションが行われました:
- セッション 1 – Swift パッケージマネージャのサポートの追加
- セッション 2 – Native Interop の過去、現在、未来
- セッション 3 – 持続可能なパッケージメンテナンスモデル
私たちはコミュニティと協力して、今後もこのようなサミットを開催することを楽しみにしています。
pub.devでのパッケージダウンロードカウント
pub.devでのダウンロード数メトリクスを開始しました!
pub.dev上でより正確な人気メトリクスを提供することは、このサイトの issue tracker で長い間最も要望の多かった機能でした。
現在、パッケージページを表示すると、以前の「人気スコア」の代わりに 30 日間のダウンロード数が表示されます。
さらに、毎週のダウンロード状況を時系列で表示するインタラクティブなスパークラインチャートを追加しました。このチャートは、開発者やパッケージ作者がパッケージの利用傾向を把握するのに役立ちます。例えば、新しいリリースによって利用が急増したり、パッケージの人気が上がったり下がったりしていることを示す指標になります。
ダウンロードは、pub.dev からパッケージがダウンロードされるたびに登録されます。例えば、flutter pub getを実行し、そのパッケージがまだ pub キャッシュにない場合です。
表示されるダウンロード数は生のダウンロード数であり、CIシステム、パッケージ分析、人間のpubクライアントユーザーなどからの利用を反映しています。
パブ・ワークスペース
Dart3.6でPubワークスペースを開始し、1つのmonorepoで複数の関連パッケージの開発をサポートします。
リポジトリ内の他のパッケージを参照するルート pubspec を定義することで、リポジトリ内の任意の場所で pub get を実行すると、すべてのパッケージに対して共有解決が行われます。これにより、すべてのパッケージが一貫した依存関係で開発されることが保証されます。
この共有解決はアナライザーにも反映され、アナライザーはワークスペース全体の単一の解析コンテキストを追跡するだけでよくなり、IDEでリポジトリ全体を開く際のメモリ使用量を大幅に削減できる可能性があります。
GitHubからのFlutterパッケージの自動パブリッシュ
setup-dart Github Actionsのワークフローを拡張し、Flutterパッケージをpub.devに自動公開できるようになりました。
Interactive Media Adsプラグインの発表
マルチメディア広告をFlutterで作られたiOSやAndroidアプリに簡単に統合できるInteractive Media Ads (IMA) Flutterプラグインを発表しました。IMAプラグインはVAST準拠の広告サーバーに広告をリクエストし、アプリでの広告再生を管理することができます。広告はアプリのコンテンツビデオプレーヤーの上に配置された別のビデオプレーヤーで再生されます。現在サポートされている機能は以下のとおりです:
- リニア・インストリーム動画広告リクエスト用のクライアント側API
- VAST & VMAP
- シングル&ポッドリクエスト
- スキップ可能な広告
アプリ内課金 iOSおよびmacOSプラグインのアップデート
iOS 18で非推奨となったStoreKit 1 APIから移行するため、in_app_purchase_storekitパッケージにStoreKit 2サポートを追加しました。これにより、より優れたサブスクリプション管理などの新しい StoreKit 2 機能を将来追加できるようになります。より新しい StoreKit 2 の機能への移行を支援する移行ガイドを近日公開予定ですので、お楽しみに。なお、この移行は破壊的変更でないので、いつでも移行することができます。
DevToolsとIDE
Flutter DevToolsのアップデート
このリリースには新機能、堅牢性と洗練性の全体的な改善、そしてDevToolsから有効にできるエキサイティングな実験的新機能が含まれています。これらの詳細については以下のプレビューと実験的機能のセクションをご覧ください。
まず、Flutter Deep LinksツールでiOSのディープリンク設定を検証するためのサポートを追加しました。AndroidとiOSのディープリンクを検証できるようになりました。
DevTools Deep LinksツールでのiOSディープリンク検証。
次に、「オフライン 」データを扱うワークフローをいくつか改善しました。将来使用するため、または別のツールにロードするために、DevTools で表示しているデータをエクスポートする必要がある場合があります。このリリースでは、ネットワーク・データを.harファイルとしてエクスポートしたり、DevTools が実行中のアプリに接続されていないときに表示するためにメモリ・スナップショットを DevTools にロードするためのサポートが追加されました。
さらに、DevTools でメモリの問題をデバッグしている最中に、アプリがクラッシュしてメモリ・ツールのデータが失われたことがある場合(おそらく、まさにデバッグしようとしている OOM の問題が原因)、私たちはあなたのフラストレーションを感じています!私たちは、アプリが切断された後でも、DevToolsで最新のメモリ・ツール・データを表示し続けることができるようにすることで、このUXのペインポイントを修正しました。
これらは今回のリリースのハイライトです。Flutter 3.27に含まれるすべてのアップデートの詳細については、DevTools2.38.0、2.39.0、2.40.1のリリースノートをご覧ください。
試せるプレビューと実験的機能
Flutter DevTools – 新しいFlutter Inspector
Flutterインスペクタは使いやすさを向上させ、UIデバッグの旅を充実させるために大きな変更を受けました。New Inspector "設定を切り替えて、新しいInspectorを有効にしてください。
DevToolsの新しいFlutter Inspector。
変更点のいくつかを紹介します:
-
凝縮されたWidgetツリーにより、深くネストされたFlutterのWidgetツリーが見やすくなりました。これは特に、IDE内からFlutter Inspectorを使用する際、水平方向の画面スペースが限られている場合に便利です。
