訳者 はじめに
FltuterとDartの3ヶ月ごとのバージョンアップに対してブログ記事がありますので、そちらの日本語訳をさせていたただいております。誤訳・改善点があればご連絡いただけると助かります。
Kevin Chisholmさんによる「What’s new in Flutter 3.24」(原文の日本語訳です。「3.25」が来ると思ってました。
この間、前回の訳を読んでくれている方にお会いできて、嬉しかったです。
はじめに
Flutter 3.24の最新情報へようこそ!Flutter 3.24は、アプリ開発体験を向上させるエキサイティングな新機能と強化機能が満載です。このリリースのハイライトは、Flutter GPUのプレビューです。これにより、Flutterで直接高度なグラフィックスや3Dシーンを利用できるようになります。Webアプリは複数のFlutterビューを埋め込むことができるようになり、アプリの多様性が向上します。さらに、ビデオ広告の収益化サポートが追加され、収益を最大化する手助けをします。
過去数ヶ月間、Flutterコミュニティは非常に活発に活動しており、852のフレームワークコミットと615のエンジンコミットが行われました。このリリースを実現するために、新たに49人の貢献者が参加しました。あなたの献身と情熱がFlutterを前進させる原動力です。
ぜひ、新しい機能と強化機能を発見し、この最新リリースがFlutterコミュニティにもたらすすべてをお楽しみください!
Flutter Framework
New Slivers
このリリースでは、動的なアプリバーの動作のために新しいスライバーが追加されました:
これらの新しいスライバーを使用して、ユーザーがスクロールするとヘッダーが浮いたり、固定されたり、サイズが変更されたりするようにすることができます。これらの新しいスライバーは既存のSliverPersistentHeaderやSliverAppBarスライバーと似ていますが、よりシンプルなAPIを持ち、より効果的に組み合わせることができます。
これらの新しいスライバーには新しいサンプルコードが付属しています。例えば、PinnedHeaderSliverのAPIドキュメントには、iOSの設定アプリのアプリバーのような効果を再現する例があります。
Updates in the Cupertino library
このリリースでは、CupertinoActionSheetの忠実度が向上しました。アクションシートのボタンを指でスライドさせると、触覚フィードバックが提供されるようになりました。ボタンのフォントサイズとウェイトもネイティブと一致するようになりました。
また、CupertinoButtonに新しいフォーカスプロパティを追加し、無効なCupertinoTextFieldの色をカスタマイズできるようになりました。
Cupertinoライブラリのリフレッシュが進行中であり、今後のリリースでさらに多くの更新が期待できます。
TreeView
two_dimensional_scrollablesパッケージがTreeViewウィジェットをリリースし、ツリーの成長に応じてすべての方向にスクロールできるパフォーマンスの高いスクロールツリーを構築するためのいくつかの補助クラスを追加しました。このパッケージに含まれるサンプルアプリも更新され、TableViewやTreeViewウィジェットを使用するいくつかの新しい例が追加されました。
TreeSliverもフレームワークに追加され、1次元のスクロールでツリーを構築することができます。TreeViewとTreeSliverのAPIは一致しているため、使用ケースに適したものに簡単に切り替えることができます。
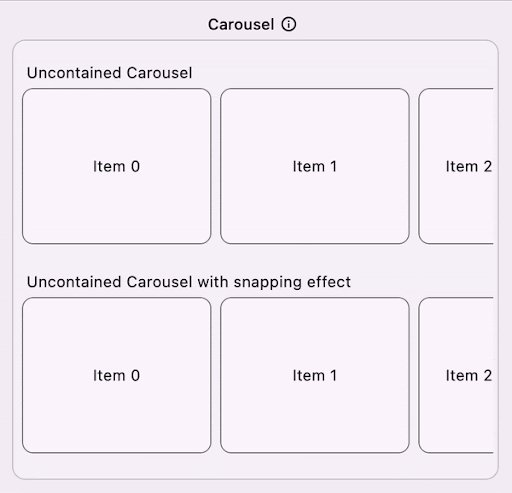
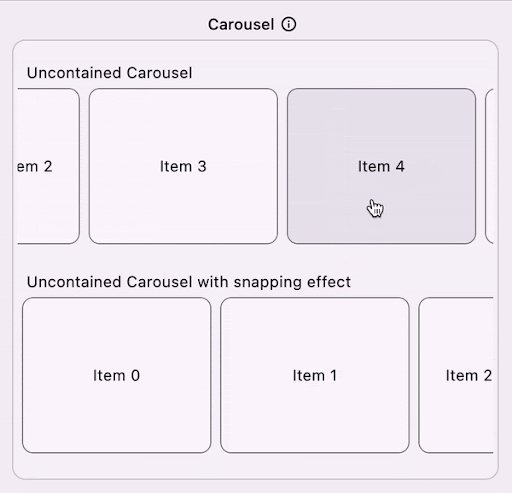
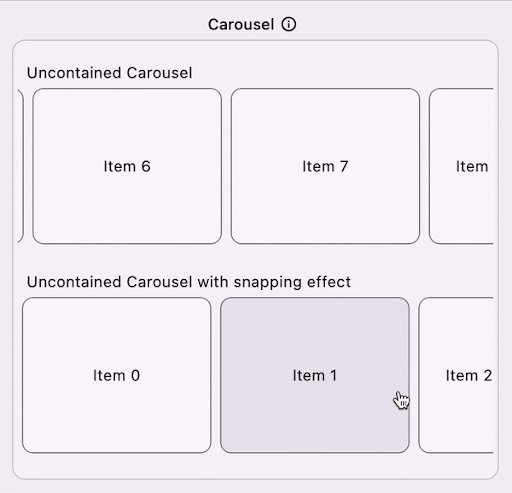
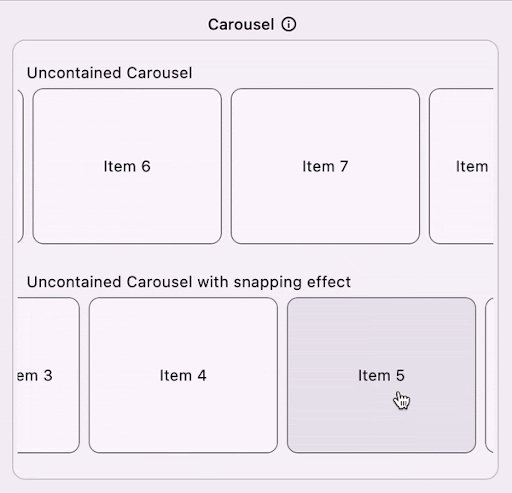
CarouselView
このリリースでは、Material Designのカルーセルウィジェット: CarouselViewが追加されました。CarouselViewは、"Uncontained"レイアウトを提示します。これは、コンテナの端までスクロールするアイテムのスクロール可能なリストであり、リーディングとトレーリングのアイテムがビューの外にスクロールするとき、またはビューにスクロールするときに動的にサイズを変更することができます。

