対象者
- FlutterでQRコードの生成したい人
はじめに
FlutterでQRコードを生成する方法を記載します。
QRコードは汎用性があるので、色々なことに使える、、、、まだ、思いつかないけど。
インストール
flutter pub add qr_flutter実施するソース
import 'package:qr_flutter/qr_flutter.dart';
QrImage(
embeddedImage: const NetworkImage(
'https://storage.googleapis.com/cms-storage-bucket/0dbfcc7a59cd1cf16282.png',
),
data: _textEditingController.text,
gapless: true,
)- data
QRコードで生成したい文字列を設定する - embeddedImage
QRコードの中央に設定する画像を設定する。設定しないと画像は表示されない。 - gapless
falseにすると、QRコードの四角の間に隙間ができる。true、もしくは設定しないと、隙間ができない
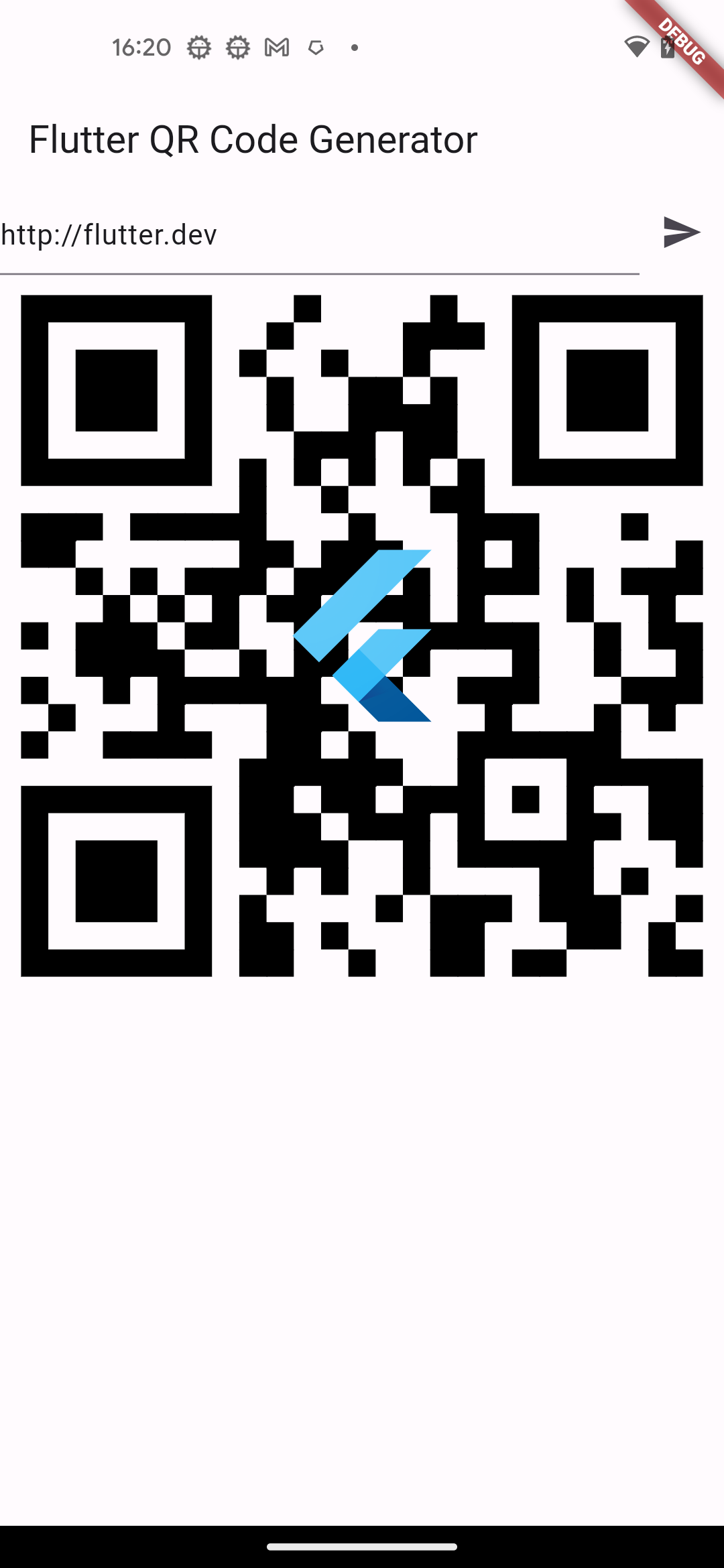
| 背景色 | gapless:true(デフォルト) embeddedImage有り |
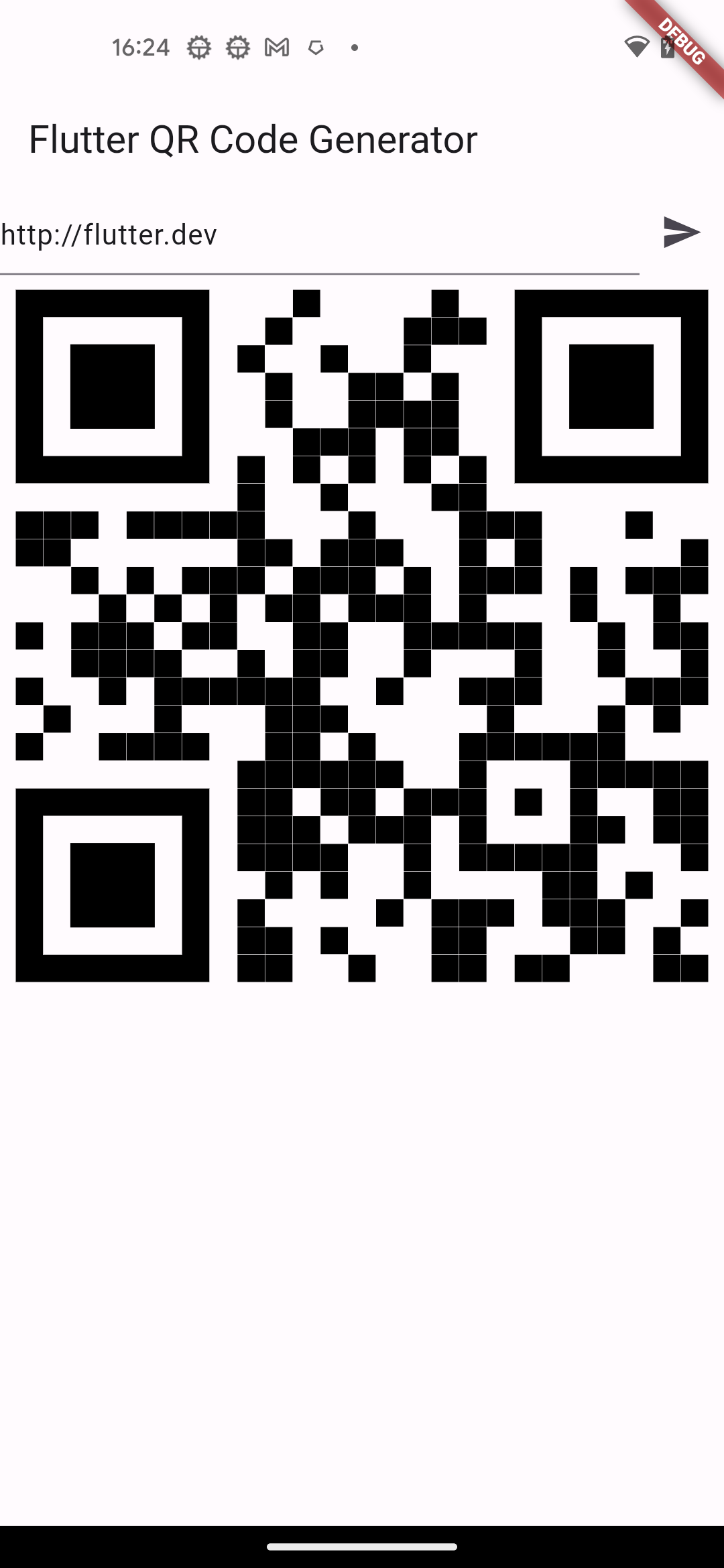
gapless:false embeddedImageなし |
|---|---|---|
| 全体 |  |
 |
まとめ
ということで、QRコードを生成する方法を記載しました。思ったより簡単でした。
参考
全ソース
import 'package:flutter/material.dart';
import 'package:qr_flutter/qr_flutter.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter QR Code Generator'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _message = '';
bool _qrCodeGenerated = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Column(
children: [
Row(
children: [
Expanded(
child: TextField(
onChanged: (value) {
_message = value;
if (_qrCodeGenerated) {
setState(() {
_qrCodeGenerated = false;
});
}
},
),
),
IconButton(
icon: const Icon(Icons.send),
onPressed: () => setState(() {
_qrCodeGenerated = true;
}),
),
],
),
(_qrCodeGenerated)
? QrImage(
embeddedImage: const NetworkImage(
'https://storage.googleapis.com/cms-storage-bucket/0dbfcc7a59cd1cf16282.png',
),
data: _message,
gapless: true,
)
: const Center(
child: Text('QRコード用のテキストを入力して、\n ボタンを押してください'),
),
],
),
);
}
}