-
実装ウィジェットをウィジェットツリーに含めるかどうかを切り替えるオプション。実装ウィジェットとは、アプリのコードに含めず、Flutterフレームワークや他のパッケージによってウィジェットツリーに追加されたウィジェットのことです。
-
インラインレイアウトビューア、ウィジェットとレンダーオブジェクトのプロパティ、Flexウィジェットとその子のフレックスレイアウトエクスプローラを表示する、選択したウィジェットの詳細ビュー。
新しいインスペクタにはさらに改良が加えられる予定ですが、これらの変更はすぐに試すことができます!新しいInspectorをデフォルトで有効にする前に修正することができますので、問題が発生した場合はお知らせください。
Flutter DevTools – WebAssemblyで試す
DevToolsの設定でWebAssembly機能を有効にして、WASMでコンパイルされたDevToolsのウェブアプリを読み込みます。
これにより、デフォルトのJSコンパイルバージョンのDevToolsよりもパフォーマンスが向上するはずです。この機能は実験的なものなので、WASMビルドで問題が発生した場合は報告してください。
Javascriptビルドの代わりにWebAssemblyビルドを使用するDevTools設定。
画期的な変更と非推奨事項
Material Design 3 トークン
最新のMaterial Design 3トークン(v6.1)がFlutter Materialライブラリに適用されました。Material DesignトークンはLightモードのみでの4色の役割のマッピングを更新し、アクセス可能なコントラストを保ちつつ、より視覚的に魅力的なものにしました。これらのカラープロパティに適用されたこの変更のテストでは、破損は確認されませんでした:
- On-primary-container (Primary10 to Primary30)
- On-secondary-container (Secondary10 to Secondary30)
- On-tertiary-container (Tertiary10 to Tertiary30)
- On-error-container (Error10 to Error30)
これは、これらのロールをデフォルト値として使用しているウィジェットに影響します。
Chips(Chip、ActionChip、ChoiceChip、FilterChip、InputChip)のボーダーカラーが、ColorScheme.outlineから ColorScheme.outlineVariantに更新されました。これにより、チップとボタンの間の視覚的な階層が改善されます。
Objective-C iOSプロジェクト
2019年にリリースされたFlutter 1.9.1以降、新しいiOSプロジェクトはデフォルトでSwiftを使用します。新しいObjective-C iOSプロジェクトの作成は非推奨となり、flutter create --ios-language objcフラグはFlutterの将来のバージョンで削除される予定です。Xcodeプロジェクトを開き、プラグインを含むObjective-Cファイルを追加することはできます。Javaは引き続きflutter create --android-language javaフラグでAndroidアプリをサポートします。
ディープリンクのデフォルトフラグ
Flutterのディープリンクフラグのデフォルト値がfalseから trueに変更されました。Flutterのデフォルトのディープリンク設定を使用している場合、手動でフラグをtrueに設定する必要はもうありません。
しかし、サードパーティのプラグインを使ってディープリンクを設定している場合は、以下のようになります:
今回のアップデートでは、変更点があります。この場合、手動でFlutterのディープリンクフラグをfalseにリセットする必要があります。
詳しくはデザインドキュメントを参照してください:flutter.dev/go/deep-link-flag-migration 。
IDEでの古いSDKのサポートの廃止
高品質な開発者体験を提供し続けるために、IDEプラグインのサポートを変更します。VS CodeおよびIntelliJのDartおよびFlutterプラグインが進化するにつれ、古いDart SDKバージョンのサポートはますます困難になってきました。
Dart 3.6のリリースから、3.0(2023年5月リリース)より古いDart SDKバージョンのサポートを廃止します。つまり、ツールは古い SDK でも機能しますが、これらのバージョンに固有の問題に対する公式なサポートや修正は提供されなくなります。
Dart 3.7 のリリース(2025 年第 1 四半期を予定)では、これらの古い SDK バージョンのサポートを完全に終了する予定です。今後リリースされるプラグインは、これらのバージョンと互換性がない可能性があります。
これはお客様にとってどのような意味があるのでしょうか?
- 旧バージョンの Dart SDK をお使いの場合は、サポートとアップデートを継続するために、バージョン 3.0 以降にアップグレードすることをお勧めします。
- この変更はユーザーの1%未満にしか影響しませんので、大多数の開発者の皆様に最高のエクスペリエンスを提供することに集中することができます。
クロージング
このリリースにおけるすべての変更点については、変更点のページにある移行ガイダンスの全リストをご覧ください。
いつも通り、テストを提供してくれるコミュニティに感謝します。もっと詳しく知りたい方は、Flutterのbreaking change policyをご覧ください。
まとめ
このリリースを可能にしてくれたFlutterコミュニティ全体に感謝します!みなさんの貢献、フィードバック、熱意がFlutterを前進させる原動力です。私たちはFlutterの未来にとてもワクワクしており、Flutter 3.27であなたが作る素晴らしいアプリを見るのが待ちきれません。
すべての変更点の詳細については、リリースノートと変更履歴をご覧ください。最新で最高のものを体験する準備はできましたか?flutter upgradeを実行してビルドを始めましょう!