要件
- スマホアプリの背景に画像を使いたい
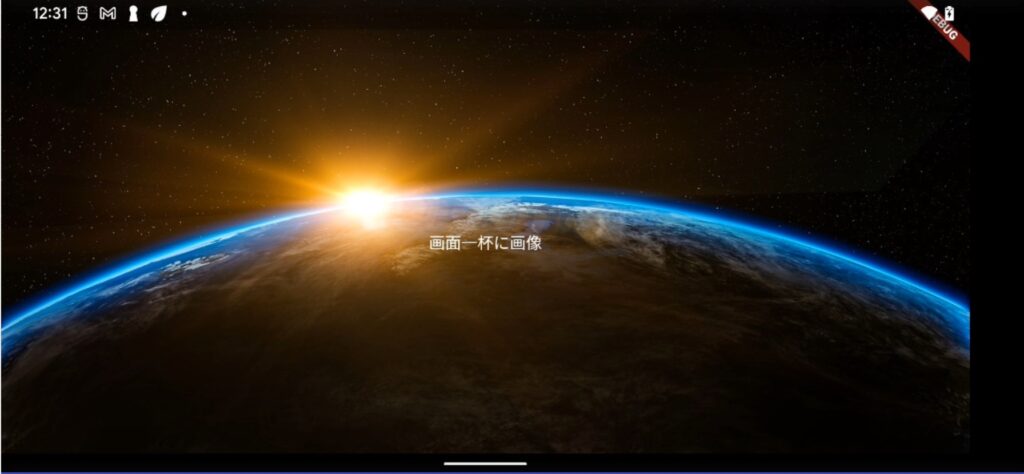
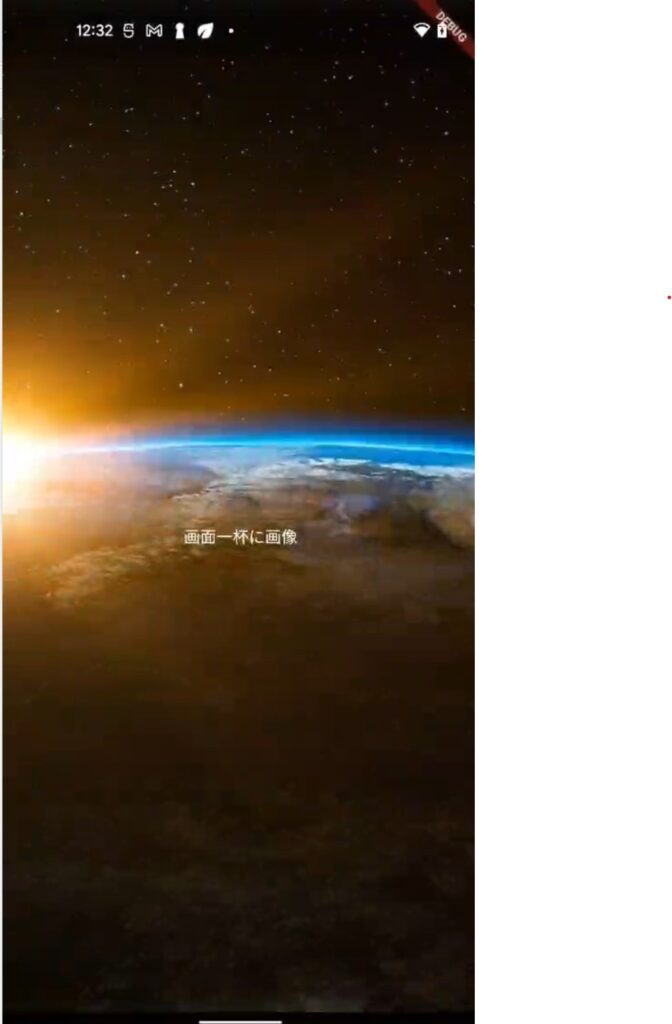
- 画面が縦でも横でも、背景一杯に画像を出したい。
- Widgetはスマホのノッチ(切り込み)に被らないようにしたい。


実装
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Stack(
children: [
Container(
decoration: BoxDecoration(
color: Colors.black,
image: DecorationImage(
image: AssetImage(
'assets/images/background.jpg'),
fit: BoxFit.cover,
),
),
),
SafeArea(
child: Center(
child: Text(
'画面一杯に画像',
style: TextStyle(
color: Colors.white,
),
),
),
),
],
),
),
);
}解説
背景とメインコンテンツのレイヤーを作成する
Stackを使って、背景とメインコンテンツを重ねる
child: Stack(
children: [
Container(
画像を表示する
BoxFit.coverで、画面が縦でも横でも、画像が一杯に広がる。
Container(
decoration: BoxDecoration(
color: Colors.black,
image: DecorationImage(
image: AssetImage(
'assets/images/background.jpg'),
fit: BoxFit.cover,
),
),
),
ノッチに被らないようにする
SafeAreaの中身は、ノッチに被らないようになる。
SafeArea(
child: Center(
まとめ
色々と画像に背景を設定する情報が見つかるが、私のところではうまいこと行かないことがある。毎回以前のソースを漁ることになるので、メモしておきます。