More functionality available from widgets
このリリースには、Materialライブラリからデザインに特化していないコアウィジェットロジックをWidgetsライブラリに移動する作業の一部が含まれています。これには以下が含まれます:
- Feedbackウィジェット、これはタップや長押しなどのジェスチャーに対するデバイスからの触覚およびオーディオフィードバックへの簡単なアクセスを提供します。
- ToggleableStateMixinおよびToggleablePainter、チェックボックス、スイッチ、ラジオボタンのようなトグルウィジェットを構築するための基本クラス。
Enhanced enum features for AnimationStatus
コミュニティメンバー@nate-thegrateによる素晴らしい貢献で、AnimationStatusに新しいenum機能が追加され、以下のゲッターが含まれています:
- isDismissed
- isCompleted
- isRunning
- isForwardOrCompleted
これらのゲッターの一部はすでにAnimationのサブクラス、例えばAnimationControllerやCurvedAnimationに存在していました。今では、これらのステータスゲッターがAnimationのサブクラスに加えてAnimationStatusにも利用可能です。最後に、AnimationControllerにアニメーションの方向を切り替えるためのtoggleメソッドが追加されました。
Updates in SelectionArea
FlutterのSelectionAreaは、マウスのトリプルクリックやタッチデバイスでのダブルタップに関連するネイティブジェスチャーをサポートするようになりました。デフォルトでは、SelectionAreaおよびSelectableRegionウィジェットはこれらの新しいジェスチャーを使用します。
トリプルクリック
- トリプルクリック + ドラッグ: 段落ブロック内の選択範囲を拡張します。
- トリプルクリック: クリック位置の段落ブロックを選択します。
ダブルタップ
- ダブルタップ + ドラッグ: 選択範囲を単語ブロック内で拡張します(ネイティブのAndroid/Fuchsia/iOS、およびiOSウェブでサポートされています)。
- ダブルタップ: タップ位置の単語を選択します(ネイティブのAndroid/Fuchsia/iOS、およびAndroid/Fuchsiaウェブでサポートされています)。
エンジン
Impeller
パフォーマンスと忠実度の向上
iOSでのImpellerのオプトアウトを安定版リリースで削除する準備として、チームはImpellerのパフォーマンスと忠実度の向上に取り組んでいます。その一例として、テキストレンダリングの長い改善シリーズにより、絵文字スクロールのパフォーマンスが大幅に向上し、大量の絵文字をスクロールする際のジャンクを排除しました。これはImpellerのテキストレンダリング能力の素晴らしいストレステストでした。
さらに、多くの問題を解決することにより、このリリースではImpellerのテキストレンダリングの忠実度も大幅に向上しました。特に、テキストの太さ、間隔、カーニングがレガシーレンダラーと同じ忠実度を持つようになりました。
変更前 (適切なカーニングの代わりに隙間があり、意図したフォントウェイトよりも軽いことに注意)
変更後
変更前("vergelijken "などのスペーシングの間違いに注意)
変更後
Androidプレビュー
このリリースでは、AndroidでのImpellerのプレビューを続けています。Platform ViewsにImpellerが使用するAPIに影響を与えるAndroid 14のバグに起因する問題があるため、プレビュー期間を延長しました。このバグはAndroidチームによってパッチが適用されましたが、多くのデバイスはしばらくの間未パッチのAndroidバージョンを実行するでしょう。これらの問題を回避するためには追加のAPI移行が必要であり、したがって追加の安定リリースサイクルが必要です。慎重を期し、Flutterアプリができるだけ多くのデバイスで動作するようにするため、今年後半の安定版リリースまでImpellerをデフォルトのレンダラーにするのを控えています。
