対象者
- Flutterで画像の色(白黒)を反転させたい人
はじめに
画像を表示するときに、反転させる機能があったので、ご紹介します。
背景に白黒の画像を使うと、ライトモードとダークモードの切換時にこの機能でいけそうです。画像を2枚用意しなくてすみます。
実施するソース
まあ、NetworkImageやAssetImageの引数invertColorsをtrueにするだけです。
bool _isInvert = false;
NetworkImage(
'https://flutter.salon/wp-content/uploads/2023/03/mono_bg-min-scaled.jpg'),
invertColors: _isInvert,
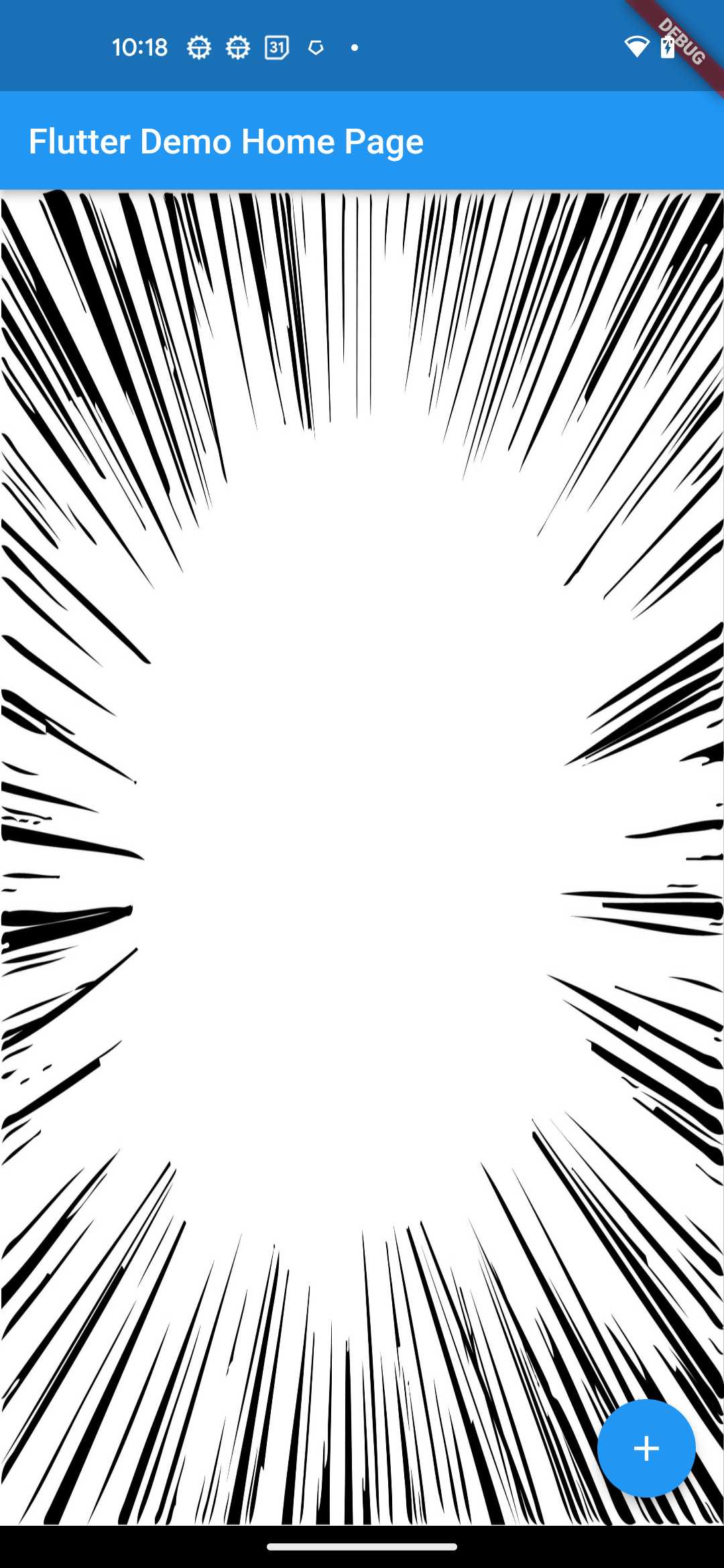
),画像を見てみる
白黒のイラストだと、割と綺麗に反転して使えるかと思います。
写真の場合、ネガフィルムみたいですね(あれ、最近の若者、知らない?)
| invertColors | false | true |
|---|---|---|
| 白黒 |  |
 |
| カラー |  |
 |
まとめ
簡単ですが、画像を反転にする方法を紹介しました。
ついでに背景に画像を一杯表示する方法を紹介しようとしたけど、もう書いてました。
全ソース
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
bool _isInvert = false;
void _changeBrightness() {
setState(() {
_isInvert = !_isInvert;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Container(
decoration: BoxDecoration(
image: DecorationImage(
fit: BoxFit.fill,
image: NetworkImage(
'https://flutter.salon/wp-content/uploads/2023/03/mono_bg-min-scaled.jpg'),
invertColors: _isInvert,
),
),
),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: _changeBrightness,
),
);
}
}


