FlutterでRowを使用していると、MainAxisAlignmentとCrossAxisAlignmentの組み合わせがよく分からなくなる。GoldenTestをするついでに、上記の全ての組み合わせのRowを一つの画像にしてみました。
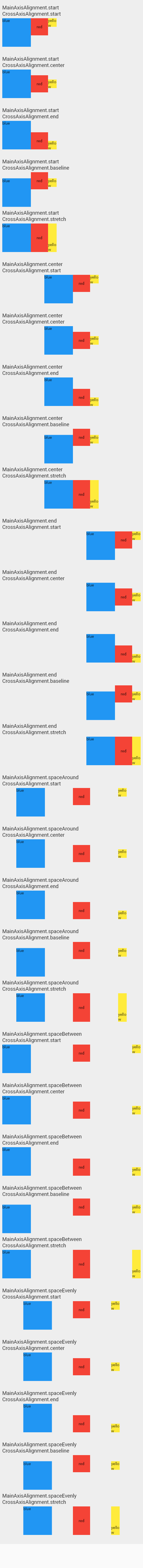
組み合わせの画像

まとめ
ということで、一覧の画像でした。CrossAxisAlignment.baselineとCrossAxisAlignment.stretchは、その存在を意識していませんでした。CrossAxisAlignment.stretchは同じサイズにしたいときに使えそう。