Flutter 3.24安定サイクルを通じてImpellerプレビューが続く中、Flutter開発者には最新の安定版にアップグレードし、Impellerを有効にした際に気づいた欠点について問題を報告することをお願いしています。この段階でのフィードバックは、ImpellerがAndroidで成功し、今年後半のリリースで自信を持ってデフォルトのレンダラーにするために非常に重要です。AndroidハードウェアエコシステムはiOSエコシステムよりも多様です。そのため、最も有益なフィードバックには、問題が発生した特定のデバイスとAndroidバージョンに関する詳細な情報を含めるべきです。
ダウンスケール画像のデフォルトを改善
このリリースでは、画像のデフォルトのFilterQualityがFilterQuality.lowからFilterQuality.mediumに変更されました。大きな画像が目的の矩形よりも大幅に大きい場合、これは一般的なシナリオであり、FilterQuality.lowは画像を「ピクセル化」させ、FilterQuality.mediumよりもレンダリングが遅くなります。今後、チームはさまざまなFilterQualityレベルのより適切な名前を検討しています。
Flutter GPUプレビュー
Flutterは、主要なチャンネルで利用可能なFlutter GPUによるレンダリング機能の大規模な更新を導入しました。この低レベルのグラフィックスAPIを使用すると、ネイティブプラットフォームコードを必要とせずに、DartコードとGLSLシェーダーを使用してカスタムレンダラーを作成できます。
Flutter GPUは、Flutterで直接レンダリングできる範囲を拡大し、高度なグラフィックスや3Dシーンを可能にします。現在、iOS、macOS、およびAndroidでサポートされているImpellerレンダリングバックエンドが必要です。初期のプレビュー段階ですが、最終的にはすべてのFlutterプラットフォームをサポートすることを目指しています。
このAPIは、レンダーパスのアタッチメント、頂点ステージ、GPUへのデータアップロードに完全な制御を提供します。この柔軟性は、2Dキャラクターアニメーションから複雑な3Dシーンに至るまで、洗練されたレンダリングソリューションを作成するために不可欠です。
開発者は、mainチャンネルに切り替え、プロジェクトにflutter_gpuパッケージを追加することで、Flutter GPUを使用し始めることができます。今後数ヶ月で、より多くの機能と安定性の向上が期待され、flutter_sceneのような高レベルのレンダリングライブラリがこれらの高度な機能の使用を簡素化します。
Flutter GPUの詳細については、詳細なFlutter GPUブログ投稿をチェックして、プロジェクトでどのように活用できるかをご覧ください。ゲームや複雑なグラフィックスを作成する場合でも、Flutterの新しいGPU機能はあなたの製品にとって強力な選択肢となります。
Web
Multi-view embedding
FlutterのWebアプリケーションでは、マルチビュー埋め込みを活用できるようになり、開発者は複数のHTML要素に同時にコンテンツをレンダリングできるようになりました。この機能は「埋め込みモード」または「マルチビュー」として知られ、既存のWebアプリケーションにFlutterビューを統合するための柔軟性を提供します。
マルチビューモードでは、FlutterのWebアプリケーションは起動時にすぐにはレンダリングされません。代わりに、ホストアプリケーションがaddViewメソッドを使用して最初の「ビュー」を追加するまで待機します。ホストアプリケーションはこれらのビューを動的に追加または削除でき、Flutterはそれに応じてウィジェットを調整します。
マルチビューモードを有効にするには、flutter_bootstrap.jsファイル内のinitializeEngineメソッドでmultiViewEnabled: trueを設定します。その後、JavaScriptからビューを管理し、指定されたHTML要素に追加したり、必要に応じて削除したりできます。各ビューの追加と削除はFlutter内で更新をトリガーし、動的なコンテンツレンダリングを可能にします。
この機能は、複雑なWebアプリケーションにFlutterを統合する場合に特に有用です。複数の独立したFlutterビューが必要な場合に役立ちます。また、各ビューのカスタム初期化データをサポートしており、個別の設定やインタラクティブな体験を可能にします。
FlutterのWebアプリケーションでマルチビュー埋め込みを実装するための詳細については、詳細なドキュメントを参照してください。
Monetization
Video ad monetization support
