対象者
- Flutterを学び始めた初心者
- カスタムTextFieldを作成したい開発者
- UIデザインを向上させたい人
はじめに
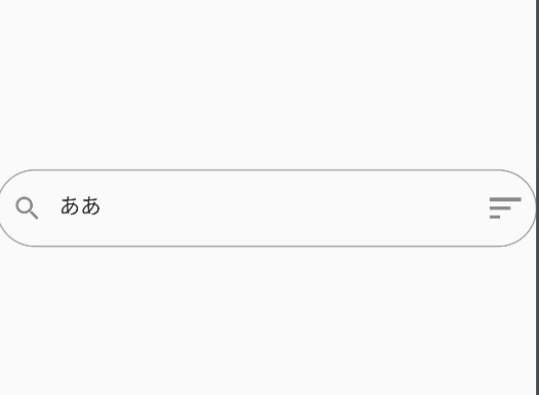
このソースコードでは、お洒落なTextFieldを作成し、アイコンを追加して機能を強化します。アイコンは、検索を示すprefixIconと、フィルタリングや並び替えなどの機能を追加するsuffixIconの両方を含みます。
実施するソース
TextField(
decoration: InputDecoration(
prefixIcon: const Icon(Icons.search),
suffixIcon: IconButton(
icon: const Icon(
Icons.sort,
size: 32,
),
onPressed: () {},
),
hintText: 'hintText',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(32),
),
),
keyboardType: TextInputType.text,
textInputAction: TextInputAction.search,
onChanged: (value) {},
onSubmitted: (value) {},
),解説
-
TextFieldウィジェットを作成します。
-
decorationプロパティにInputDecorationオブジェクトを設定します。これにより、TextFieldの見た目をカスタマイズできます。
-
prefixIconにIconウィジェットを設定し、検索アイコンを表示します。
-
suffixIconにIconButtonウィジェットを設定し、フィルターや並び替えなどの機能を追加できるアイコンボタンを表示します。onPressedプロパティでボタンが押されたときのアクションを定義できます。
-
hintTextプロパティにテキストを設定し、ユーザーに入力を促すプレースホルダーテキストを表示します。
-
borderプロパティにOutlineInputBorderオブジェクトを設定し、角丸の枠線を追加します。borderRadiusプロパティで角丸の半径を設定します。
-
keyboardTypeプロパティにTextInputType.textを設定し、テキスト入力のキーボードタイプを指定します。
-
textInputActionプロパティにTextInputAction.searchを設定し、キーボードの検索アクシションを利用します。
-
onChangedプロパティにコールバック関数を設定し、テキストフィールドの内容が変更されたときに実行される処理を定義します。
-
onSubmittedプロパティにコールバック関数を設定し、テキストフィールドで検索アクションが実行されたときに実行される処理を定義します。
まとめ
このブログでは、お洒落なTextFieldを作成する方法と、機能を強化するためのアイコンの追加方法を学びました。また、テキストフィールドの入力タイプやアクションを指定し、内容が変更されたり検索アクションが実行されたりしたときの処理を定義する方法も学びました。これらの知識を活用して、より使いやすく魅力的なUIを作成しましょう。
全ソース
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: TextField(
decoration: InputDecoration(
prefixIcon: const Icon(Icons.search),
suffixIcon: IconButton(
icon: const Icon(
Icons.sort,
size: 32,
),
onPressed: () {},
),
hintText: 'hintText',
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(32),
),
),
keyboardType: TextInputType.text,
textInputAction: TextInputAction.search,
onChanged: (value) {},
onSubmitted: (value) {},
),
),
);
}
}