- 2023年3月11日
- 2023年3月11日
【Flutter】色のアニメーションを2つの方法で実装
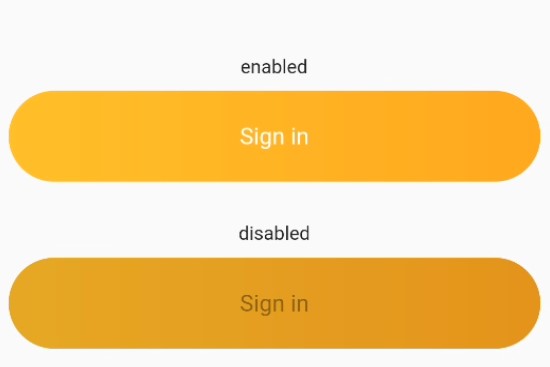
対象者 Flutterで色をアニメーションで変えたい人 はじめに ちょっとボタンを目立つようにしたいなぁと思い、アニメーションでボタンの色が変更するようにしようとしました。検索しましたが、意外とうまくいく例がありませんでした。色々やって自分が納得できるものが完成しましたので、以下の二通りで紹介します。 AnimationController + AnimatedBuilder 複雑な処理ができる、 […]