インストリームビデオ広告の収益化をサポートするために、新しいInteractive Media Ads (IMA)プラグインをFlutterモバイルアプリ向けにリリースしました。新しいIMAプラグインは、主にディスプレイ広告形式をサポートする既存のGoogle Mobile Ads (GMA)プラグインに加えて、Flutterアプリに新しい広告収益化の機会を提供します。
インストリームビデオ広告は、通常、ビデオコンテンツの再生前(プリアロール)、再生中(ミッドロール)、または再生後(ポストロール)にユーザーに表示されます。一部のインストリームビデオ広告はスキップ可能です。
Flutter IMAの利点:
- Flutterアプリのビデオプレイヤーコンテンツをシームレスに収益化します。例えば、アプリユーザーがビデオコンテンツの再生をクリックすると、最初に15秒の広告を表示してからビデオコンテンツを開始するようにFlutter IMAプラグインを実装できます。
- プレミアムなGoogle広告需要へのアクセスや業界標準のコンプライアンス(IAB VASTなど)を含む、ネイティブIMA SDKの同じ利点を利用できます。
初期リリースバージョンは現在、AndroidおよびiOSプラットフォームでのプリアロールビデオ広告をサポートしています。ミッドロール広告のサポートはまもなく利用可能になります。Flutterアプリのビデオコンテンツで新しいIMAプラグインを試してみることをお勧めします。問題や懸念がある場合は、GitHubでお知らせください。
リソース: プラグインガイド、サンプルアプリ、Gitリポジトリ
iOS
Swift Package Managerの初期サポート
現在、FlutterはネイティブiOSやmacOSの依存関係を管理するためにCocoaPodsを使用しています。
Flutter 3.24では、Swift Package Managerの初期サポートが追加されました。これにより、いくつかの利点がもたらされます:
- Swiftパッケージエコシステムへのアクセス。Flutterプラグインは、成長するSwiftパッケージのエコシステムを活用できるようになります。
- Flutterインストールの簡素化。Swift Package ManagerはXcodeにバンドルされています。将来的には、AppleのプラットフォームでFlutterを使用するためにRubyやCocoaPodsをインストールする必要がなくなります。
プラグインの作者には、プラグインにSwift Package Managerのサポートを追加してみてくださいとお勧めしています。ぜひ、その経験についてフィードバックをお願いします。
FlutterのSwift Package Managerサポートに関するフィードバックがありましたら、issueを提出してください。
Ecosystem
Shared Preferences plugin updates
shared_preferencesプラグインに新しいAPI、SharedPreferencesAsyncとSharedPreferencesWithCacheが追加されました。最も重要な変更点は、Androidの実装がShared Preferencesの代わりにPreferences DataStoreを使用するようになったことです。
SharedPreferencesAsyncは、キャッシュ版よりも非同期で少し遅いですが、プラットフォームに直接アクセスしてデバイスに保存されている最新の設定を取得できます。これは、他のシステムやisolateによって更新される可能性のある設定の場合に役立ちます。
SharedPreferencesWithCacheは、SharedPreferencesAsyncの上に構築されており、ユーザーがローカルキャッシュされた設定のコピーに同期的にアクセスできるようにします。これは旧APIに似ていますが、異なるパラメータで複数回インスタンス化できるようになりました。
これらの新しいAPIは、将来的に現在のSharedPreferences APIを置き換えることを目的としています。しかし、このプラグインはエコシステムで最も使用されているプラグインの一つであり、エコシステムが新しいAPIに切り替えるには時間がかかることを理解しています。
Flutter and Dart Package Ecosystem Summit Europe 2024
Fluttercon Europe 2024の一環として、初の対面式FlutterとDartパッケージエコシステムサミットが開催されました。これは、2023年8月に開催された最初のバーチャルサミットに続くものでした。ディスカッションセッションの要約はこちらで確認できます。
次回のサミットは、2024年9月20日にニューヨーク市で開催されるFluttercon USAで開催されることを発表できることを嬉しく思います。パッケージの作者や貢献者であり、Fluttercon USA 2024に参加する予定の方は、登録してサミットの席を確保してください。
サミットでは、次のトピックについてのアンカンファレンススタイルのセッションが開催されました:
- セッション1 — ネイティブインターオペの過去、現在、未来
- セッション2 — 持続可能なパッケージメンテナンスモデル
- セッション3 — パッケージエコシステムの分断への対処
サミットは、特に一般的なFlutterとDartのイベントの一環として、コミュニティ間でオープンな議論のための価値あるプラットフォームであり、重要な課題を表面化し、解決策をブレインストーミングするための場となると信じています。今後もコミュニティとのパートナーシップを通じて、これらのサミットを開催していくことを楽しみにしています。
DevTools and IDEs
このリリースには、Flutter DevToolsツールスイートに対するいくつかのエキサイティングな改善が含まれています。
Flutterアプリが予想以上に多くのウィジェットを構築しているかどうかを知りたい場合、新しいDevTools Performanceツールが役立ちます。新しいRebuild Stats機能を使用すると、アプリ内または特定のFlutterフレームでウィジェットが構築された回数に関する情報をキャプチャできます。
DevTools Performanceツールでの再構築統計の追跡スクリーンショット
Network profilerやFlutter Deep Links toolなどのツールに対するポリッシュと重要なバグ修正を追加し、IDE内でDevToolsを使用する際の体験を向上させるための一般的な改善も行いました。IDEsに関しては、DevToolsのすべてのツールをIDE内で直接使用できることをご存知ですか?
VS Codeウィンドウ内に開いたDevToolsスクリーン
Android Studioツールウィンドウ内に開いたDevToolsスクリーン
このリリースには、VS CodeのFlutter Sidebarの改善も含まれており、探しているツールへのアクセスを容易にします。最新バージョンのVS CodeとFlutterおよびDartの拡張機能にアップグレードして、改善されたサイドバーにアクセスしてください。
Flutter Sidebarはワークスペースに合わせて適応し、スケールします
このリリースには、DevTools Extensionsフレームワークに対する大幅な改善も含まれています。DevTools拡張機能(パッケージの依存関係によって提供されるツール)を、DartやFlutterのテストをデバッグしているときや、何もデバッグしていないときでもIDEでコードを書いているときに使用できるようになりました。これらのユーザージャーニーのためのツールを使用したい(または作成したい)場合、それが今可能になりました。
Flutter 3.24に含まれるすべての更新について詳しく知るには、DevToolsのリリースノート2.35.0、2.36.0、および2.37.2をチェックしてください。
破壊的変更と非推奨事項
このリリースの破壊的変更には、NavigatorのページAPI、PopScopeのジェネリック型、Flutter webのデフォルトレンダラーの変更、およびいくつかの新しい非推奨の導入が含まれます。完全な移行ガイダンスのリストについては、破壊的変更ページを参照してください。
コミュニティがテストの貢献を行ってくれることに、いつも感謝しています。これにより、これらの破壊的変更を特定するのに役立ちます。詳細については、Flutterの破壊的変更ポリシーをチェックしてください。
まとめ
Flutterの成功の中心は、みなさん、つまり私たちの素晴らしいコミュニティです。皆さんの数え切れないほどの貢献と揺るぎない情熱がなければ、このリリースは実現しませんでした。心から感謝します。
このリリースで達成された具体的な内容について詳しく知るために、リリースノートおよび変更ログを確認して、Flutter 3.24に追加された項目の包括的なリストをご覧ください。
Flutter 3.24はDart 3.5とともに、現在安定チャンネルで利用可能です。flutter upgradeを実行することで、この最新の旅にすぐに乗り出すことができます。あなたが何を構築するのか、私たちはとても楽しみにしています!